This package allows you to easily incorporate SBB styled maps into your Flutter application. It is built on top of MapLibre and meant as a client for the Journey Maps API. You need to register your application at developer.sbb.ch to receive an API key for style and routing usage (see details below).

Table Of Contents
Click to expand
Introduction
The package is meant as a client for the Journey Maps API and is based on the Flutter Maplibre GL plugin - solely for Android and iOS.
Getting Started
Supported platforms


Precondition
In order to access styles and tile data, you need to register your application to the Journey Maps Tiles API to receive an API Key. Create an account (e.g. using SwissPass Login) to be able to setup an application and then register this application to the API.
In code usage
API key
Make the API Key accessible to your application. Either
- add it as env var (not recommended):
JOURNEY_MAPS_TILES_API_KEY='YOUR_API_KEY_HERE'
- Or use a package such as envied for clean env var handling and
obfuscating your API key, making it harder to reverse engineer (in public apps!). Pass the env
key to the
SBBRokasMapStyleras constructor parameter. Use this styler to theSBBMapasmapStylerparameter.
final customStylerWithApiKey = SBBRokasMapStyler.full(apiKey: Env.MY_API_KEY_NAME);
Adding the map
final map = SBBMap(
initialCameraPosition: const SBBCameraPosition(
target: LatLng(46.947456, 7.451123), // Bern
zoom: 15.0,
),
mapStyler: customStylerWithApiKey // as from above
);
Accessing user location
This package uses the geolocator flutter plugin for accessing the device location and asking the user for permissions. See the package for detailed instructions on accessing the device location. In short:
iOS
Add this to your Info.plist file.
<key>NSLocationWhenInUseUsageDescription</key>
<string>YOUR DESCRIPTION WHY YOU NEED ACCESS TO THE MAP<string>
Android
Add these to your AndroidManifest.xml file. If both are specified, the geolocator plugin uses the
ACCESS_FINE_LOCATION setting.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
Focusing on user location when building map
To directly focus the map camera onto the device location when the SBBMap is built, use the
OnMapLocatorAvailable
callback and the SBBMapLocator.trackDeviceLocation() method. This has the nice side effect, that
the user will be
prompted for permissions if not granted already.
This can be seen in the Track Device route in the example app here: track_device_location_route.dart.
Be aware that for Android, the trackDeviceLocation method will center on the device location and
end up on the same
zoom level as at the beginning of the movement. Therefore, you might want to set a
initialCameraPosition with a
lower zoom level to start the map "closer" to the device location.
Tested deployment platforms
| iOS | Android SDK | |
|---|---|---|
| Oldest Tested | 15.5 | 28 |
| Latest Tested | 26.2 | 36.1 |
All versions are tested with the latest (3.38.5) and oldest supported (3.32.0) Flutter SDK.
Example App
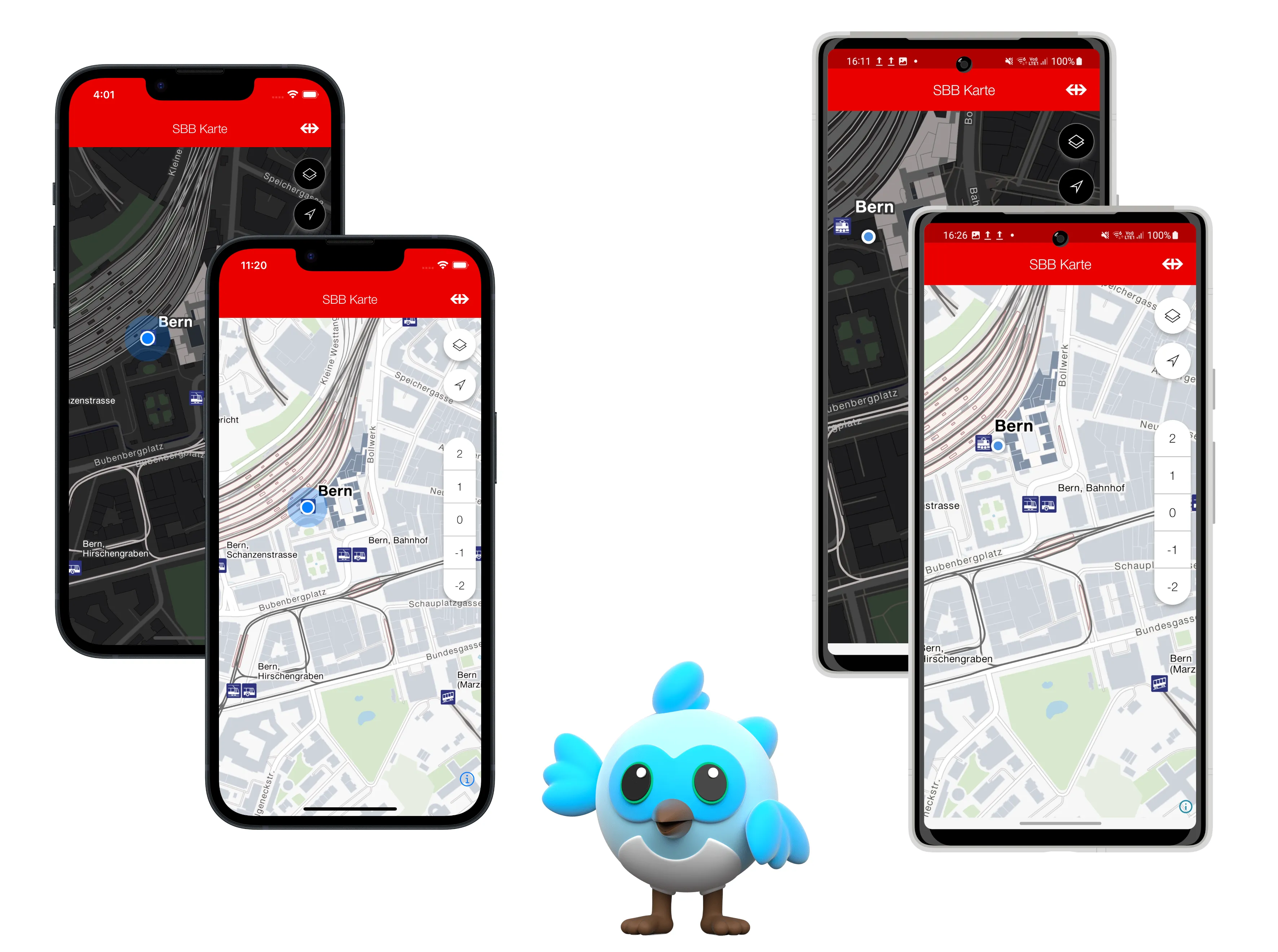
![]()
The SBB Karten demo application is available both in the SBB Enterprise Playstore (Android) and in the managed iOS SBB Store (Ivanti MobileIron).
Documentation
Features
| Feature | iOS | Android |
|---|---|---|
| Gesture | :white_check_mark: | :white_check_mark: |
| Accessing INT Tiles & POIs | :white_check_mark: | :white_check_mark: |
| Camera | :white_check_mark: | :white_check_mark: |
| Map Styles (including ROKAS Styles) | :white_check_mark: | :white_check_mark: |
| Location (including device tracking) | :white_check_mark: | :white_check_mark: |
| Customizable UI | :white_check_mark: | :white_check_mark: |
| Floor Switcher (switch levels) | :white_check_mark: | :white_check_mark: |
| ROKAS POIs | :white_check_mark: | :white_check_mark: |
| - display | :white_check_mark: | :white_check_mark: |
| - event triggering and select | :white_check_mark: | :white_check_mark: |
| - base POIs & pin POIs | :white_check_mark: | :white_check_mark: |
| - filter by category | :white_check_mark: | :white_check_mark: |
| Annotations | :white_check_mark: | :white_check_mark: |
| - Circles (Display & OnClick) | :white_check_mark: | :white_check_mark: |
| - ROKAS Markers (Display & OnClick) | :white_check_mark: | :white_check_mark: |
| - Custom Markers (Display & OnClick) | :white_check_mark: | :white_check_mark: |
| - Fill Annotations (Display & OnClick) | :white_check_mark: | :white_check_mark: |
| - Line Annotations (Display & OnClick) | :white_check_mark: | :white_check_mark: |
| Routing (Beta) | :white_check_mark: | :white_check_mark: |
Custom Map Properties
Custom properties of the map (e.g. compass position, disabling certain gestures) can be set using
the SBBMapProperties class, given as properties parameter in the SBBMap constructor.
// the defaults
const properties = SBBMapProperties
(
{this.compassEnabled = true,
this.compassViewPosition = CompassViewPosition.topLeft,
this.compassViewMargins,
this.rotateGesturesEnabled = true,
this.scrollGesturesEnabled = true,
this.doubleClickZoomEnabled = true,
this.dragEnabled = true,
});
Accessing INT Tiles & POIs
In order to access the INT data from Journey Maps Tiles INT API, you need to register your
application there and
receive
a corresponding API Key. API Keys from the PROD API will not work. After that, either set the
environment variable
SBB_MAPS_INT_ENABLED to true:
SBB_MAPS_INT_ENABLED=true
or pass the useIntegrationData constructor parameter to a SBBRokasMapStyler:
final intStyler = SBBRokasMapStyler.full(
apiKey: Env.MY_INT_API_KEY_NAME, useIntegrationData = true);
Using INT data will log to console as an info.
Gallery and Examples
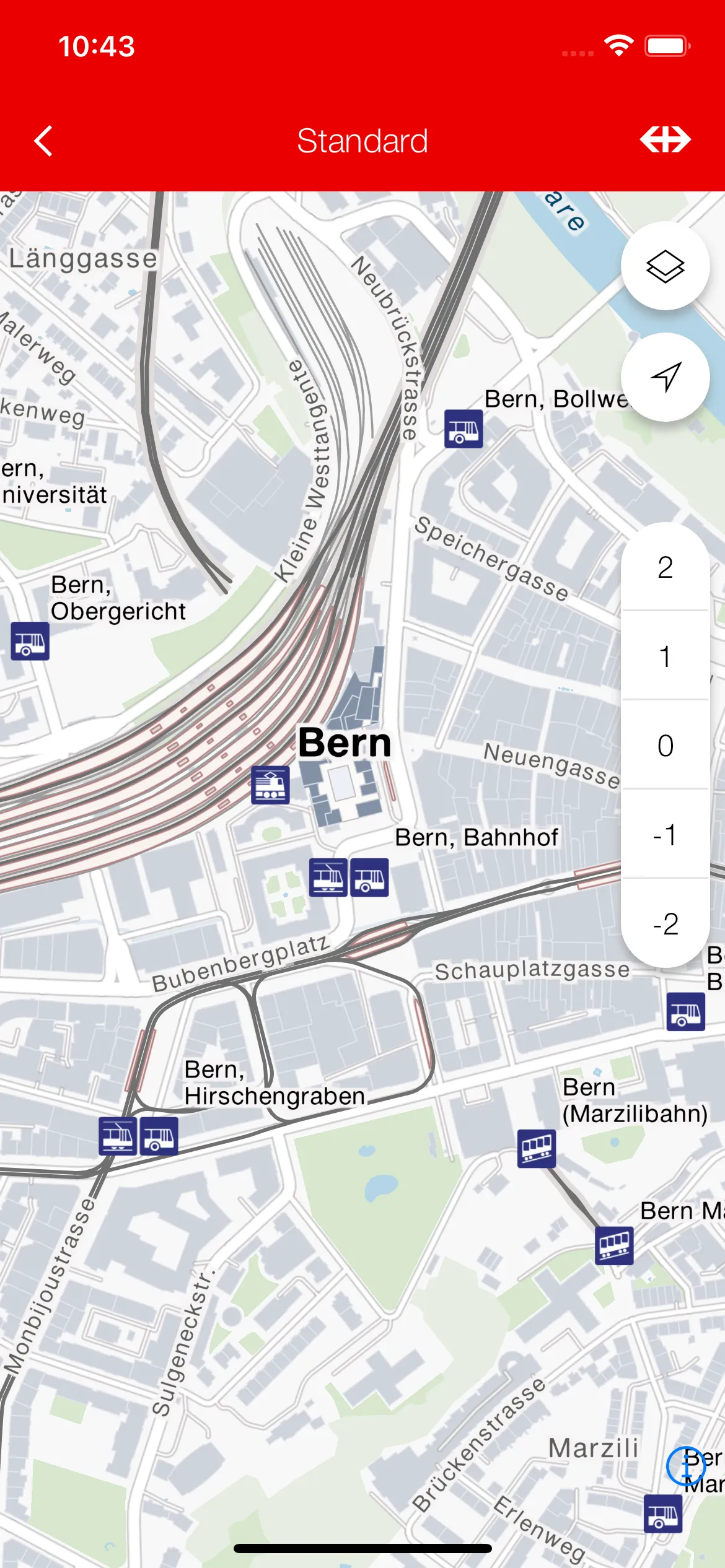
Standard Map
The default SBB map with ROKAS styling ( see standard_map_route.dart).

Plain Map
How to disable all UI components while using ROKAS Map styling. ( see plain_map_route.dart).

Camera Movement
Programmatic control over camera movement ( see camera_route.dart).

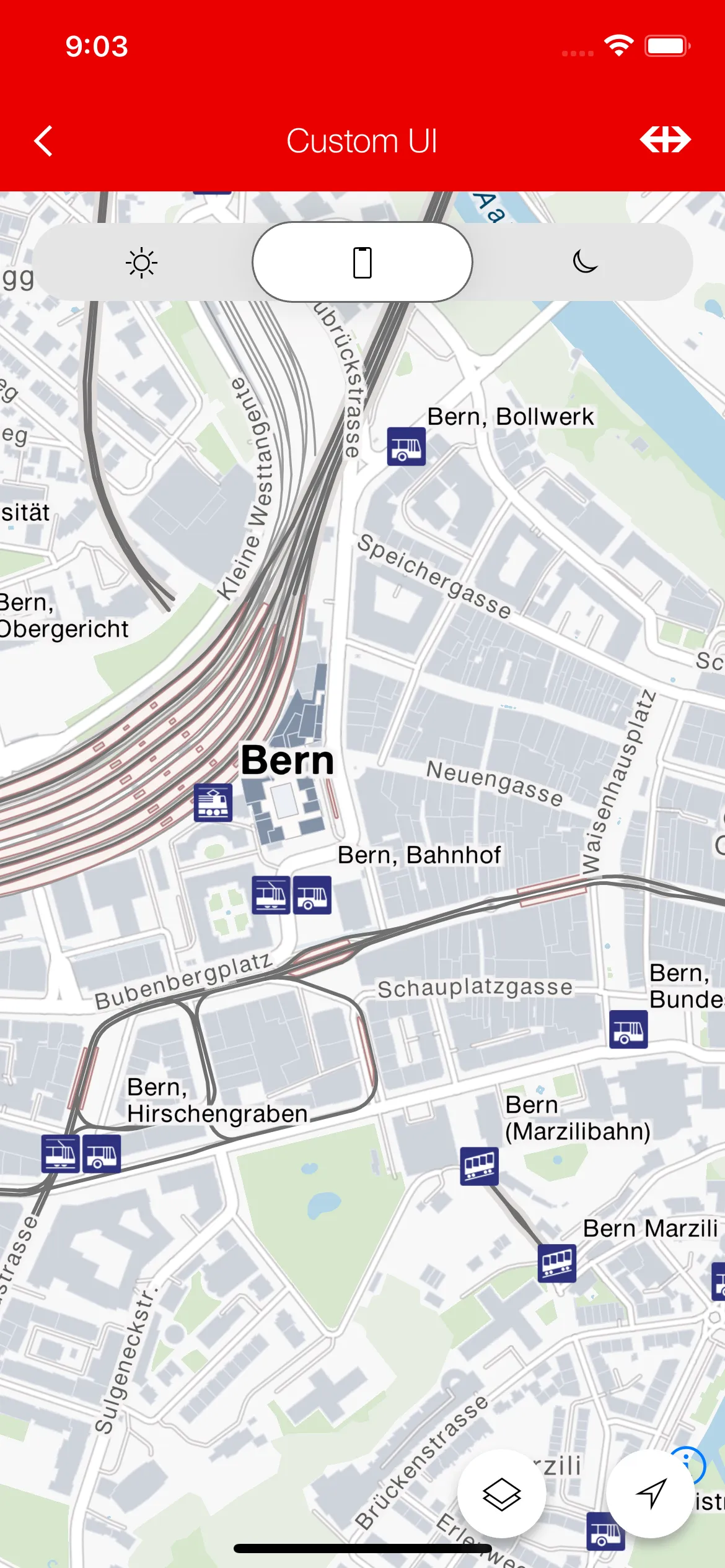
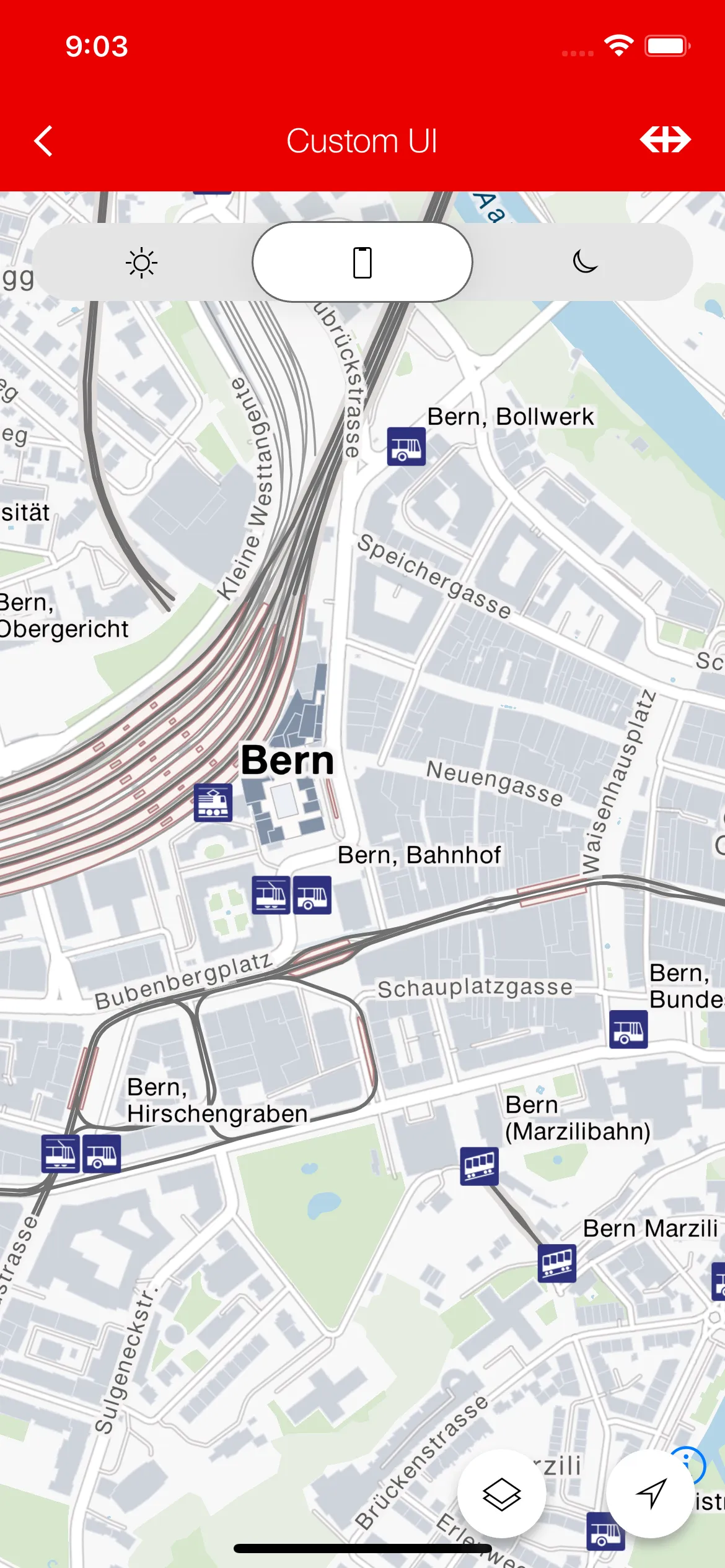
Custom UI
Customizing the map UI using the builder ( see custom_ui_route.dart).

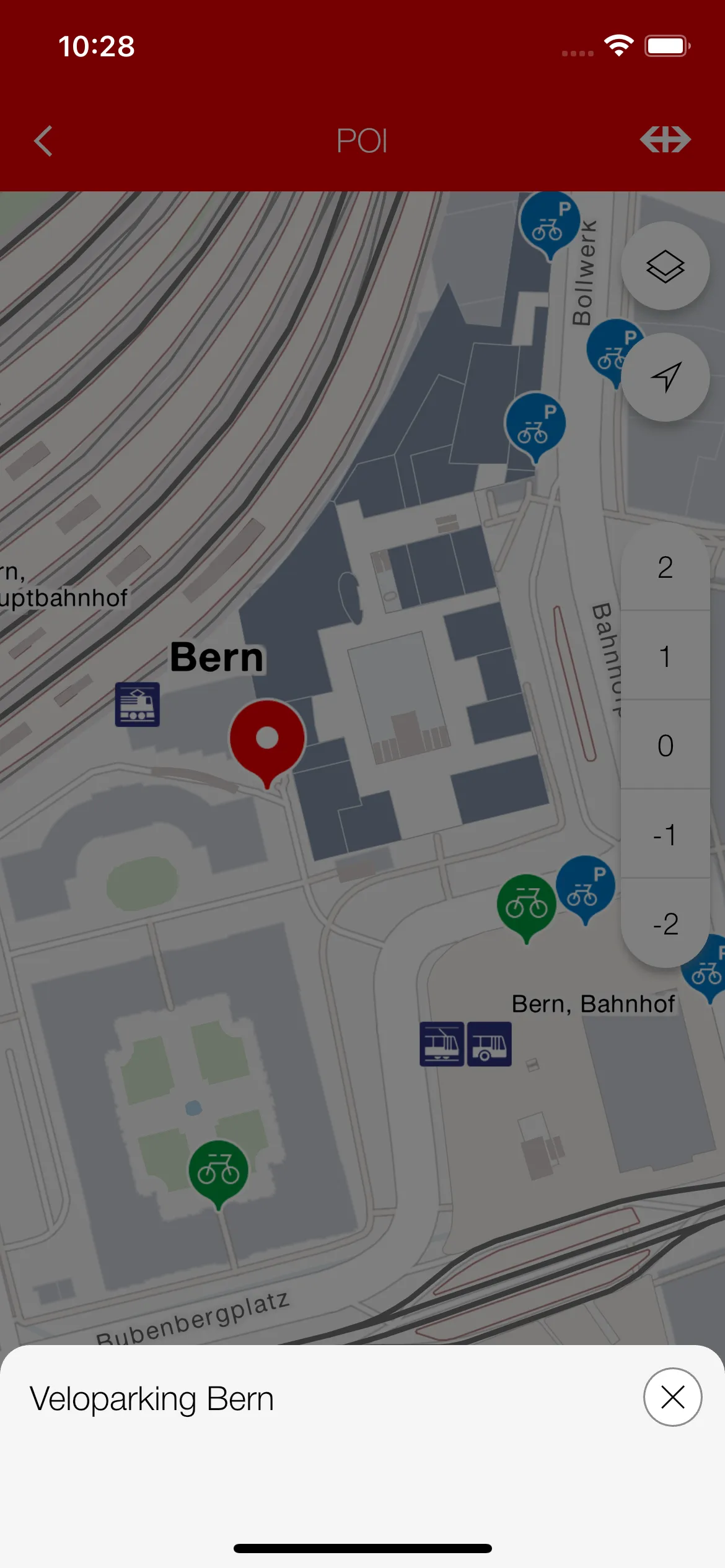
ROKAS Points of Interest
Displaying and interacting ROKAS POIs (see poi_route.dart).

Custom UI
Customizing the map UI using the builder ( see custom_ui_route.dart).

Map Properties
Using map properties ( see map_properties_route.dart).
Annotations
Displaying and interacting with custom annotations ( see display_annotations_route.dart).
Track device location on map build
Displaying user device location on build ( see track_device_location_route.dart).
Read on
- CODING_STANDARDS.md
- CONTRIBUTING.md
- LICENSE.md
- Journey Maps API Documentation
- Journey Maps Tiles API Documentation
License
This project is licensed under MIT.
Contributing
This repository includes a CONTRIBUTING.md file that outlines how to contribute to the project, including how to submit bug reports, feature requests, and pull requests.
Maintainer
Credits
In addition to the contributors on Github, we thank the following people for their work on previous versions:
- Loris Sorace
- Hoang Tran
Coding Standards
See CODING_STANDARDS.md.
Code of Conduct
See CODE_OF_CONDUCT.md.
Caveats, limitations and known bugs*
Limitations
- When selecting POIs programmatically with the
RokasPOIController, one can only select from the POIs that are loaded in the tile source, meaning that trying to select a POI at a very distant place will not be possible. The workaround would be to first move to the geo coordinate and then select the POI.