This is a Flutter library that provides a simple wheel widget for lottery usage.
Features
- Quickly build customizable roulettes
- Support roulettes with different sized parts based on specified weight
- Easily control the roll animation and settle position
- Support text, icons and images for roulette parts
There are various types of roulette provided by this package (text is optional):
-
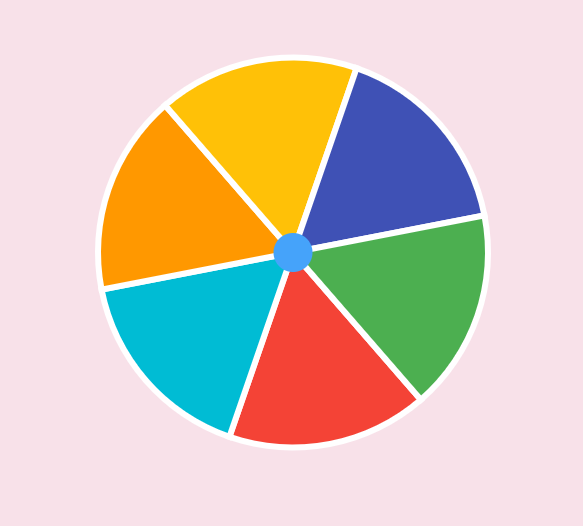
Uniformed roulette:

-
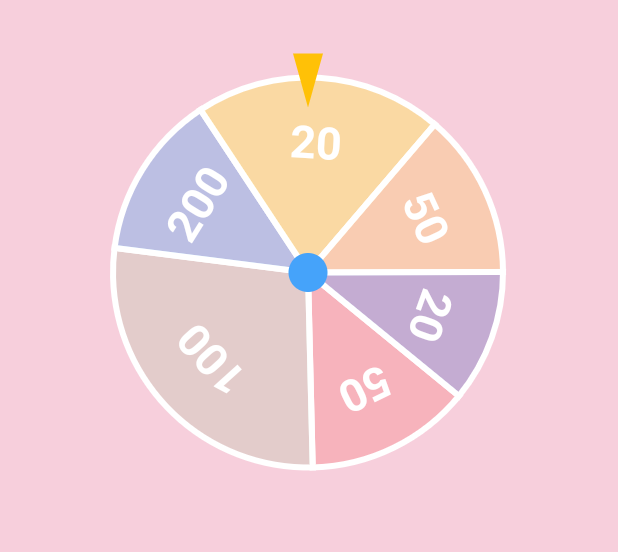
Weight-based roulette:

-
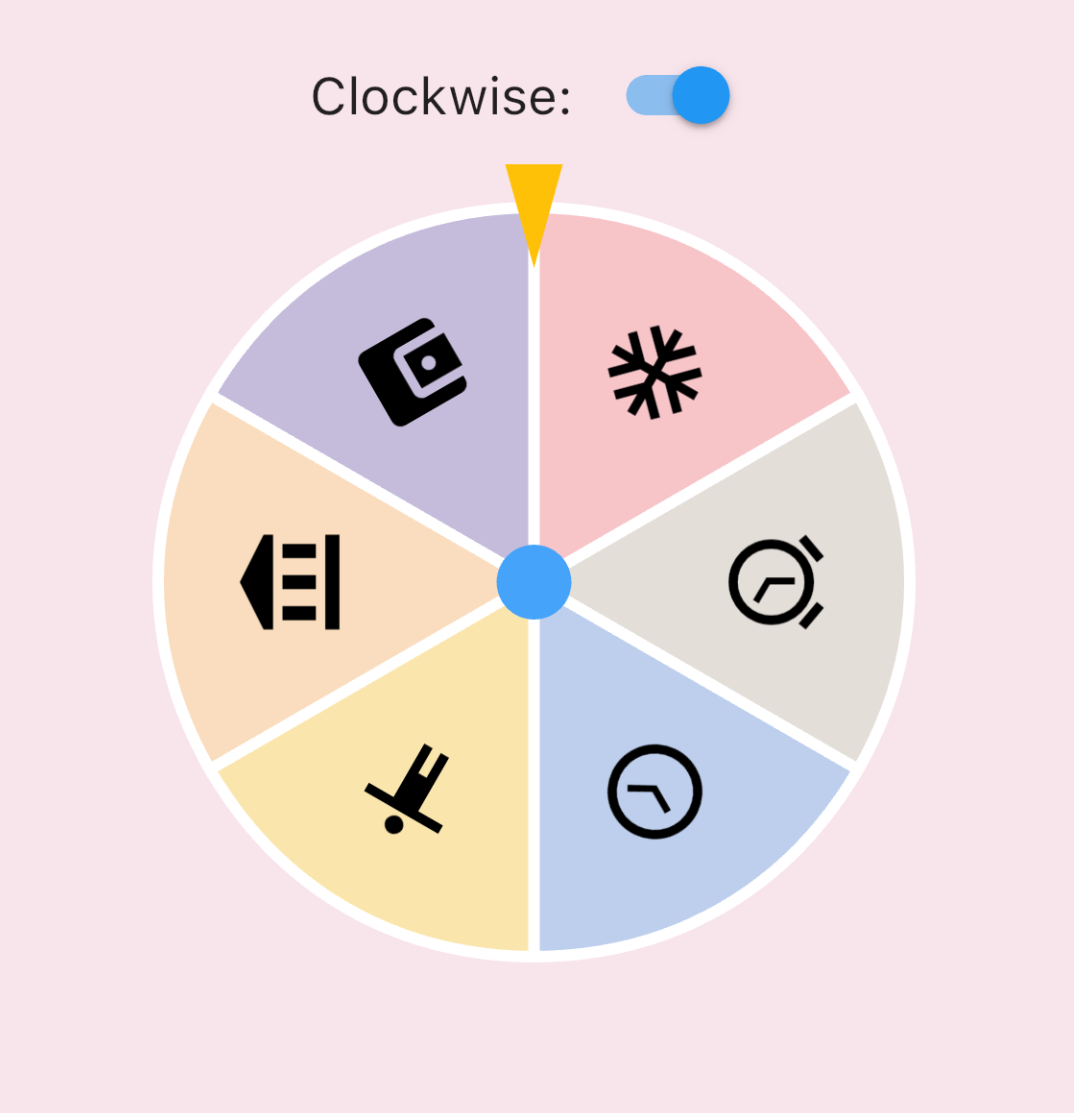
IconData roulette (available in 0.1.4):

-
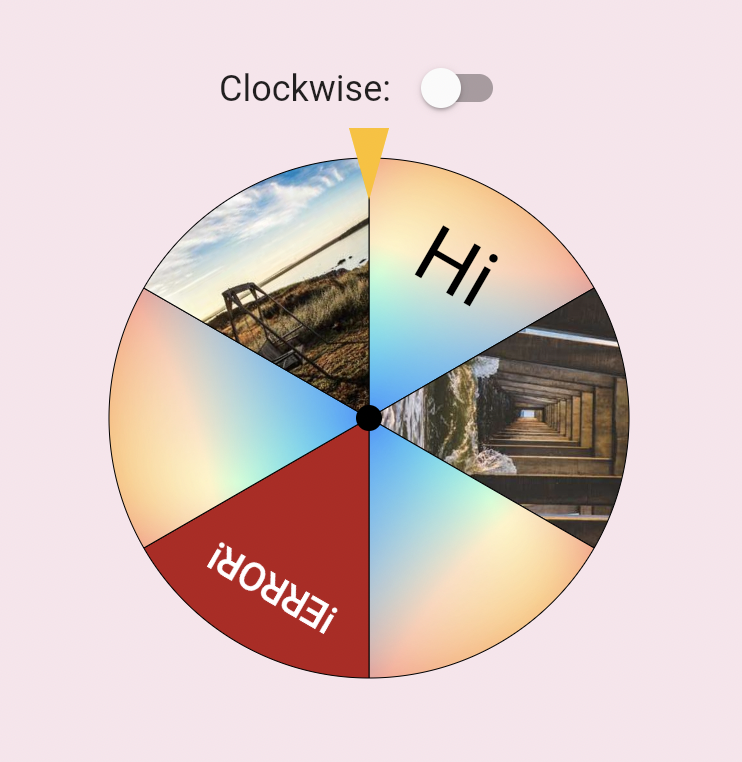
Image roulette (available in 0.1.5):

Getting started
Add this to your pubspec.yaml file:
dependencies:
roulette: ^0.1.5
Usage
Create a RouletteController
First, create a RouletteController instance:
// Create roulette units
final units = [
RouletteUnit.noText(color: Colors.red),
RouletteUnit.noText(color: Colors.green),
// ...other units
];
// Initialize controller
final controller = RouletteController(
group: RouletteGroup(units),
vsync: this, // TickerProvider, usually from SingleTickerProviderStateMixin
);
For uniformed roulette from a list, use the builder:
// Source data
final values = <int>[1, 2, 3, 4];
// Build uniformed group
final group = RouletteGroup.uniform(
values.length,
colorBuilder: (index) => Colors.blue,
textBuilder: (index) => values[index].toString(),
textStyleBuilder: (index) {
// Customize text style, don't forget to return it
},
);
// Create controller
controller = RouletteController(group: group, vsync: this);
Add Roulette Widget
With the controller, add a Roulette widget:
@override
Widget build(BuildContext context) {
return Roulette(
controller: controller,
style: RouletteStyle(
// Customize appearance
),
);
}
Control the Animation
Use rollTo method to spin the roulette:
ElevatedButton(
onPressed: () async {
// Spin to index 2
await controller.rollTo(2);
// Do something after settled
},
child: Text('Roll!'),
);
rollTo allows options like randomizing stop position:
// Generate random offset
final random = Random();
final offset = random.nextDouble();
// Spin with offset
await controller.rollTo(2, offset: offset);
Please refer to API documentation for more details.
For more complete examples, please check the example app.
Legal Statement
The creators of this library do not endorse or encourage any illegal gambling activities. Please use this library responsibly and comply with all applicable laws in your local jurisdiction. The authors assume no liability for any misuse of this software.
Libraries
- roulette
- Copyright 2021 do9core
- utils/constants
- utils/helpers
- Copyright 2021 do9core
- utils/image
- utils/text
- utils/transform_entry

