SfCalendar class
A material design calendar.
Used to scheduling and managing events.
The SfCalendar has built-in configurable views that provide basic functionalities for scheduling and representing Appointment's or events efficiently. It supports minDate and maxDate to restrict the date selection.
By default it displays CalendarView.day view with current date visible.
To navigate to different views set CalendarController.view property in controller with a desired CalendarView.
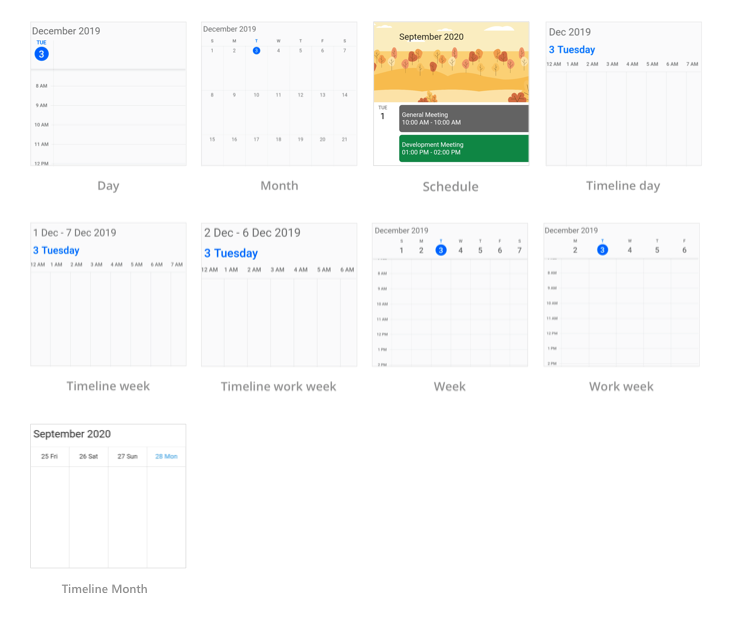
Available view types is followed by:
- CalendarView.day
- CalendarView.week
- CalendarView.workWeek
- CalendarView.month
- CalendarView.timelineDay
- CalendarView.timelineWeek
- CalendarView.timelineWorkWeek
- CalendarView.timelineMonth
- CalendarView.schedule

To restrict the date navigation and selection interaction use minDate, maxDate, the dates beyond this will be restricted.
Set the Appointment's or custom events collection to dataSource property by using the CalendarDataSource.
When the visible view changes the widget calls the onViewChanged callback with the current view visible dates.
When an any of CalendarElement tapped the widget calls the onTap callback with selected date, appointments and selected calendar element details.
Note: The calendar widget allows to customize its appearance using
SfCalendarThemeData available from SfCalendarTheme widget or the
SfTheme.calendarTheme widget.
It can also be customized using the properties available in
ViewHeaderStyleMonthViewSettings
MonthCellStyle, AgendaStyle.
See also:
SfCalendarThemeData, to set consistent look for calendar elements.- CalendarHeaderStyle, to customize the header view of the calendar.
- ViewHeaderStyle, to customize the view header view of the calendar.
- MonthViewSettings, to customize the month view of the calendar.
- TimeSlotViewSettings, to customize the timeslot views of the calendar.
- ResourceViewSettings, to customize the resource view of the calendar.
- ScheduleViewSettings, to customize the schedule view of the calendar.
- MonthCellStyle, to customize the month cells of the calendar.
- AgendaStyle, to customize the month agenda view of the calendar.
- showDatePickerButton, to show date picker for quickly navigating to a different date.
- allowedViews, to show list of calendar views on header view for quick navigation.
SfDateRangePicker, material widget, which used to select date, dates, range, and ranges of dates.
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.day,
dataSource: _getCalendarDataSource(),
),
);
}
class DataSource extends CalendarDataSource {
DataSource(List<Appointment> source) {
appointments = source;
}
}
DataSource _getCalendarDataSource() {
List<Appointment> appointments = <Appointment>[];
appointments.add(
Appointment(
startTime: DateTime.now(),
endTime: DateTime.now().add(
Duration(hours: 2)),
isAllDay: true,
subject: 'Meeting',
color: Colors.blue,
startTimeZone: '',
endTimeZone: '',
));
return DataSource(appointments);
}
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatefulWidget
- SfCalendar
- Annotations
Constructors
-
SfCalendar({Key? key, CalendarView view = CalendarView.day, int firstDayOfWeek = 7, double headerHeight = 40, double viewHeaderHeight = -1, Color? todayHighlightColor, TextStyle? todayTextStyle, Color? cellBorderColor, Color? backgroundColor, CalendarDataSource<
Object?> ? dataSource, String? timeZone, Decoration? selectionDecoration, ViewChangedCallback? onViewChanged, CalendarTapCallback? onTap, CalendarLongPressCallback? onLongPress, CalendarSelectionChangedCallback? onSelectionChanged, CalendarController? controller, String? appointmentTimeTextFormat, List<DateTime> ? blackoutDates, ScheduleViewMonthHeaderBuilder? scheduleViewMonthHeaderBuilder, MonthCellBuilder? monthCellBuilder, CalendarAppointmentBuilder? appointmentBuilder, TimeRegionBuilder? timeRegionBuilder, String? headerDateFormat, CalendarHeaderStyle headerStyle = const CalendarHeaderStyle(), ViewHeaderStyle viewHeaderStyle = const ViewHeaderStyle(), TimeSlotViewSettings timeSlotViewSettings = const TimeSlotViewSettings(), ResourceViewSettings resourceViewSettings = const ResourceViewSettings(), MonthViewSettings monthViewSettings = const MonthViewSettings(), DateTime? initialDisplayDate, DateTime? initialSelectedDate, ScheduleViewSettings scheduleViewSettings = const ScheduleViewSettings(), DateTime? minDate, DateTime? maxDate, TextStyle appointmentTextStyle = const TextStyle(color: Colors.white, fontSize: -1, fontWeight: FontWeight.w500), bool showDatePickerButton = false, bool showTodayButton = false, bool showCurrentTimeIndicator = true, double cellEndPadding = -1, List<CalendarView> ? allowedViews, List<TimeRegion> ? specialRegions, LoadMoreWidgetBuilder? loadMoreWidgetBuilder, TextStyle? blackoutDatesTextStyle, bool showWeekNumber = false, WeekNumberStyle weekNumberStyle = const WeekNumberStyle(), ResourceViewHeaderBuilder? resourceViewHeaderBuilder, bool allowAppointmentResize = false, AppointmentResizeStartCallback? onAppointmentResizeStart, AppointmentResizeUpdateCallback? onAppointmentResizeUpdate, AppointmentResizeEndCallback? onAppointmentResizeEnd, bool allowDragAndDrop = false, DragAndDropSettings dragAndDropSettings = const DragAndDropSettings(), AppointmentDragStartCallback? onDragStart, AppointmentDragUpdateCallback? onDragUpdate, AppointmentDragEndCallback? onDragEnd}) - Creates a SfCalendar widget, which used to scheduling and managing events.
Properties
- allowAppointmentResize → bool
-
Allows to reschedule the appointment by resizing the appointment.
final
- allowDragAndDrop → bool
-
Allows to drag and drop the appointment, to reschedule this into
new date time.
final
-
allowedViews
→ List<
CalendarView> ? -
The list of CalendarViews that should be displayed in the header for
quick navigation.
final
-
Determines whether view switching is allowed among CalendarViews on
interaction.
final
- appointmentBuilder → CalendarAppointmentBuilder?
-
A builder that builds a widget, replaces the appointment view in a day,
week, workweek, month, schedule and timeline day, week, workweek,
month views.
final
- appointmentTextStyle → TextStyle
-
The text style for the text in the Appointment view in SfCalendar.
final
- appointmentTimeTextFormat → String?
-
Defines the time format for appointment view text in SfCalendar
month agenda view and schedule view.
final
- backgroundColor → Color?
-
The background color to fill the background of the SfCalendar.
final
-
blackoutDates
→ List<
DateTime> ? -
Represents a list of dates, which are not eligible for
selection in SfCalendar.
final
- blackoutDatesTextStyle → TextStyle?
-
Specifies the text style for the blackout dates text in SfCalendar,
that can’t be selected.
The specified text style overrides existing date text styles(
MonthCellStyle.trailingDatesTextStyle,
MonthCellStyle.leadingDatesTextStyle and MonthCellStyle.textStyle)
final
- cellBorderColor → Color?
-
The color which fills the border of every calendar cells in SfCalendar.
final
- cellEndPadding → double
-
Adds padding at the right end of a cell to interact when the calendar
cells have appointments.
final
- controller → CalendarController?
-
An object that used for programmatic date navigation and date selection
in SfCalendar.
final
-
dataSource
→ CalendarDataSource<
Object?> ? -
Used to set the Appointment or custom event collection through the
CalendarDataSource class.
final
- dragAndDropSettings → DragAndDropSettings
-
Allows to customize the drag and drop environment.
final
- firstDayOfWeek → int
-
The first day of the week in the SfCalendar.
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- headerDateFormat → String?
-
Date format of the header date text of SfCalendar
final
- headerHeight → double
-
The height for header view to layout within this in calendar.
final
- headerStyle → CalendarHeaderStyle
-
Sets the style for customizing the SfCalendar header view.
final
- initialDisplayDate → DateTime
-
The initial date to show on the SfCalendar.
final
- initialSelectedDate → DateTime?
-
The date to initially select on the SfCalendar.
final
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- loadMoreWidgetBuilder → LoadMoreWidgetBuilder?
-
A builder that sets the widget to display on the calendar widget when
the appointments are being loaded.
final
- maxDate → DateTime
-
The maximum date as much as the SfCalendar will navigate.
final
- minDate → DateTime
-
The minimum date as much as the SfCalendar will navigate.
final
- monthCellBuilder → MonthCellBuilder?
-
A builder that builds a widget, replaces the month cell in the
calendar month view.
final
- monthViewSettings → MonthViewSettings
-
The settings have properties which allow to customize the month view of
the SfCalendar.
final
- onAppointmentResizeEnd → AppointmentResizeEndCallback?
-
Called whenever the appointment resizing end in the SfCalendar.
final
- onAppointmentResizeStart → AppointmentResizeStartCallback?
-
Called whenever the appointment starts to resizing in SfCalendar.
final
- onAppointmentResizeUpdate → AppointmentResizeUpdateCallback?
-
Called whenever the appointment resizing in SfCalendar.
final
- onDragEnd → AppointmentDragEndCallback?
-
Called when the dragging appointment is dropped in the SfCalendar.
final
- onDragStart → AppointmentDragStartCallback?
-
Called whenever the appointment starts to drag in the SfCalendar.
final
- onDragUpdate → AppointmentDragUpdateCallback?
-
Called whenever the appointment is dragging in the SfCalendar.
final
- onLongPress → CalendarLongPressCallback?
-
Called whenever the SfCalendar elements long pressed on view.
final
- onSelectionChanged → CalendarSelectionChangedCallback?
-
Called whenever a SfCalendar cell is selected.
final
- onTap → CalendarTapCallback?
-
Called whenever the SfCalendar elements tapped on view.
final
- onViewChanged → ViewChangedCallback?
-
Called when the current visible date changes in SfCalendar.
final
- resourceViewHeaderBuilder → ResourceViewHeaderBuilder?
-
Defines the builder that builds a widget and replaces the header
view of resource in SfCalendar.
final
- resourceViewSettings → ResourceViewSettings
-
The resource settings allows to customize the resource view of timeline
views.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- scheduleViewMonthHeaderBuilder → ScheduleViewMonthHeaderBuilder?
-
A builder that builds a widget, replace the schedule month header
widget in calendar schedule view.
final
- scheduleViewSettings → ScheduleViewSettings
-
The settings have properties which allow to customize the schedule view of
the SfCalendar.
final
- selectionDecoration → Decoration?
-
The decoration for the selection cells in SfCalendar.
final
- showCurrentTimeIndicator → bool
-
Displays an indicator that shows the current time in the time slot views
of SfCalendar. By default, the indicator color matches the
todayHighlightColor.
final
- showDatePickerButton → bool
-
Displays the date picker when the SfCalendar header date is tapped.
final
-
Displays the navigation arrows on the header view of SfCalendar.
final
- showTodayButton → bool
-
Displays the today button on the header view of SfCalendar.
final
- showWeekNumber → bool
-
Used to display the week number of the year in all calendar views except
schedule view of the SfCalendar.
final
-
specialRegions
→ List<
TimeRegion> ? -
Defines the collection of special TimeRegion for SfCalendar.
final
- timeRegionBuilder → TimeRegionBuilder?
-
A builder that builds a widget that replaces the time region view in day,
week, workweek, and timeline day, week, workweek views.
final
- timeSlotViewSettings → TimeSlotViewSettings
-
The settings have properties which allow to customize the time slot views
of the SfCalendar.
final
- timeZone → String?
-
The time zone for SfCalendar to function.
final
- todayHighlightColor → Color?
-
Color that highlights the today cell in SfCalendar.
final
- todayTextStyle → TextStyle?
-
The text style for the today text in SfCalendar.
final
- view → CalendarView
-
Defines the view for the SfCalendar.
final
- viewHeaderHeight → double
-
The height of the view header to the layout within this in SfCalendar.
final
- viewHeaderStyle → ViewHeaderStyle
-
Sets the style to customize SfCalendar view header.
final
-
Specifies the view navigation for SfCalendar to show dates for the next
or previous views.
final
- weekNumberStyle → WeekNumberStyle
-
Defines the text style for the text in the week number panel of the
SfCalendar.
final
Methods
-
createElement(
) → StatefulElement -
Creates a StatefulElement to manage this widget's location in the tree.
inherited
-
createState(
) → _SfCalendarState -
Creates the mutable state for this widget at a given location in the tree.
override
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of DiagnosticsNode objects describing this node's
children.
inherited
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
override
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug, int wrapWidth = 65}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited
Static Methods
-
generateRRule(
RecurrenceProperties recurrenceProperties, DateTime appStartTime, DateTime appEndTime) → String - Generates the recurrence rule based on the given recurrence properties and the start date and end date of the recurrence appointment.
-
getRecurrenceDateTimeCollection(
String rRule, DateTime recurrenceStartDate, {DateTime? specificStartDate, DateTime? specificEndDate}) → List< DateTime> - Returns the date time collection at which the recurrence appointment will recur
-
parseRRule(
String rRule, DateTime recStartDate) → RecurrenceProperties - Returns the recurrence properties based on the given recurrence rule and the recurrence start date.