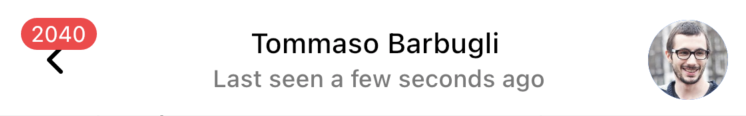
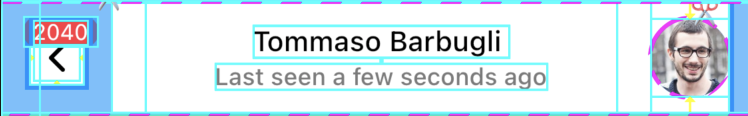
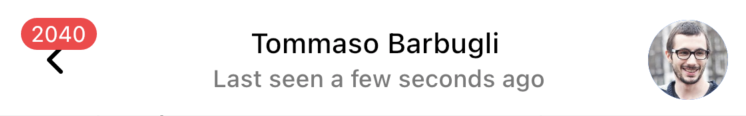
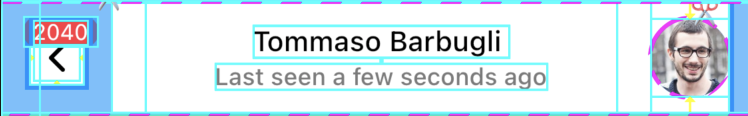
StreamChannelHeader class


Shows information about the current Channel.
class MyApp extends StatelessWidget {
final StreamChatClient client;
final Channel channel;
MyApp(this.client, this.channel);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: StreamChat(
client: client,
child: StreamChannel(
channel: channel,
child: Scaffold(
appBar: ChannelHeader(),
),
),
),
);
}
}
Usually you would use this widget as an AppBar inside a Scaffold. However, you can also use it as a normal widget.
Make sure to have a StreamChannel ancestor in order to provide the information about the channel.
Every part of the widget uses a StreamBuilder to render the channel information as soon as it updates.
By default the widget shows a backButton that calls Navigator.pop. You can disable this button using the showBackButton property. Alternatively, you can override this behaviour via the onBackPressed callback.
The UI is rendered based on the first ancestor of type StreamChatTheme and the StreamChatThemeData.channelHeaderTheme property. Modify it to change the widget's appearance.
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatelessWidget
- StreamChannelHeader
- Implemented types
Constructors
-
StreamChannelHeader({Key? key, bool showBackButton = true, VoidCallback? onBackPressed, VoidCallback? onTitleTap, bool showTypingIndicator = true, VoidCallback? onImageTap, bool showConnectionStateTile = false, Widget? title, Widget? subtitle, bool? centerTitle, Widget? leading, List<
Widget> ? actions, Color? backgroundColor, double elevation = 1}) -

 const
const
Properties
-
actions
→ List<
Widget> ? -
A list of Widgets to display in a row after the title widget.
final
- backgroundColor → Color?
-
The background color for this StreamChannelHeader.
final
- centerTitle → bool?
-
Whether the title should be centered
final
- elevation → double
-
The elevation for this StreamChannelHeader.
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- leading → Widget?
-
Leading widget
final
- onBackPressed → VoidCallback?
-
The action to perform when the back button is pressed.
final
- onImageTap → VoidCallback?
-
The action to perform when the image is tapped.
final
- onTitleTap → VoidCallback?
-
The action to perform when the header is tapped.
final
- preferredSize → Size
-
The size this widget would prefer if it were otherwise unconstrained.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- showBackButton → bool
-
Whether to show the leading back button
final
- showConnectionStateTile → bool
-
Whether to show the connection state tile
final
- showTypingIndicator → bool
-
Whether to show the typing indicator
final
- subtitle → Widget?
-
Subtitle widget
final
- title → Widget?
-
Title widget
final
Methods
-
build(
BuildContext context) → Widget -
Describes the part of the user interface represented by this widget.
override
-
createElement(
) → StatelessElement -
Creates a StatelessElement to manage this widget's location in the tree.
inherited
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of
DiagnosticsNodeobjects describing this node's children.inherited -
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited