Search Page
Fast and easy way to build a custom search experience in you app.
This package aims to provide a simple way to build a search view, using available resources from the Flutter framework. It uses SearchDelegate as its fondation, in oder to build a 'material'
experience.
One of the special features of this package is the filter parameter. It's a very simple way to filter out items inside a list, using different string representations.
Also, you can customize suggestion and on-error widgets, provide custom search filters, change AppBar's theme...



Example
Here is a example on how to use this package. You'd need to call the SearchPage class using the showSearch function built in.
If you want to take a deeper look at the example, take a look at the example folder provided with the project.
FloatingActionButton(
child: Icon(Icons.search),
tooltip: 'Search people',
onPressed: () => showSearch(
context: context,
delegate: SearchPage<Person>(
items: people,
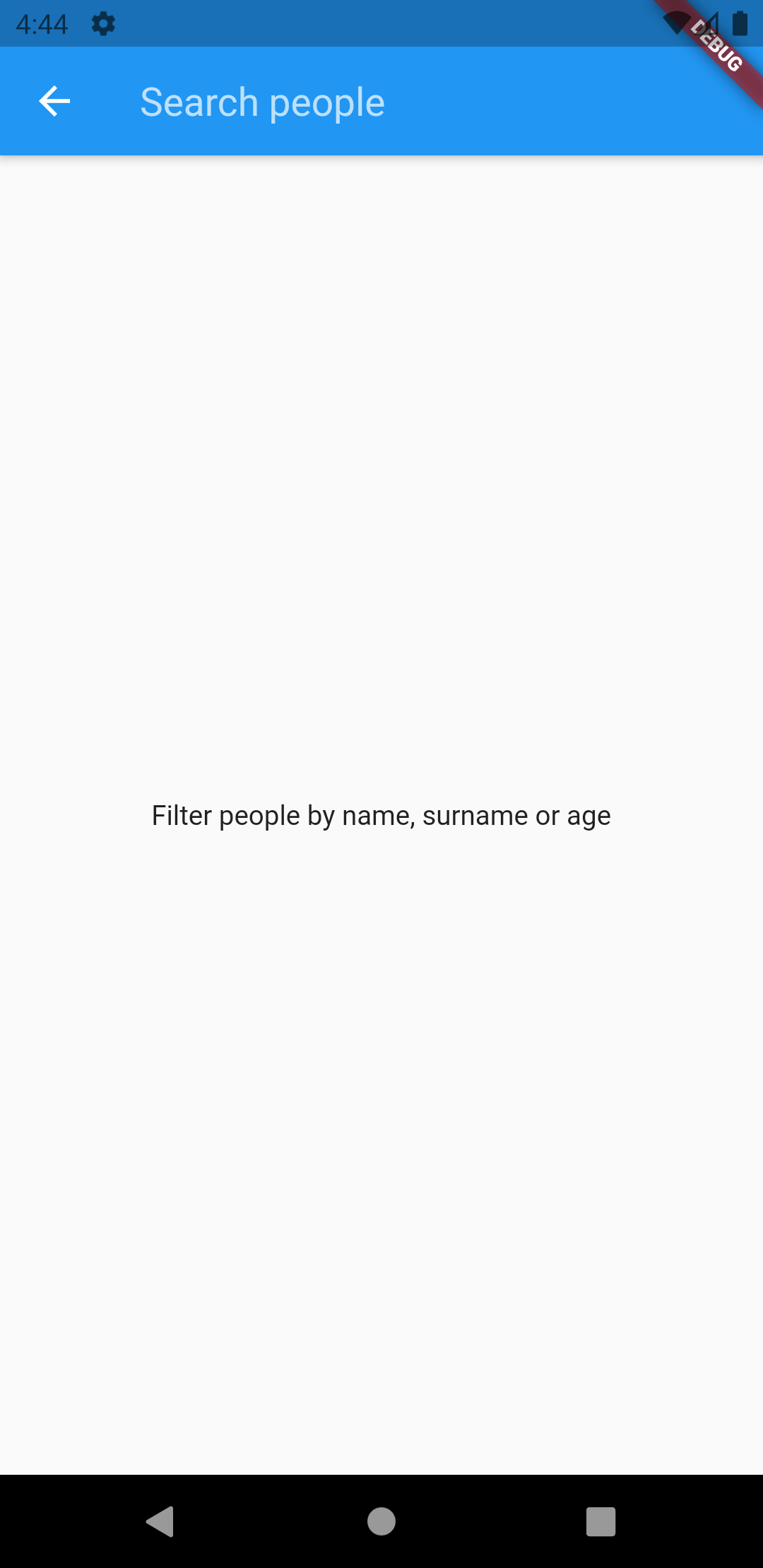
searchLabel: 'Search people',
suggestion: Center(
child: Text('Filter people by name, surname or age'),
),
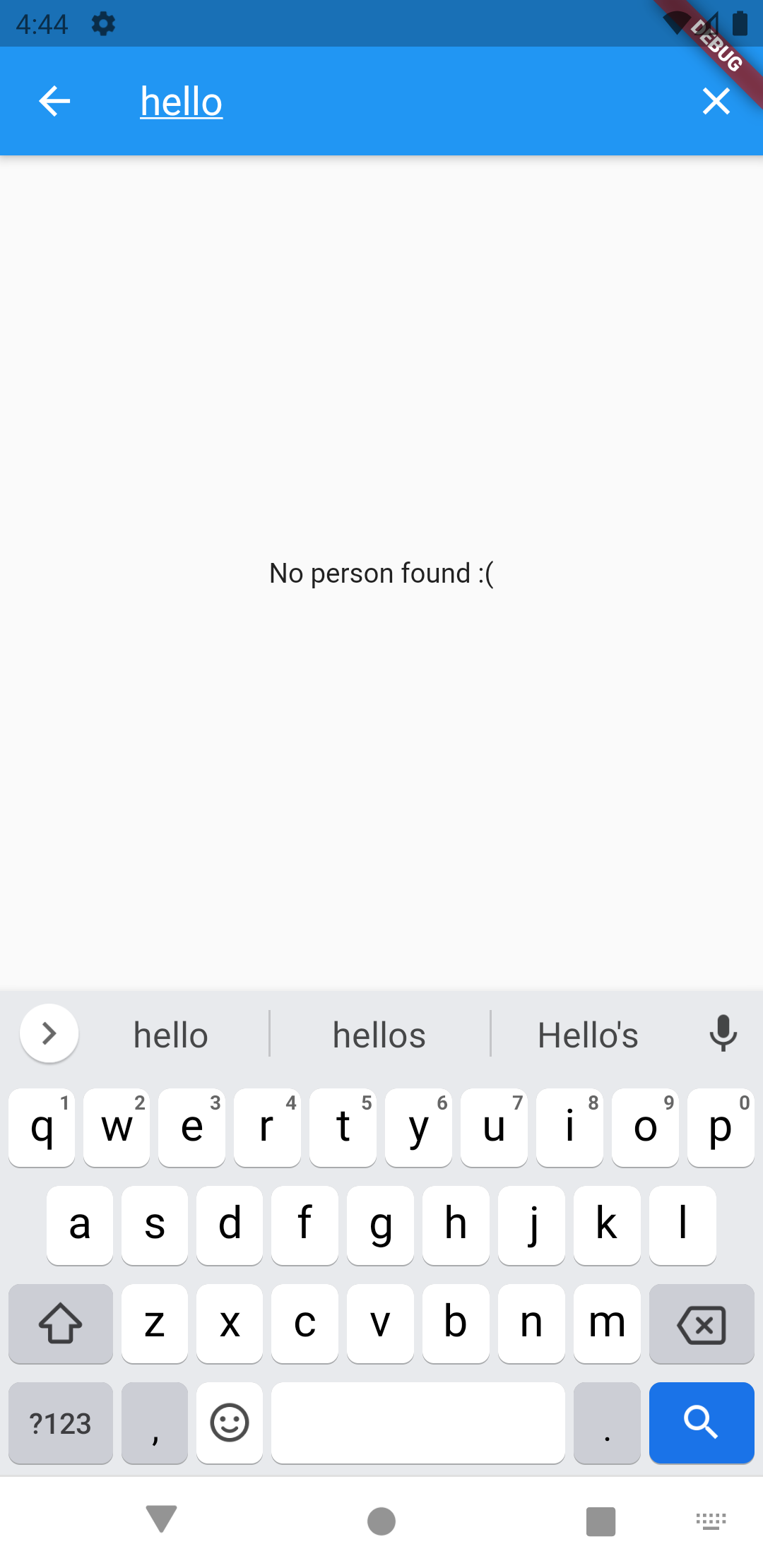
failure: Center(
child: Text('No person found :('),
),
filter: (person) => [
person.name,
person.surname,
person.age.toString(),
],
builder: (person) => ListTile(
title: Text(person.name),
subtitle: Text(person.surname),
trailing: Text('${person.age} yo'),
),
),
),
),
Getting Started
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Built with
- Flutter - Beautiful native apps in record time.
- Android Studio - Tools for building apps on every type of Android device.
- Visual Studio Code - Code editing. Redefined.
Authors
License
This project is licensed under the GNU GPL v3 License - see the LICENSE file for details.




