StreamMessageInput class
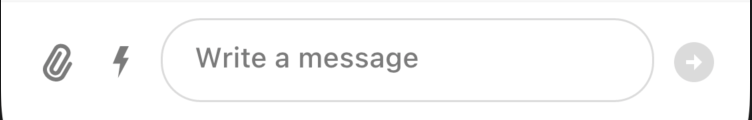
Inactive state:


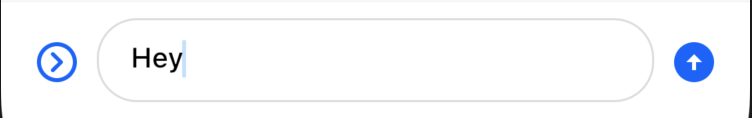
Focused state:


Widget used to enter a message and add attachments:
class ChannelPage extends StatelessWidget {
const ChannelPage({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) => Scaffold(
appBar: const StreamChannelHeader(),
body: Column(
children: <Widget>[
Expanded(
child: StreamMessageListView(
threadBuilder: (_, parentMessage) => ThreadPage(
parent: parentMessage,
),
),
),
const StreamMessageInput(),
],
),
);
}
You usually put this widget in the same page of a StreamMessageListView as the bottom widget.
The widget renders the ui based on the first ancestor of type StreamChatTheme. Modify it to change the widget appearance.
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatefulWidget
- StreamMessageInput
Constructors
-
StreamMessageInput({Key? key, void onMessageSent(Message)?, FutureOr<
Message> preMessageSending(Message)?, double maxHeight = 150, TextInputType keyboardType = TextInputType.multiline, bool disableAttachments = false, StreamMessageInputController? messageInputController, List<Widget> actions = const [], ActionsLocation actionsLocation = ActionsLocation.left, Map<String, AttachmentThumbnailBuilder> ? attachmentThumbnailBuilders, FocusNode? focusNode, SendButtonLocation sendButtonLocation = SendButtonLocation.outside, bool autofocus = false, bool hideSendAsDm = false, Widget? idleSendButton, Widget? activeSendButton, bool showCommandsButton = true, UserMentionTileBuilder? userMentionsTileBuilder, int maxAttachmentSize = kDefaultMaxAttachmentSize, ErrorListener? onError, int attachmentLimit = 10, AttachmentLimitExceedListener? onAttachmentLimitExceed, ActionButtonBuilder? attachmentButtonBuilder, ActionButtonBuilder? commandButtonBuilder, List<OverlayOptions> customOverlays = const [], bool mentionAllAppUsers = false, AttachmentsPickerBuilder? attachmentsPickerBuilder, MessageRelatedBuilder? sendButtonBuilder, bool? shouldKeepFocusAfterMessage, MessageValidator validator = _defaultValidator, String? restorationId, bool? enableSafeArea, double? elevation, BoxShadow? shadow, bool autoCorrect = true, @Deprecated('Please use enableEmojiSuggestionsOverlay') bool disableEmojiSuggestionsOverlay = false, bool enableEmojiSuggestionsOverlay = true, bool enableMentionsOverlay = true}) -
Instantiate a new MessageInput
const
Properties
-
actions
→ List<
Widget> -
List of action widgets.
final
- actionsLocation → ActionsLocation
-
The location of the custom actions.
final
- activeSendButton → Widget?
-
Send button widget in an active state
final
- attachmentButtonBuilder → ActionButtonBuilder?
-
Builder for customizing the attachment button.
final
- attachmentLimit → int
-
A limit for the no. of attachments that can be sent with a single message.
final
- attachmentsPickerBuilder → AttachmentsPickerBuilder?
-
Builds bottom sheet when attachment picker is opened.
final
-
attachmentThumbnailBuilders
→ Map<
String, AttachmentThumbnailBuilder> ? -
Map that defines a thumbnail builder for an attachment type.
final
- autoCorrect → bool
-
Disable autoCorrect by passing false
autoCorrect is enabled by default
final
- autofocus → bool
-
Autofocus property passed to the TextField
final
- commandButtonBuilder → ActionButtonBuilder?
-
Builder for customizing the command button.
final
-
customOverlays
→ List<
OverlayOptions> -
List of options for showing overlays.
final
- disableAttachments → bool
-
If true the attachments button will not be displayed.
final
- disableEmojiSuggestionsOverlay → bool
-
Disable the default emoji suggestions
Enabled by default
final
- elevation → double?
-
Elevation of the StreamMessageInput
final
- enableEmojiSuggestionsOverlay → bool
-
Disable the default emoji suggestions by passing
falseEnabled by defaultfinal - enableMentionsOverlay → bool
-
Disable the mentions overlay by passing false
Enabled by default
final
- enableSafeArea → bool?
-
Wrap StreamMessageInput with a
SafeArea widgetfinal - focusNode → FocusNode?
-
The focus node associated to the TextField.
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- hideSendAsDm → bool
-
Hide send as dm checkbox.
final
- idleSendButton → Widget?
-
Send button widget in an idle state
final
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- keyboardType → TextInputType
-
The keyboard type assigned to the TextField.
final
- maxAttachmentSize → int
-
Max attachment size in bytes:
final
- maxHeight → double
-
Maximum Height for the TextField to grow before it starts scrolling.
final
- mentionAllAppUsers → bool
-
When enabled mentions search users across the entire app.
final
- messageInputController → StreamMessageInputController?
-
The text controller of the TextField.
final
- onAttachmentLimitExceed → AttachmentLimitExceedListener?
-
A callback for when the attachmentLimit is exceeded.
final
- onError → ErrorListener?
-
A callback for error reporting
final
- onMessageSent → (void Function(Message)?)
-
Function called after sending the message.
final
-
preMessageSending
→ (FutureOr<
Message> Function(Message)?) -
Function called right before sending the message.
final
- restorationId → String?
-
Restoration ID to save and restore the state of the MessageInput.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- sendButtonBuilder → MessageRelatedBuilder?
-
Builder for creating send button
final
- sendButtonLocation → SendButtonLocation
-
The location of the send button
final
- shadow → BoxShadow?
-
Shadow for the StreamMessageInput widget
final
- shouldKeepFocusAfterMessage → bool?
-
Defines if the StreamMessageInput loses focuses after a message is sent.
The default behaviour keeps focus until a command is enabled.
final
- showCommandsButton → bool
-
Use this property to hide/show the commands button.
final
- userMentionsTileBuilder → UserMentionTileBuilder?
-
Customize the tile for the mentions overlay.
final
- validator → MessageValidator
-
A callback function that validates the message.
final
Methods
-
createElement(
) → StatefulElement -
Creates a StatefulElement to manage this widget's location in the tree.
inherited
-
createState(
) → StreamMessageInputState -
Creates the mutable state for this widget at a given location in the tree.
override
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of DiagnosticsNode objects describing this node's
children.
inherited
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited