
Round Spot

Round Spot

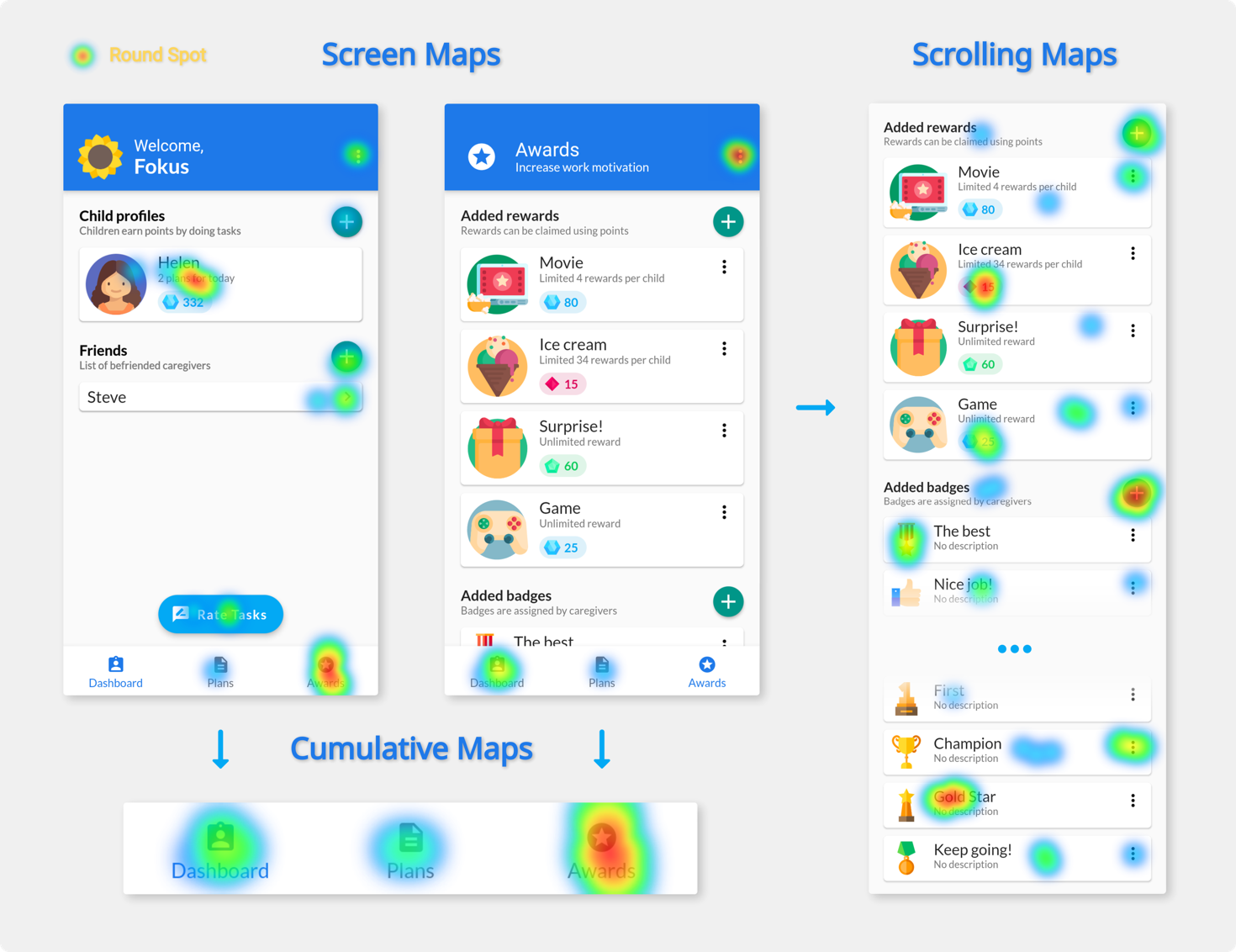
Round Spot simplifies the UI accessibility and behaviour analysis for Flutter applications by handling the data gathering and processing. It produces beautiful heat map visualizations that aim to make the UI improvement and troubleshooting easy and intuitive.
⚠️ Note: This tool still in development and currently only offers local on device heat map generation. This limits the number of interactions that can be included in a single image and therefore can be considered as a preview.
Usage
Import the package in your main file:
import 'package:round_spot/round_spot.dart';
Setup
Wrap your MaterialApp widget to initialize the library:
void main() {
runApp(initialize(
child: Application()
));
}
Add an observer for monitoring the navigator:
MaterialApp(
navigatorObservers: [ Observer() ]
)
Configuration
Provide the callbacks for saving the processed output:
initialize(
localRenderCallback: (data, info) => sendHeatMapImage(data)
)
Configure the tool to better fit your needs:
initialize(
config: Config(
minSessionEventCount: 5,
uiElementSize: 15,
heatMapPixelRatio: 2.0,
)
)
UI Instrumentation
Route naming
Route names are used to differentiate between pages. Make sure you are consistently specifying them both when using named routes and pushing PageRoutes (inside RouteSetting)
Scrollable widgets
To correctly monitor interactions with any scrollable space a Detector
has to be placed as a direct parent of that widget:
Detector(
areaID: id,
child: ListView(
children: /* children */,
),
)
Contributors
Created by Stanisław Góra
License
This tool is licenced under MIT License
Libraries
- round_spot
- Customizable heat map interface analysis library


