
The ProImageEditor is a Flutter widget designed for image editing within your application. It provides a flexible and convenient way to integrate image editing capabilities into your Flutter project.
Table of contents
- 📷 Preview
- ✨ Features
- 🔧 Setup
- ❓ Usage
- 📽️ Video-Editor
- 💖 Sponsors
- 📦 Included Packages
- 🤝 Contributors
- 📜 License
- 📜 Notices
Preview
| Grounded-Design | Frosted-Glass-Design | WhatsApp-Design |
|---|---|---|

|

|

|
| Ai-Commands | Ai-Remove-Background | Ai-Replace-Background |
|---|---|---|

|

|

|
| Paint-Editor | Text-Editor | Crop-Rotate-Editor |
|---|---|---|

|

|

|
| Filter-Editor | Emoji-Editor | Sticker/ Widget Editor |
|---|---|---|

|

|

|
Features
🧩 Editor Modules
- 🎨 Paint Editor: Draw freehand with various brushes, shapes (like circles and arrows), and apply blur or pixelation for censoring.
- 🅰️ Text Editor: Add and style text with full customization.
- ✂️ Crop & Rotate Editor: Crop, flip, and rotate images with ease.
- 🎛️ Tune Adjustments: Adjust brightness, contrast, saturation, and more.
- 📸 Filter Editor: Apply custom or predefined image filters.
- 💧 Blur Editor: Add blur to any part of the image.
- 😀 Emoji Picker: Quickly insert emojis into your design.
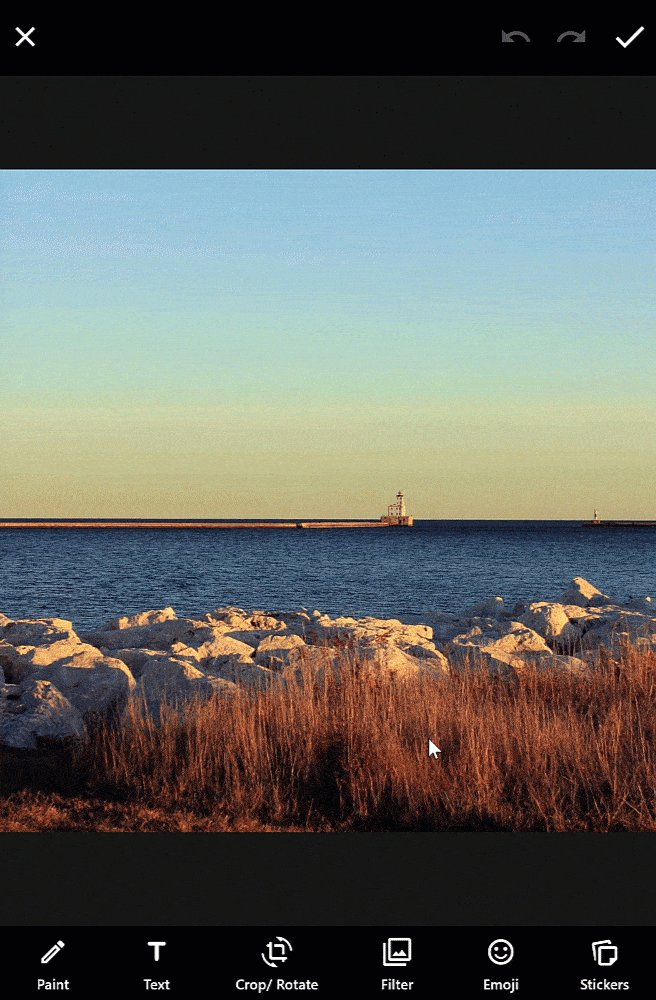
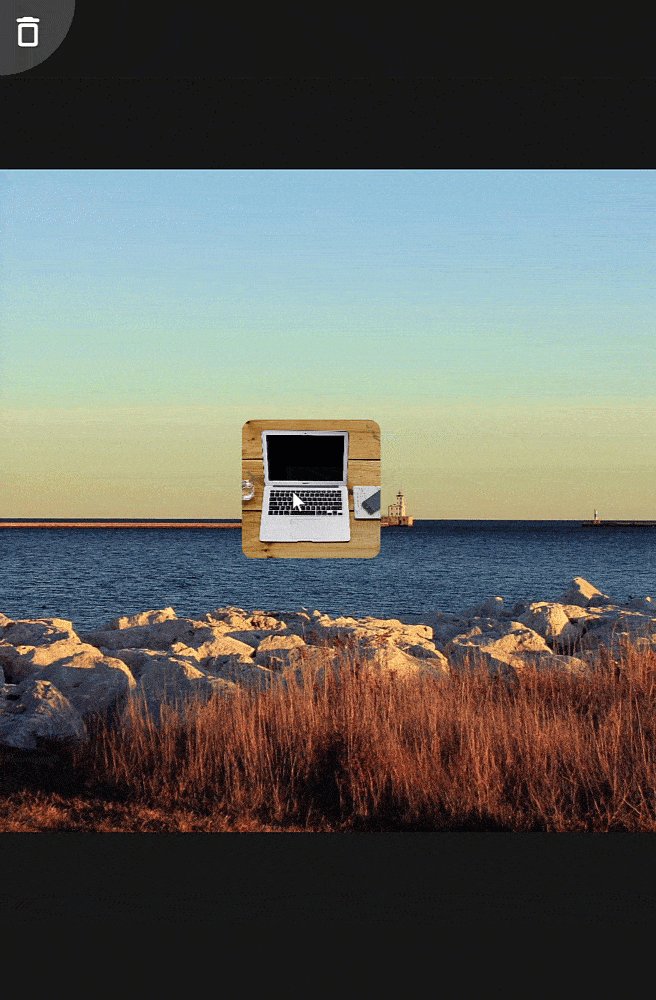
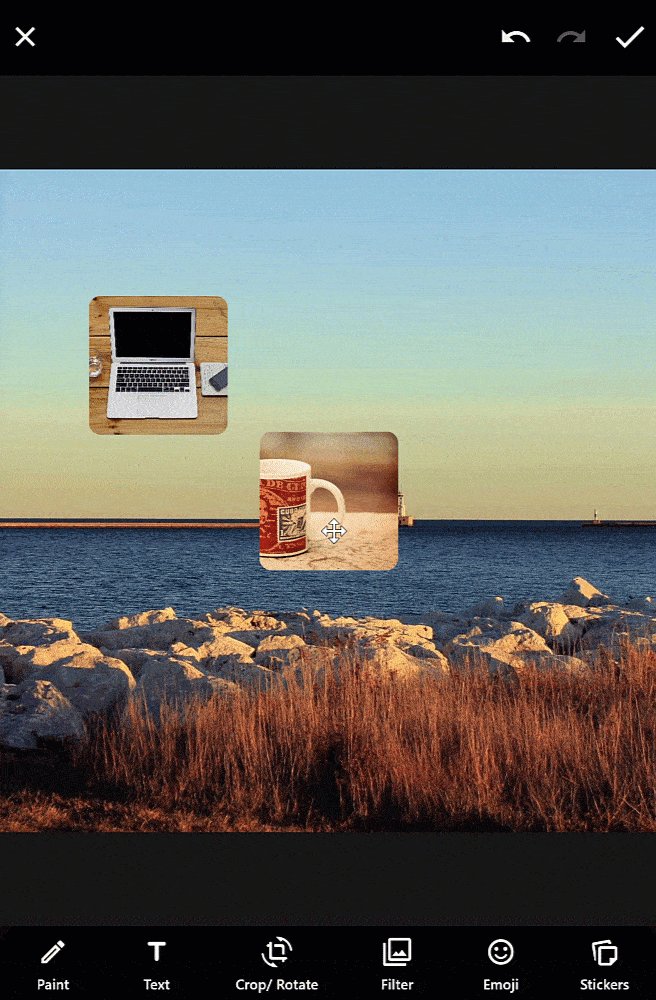
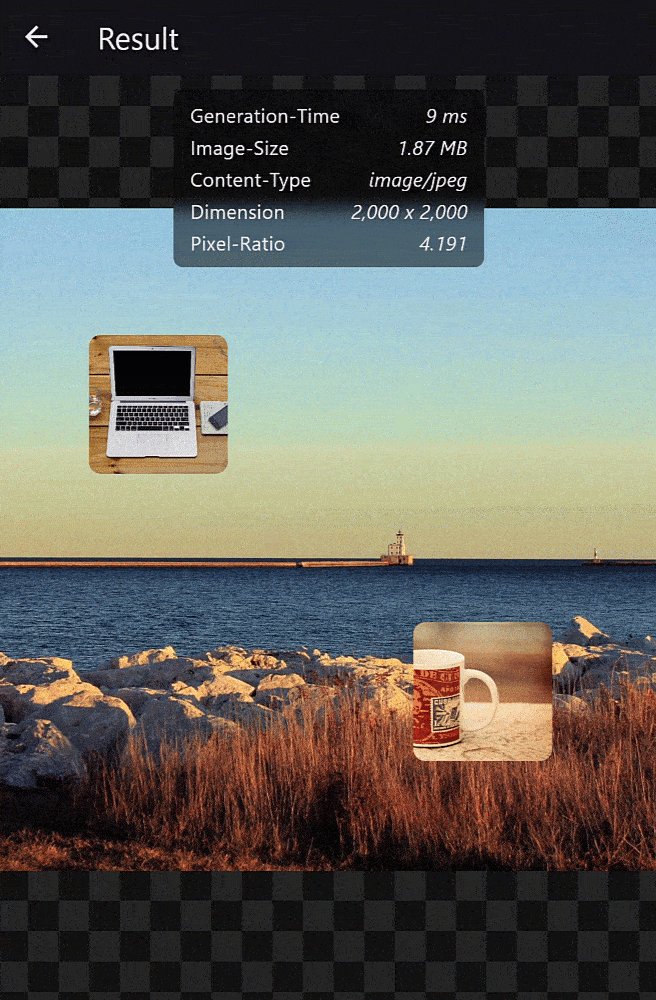
- 🖼️ Sticker Editor: Add and manage custom image stickers.
🚀 Performance & Architecture
- 🧵 Multi-Threading
- Use isolates for background tasks on native platforms.
- Use web workers for background tasks in web environments.
- Auto- or manually configure the number of active background processors based on device capabilities.
🛠️ Core Features
- 🖼️ Flexible Image Input: Load images from memory, assets, files, or network.
- 🌍 i18n Support: Translate every string in the UI.
- 🎚️ Per-Editor Configuration: Each module offers extensive customization options.
- 🧱 Fully Customizable: Swap icons, styles, and widgets for any subeditor.
- 📐 Helper Lines: Snap and align objects more accurately.
- ↩️ Undo/Redo support for non-destructive editing.
- 🔁 Movable Background Image: Position the base image as needed.
- 🔀 Reorder Layers: Change layer stacking order dynamically.
- 🎯 Interactive Layers: Select and manipulate each element with precision.
- 🖌️ Hit Detection: Paint layers support interactive selection.
- 🔍 Zoom Support: Zoom in/out in both paint and main editor views.
- 🖱️ Enhanced Desktop UX: Fine-tuned movement and scaling on desktop platforms.
- 🧲 Multiselect Support: Select multiple elements at once.
🎨 Themes
- 🪵 Grounded Theme
- 🧊 Frosted Glass Theme
- 💬 WhatsApp Theme
🔗 Integration
- 🤖 AI Assistant: Integrate ChatGPT, Gemini, or other AI models to assist with image editing via smart suggestions or direct commands.
- 🎥 Video Editor: Seamlessly combine image and video editing workflows.
Setup
Web
Show web setup
If you're displaying emoji on the web and want them to be colored by default (especially if you're not using a custom font like Noto Emoji), you can achieve this by adding the useColorEmoji: true parameter to your flutter_bootstrap.js file, as shown in the code snippet below:
{{flutter_js}}
{{flutter_build_config}}
_flutter.loader.load({
serviceWorkerSettings: {
serviceWorkerVersion: {{flutter_service_worker_version}},
},
onEntrypointLoaded: function (engineInitializer) {
engineInitializer.initializeEngine({
useColorEmoji: true, // add this parameter
renderer: 'canvaskit'
}).then(function (appRunner) {
appRunner.runApp();
});
}
});
You can view the full web example here.
Android, iOS, macOS, Linux, Windows
No additional setup required.
Usage
import 'package:pro_image_editor/pro_image_editor.dart';
@override
Widget build(BuildContext context) {
return ProImageEditor.network(
'https://picsum.photos/id/237/2000',
callbacks: ProImageEditorCallbacks(
onImageEditingComplete: (Uint8List bytes) async {
/*
Your code to process the edited image, such as uploading it to your server.
You can choose to use await to keep the loading dialog visible until
your code completes, or run it without async to close the loading dialog immediately.
By default, the image bytes are in JPG format.
*/
Navigator.pop(context);
},
/*
Optional: If you want haptic feedback when a line is hit, similar to WhatsApp,
you can use the code below along with the vibration package.
mainEditorCallbacks: MainEditorCallbacks(
helperLines: HelperLinesCallbacks(
onLineHit: () {
Vibration.vibrate(duration: 3);
}
),
),
*/
),
);
}
Designs
The editor offers three prebuilt designs:
Extended-Configurations
The editor provides extensive customization options, allowing you to modify text, icons, colors, and widgets to fit your needs. It also includes numerous callbacks for full control over its functionality.
Check out the web demo to explore all possibilities. You can find the example code for all demos here.
Video-Editor
The editor supports full video generation on Android, iOS, and macOS. Support for Windows and Linux is coming soon.
To keep the image editor lightweight, you’ll need to manually add the video player package of your choice. For rendering the video, you can use my package pro_video_editor, which is also used in the example.
An example of how to implement the video editor with a specific video player can be found here, and a simpler example using just the default video_player is available here.
Sponsors
Included Packages
A big thanks to the authors of these amazing packages.
-
Packages created by the Dart team:
-
Packages that are used with a minor modified version, but are not a direct dependency:
Contributors
Made with contrib.rocks.
Libraries
- core/constants/editor_shader_constants
- core/constants/editor_style_constants
- core/constants/editor_various_constants
- core/constants/editor_web_constants
- core/constants/image_constants
- core/constants/int_constants
- core/enums/design_mode
- core/enums/editor_mode
- core/enums/sub_editors_name
- core/enums/swipe_mode
- core/mixins/converted_callbacks
- core/mixins/converted_configs
- core/mixins/editor_callbacks_mixin
- core/mixins/editor_configs_mixin
- core/mixins/standalone_editor
- core/models/complete_parameters
- core/models/custom_widgets/blur_editor_widgets
- core/models/custom_widgets/crop_rotate_editor_widgets
- core/models/custom_widgets/dialog_widgets
- core/models/custom_widgets/filter_editor_widgets
- core/models/custom_widgets/layer_interaction_widgets
- core/models/custom_widgets/main_editor_widgets
- core/models/custom_widgets/paint_editor_widgets
- core/models/custom_widgets/progress_indicator_widgets
- core/models/custom_widgets/text_editor_widgets
- core/models/custom_widgets/tune_editor_widgets
- core/models/custom_widgets/utils/custom_widgets_standalone_editor
- core/models/custom_widgets/utils/custom_widgets_typedef
- core/models/custom_widgets/video_editor_widgets
- core/models/editor_callbacks/blur_editor_callbacks
- core/models/editor_callbacks/crop_rotate_editor_callbacks
- core/models/editor_callbacks/editor_callbacks_typedef
- core/models/editor_callbacks/emoji_editor_callbacks
- core/models/editor_callbacks/filter_editor_callbacks
- core/models/editor_callbacks/main_editor/helper_lines/helper_lines_callbacks
- core/models/editor_callbacks/main_editor/main_editor_callbacks
- core/models/editor_callbacks/paint_editor_callbacks
- core/models/editor_callbacks/pro_image_editor_callbacks
- core/models/editor_callbacks/standalone_editor_callbacks
- core/models/editor_callbacks/sticker_editor_callbacks
- core/models/editor_callbacks/text_editor_callbacks
- core/models/editor_callbacks/tune_editor_callbacks
- core/models/editor_callbacks/video_editor_callbacks
- core/models/editor_configs/blur_editor_configs
- core/models/editor_configs/crop_rotate_editor_configs
- core/models/editor_configs/dialog_configs
- core/models/editor_configs/emoji_editor_configs
- core/models/editor_configs/filter_editor_configs
- core/models/editor_configs/helper_lines_configs
- core/models/editor_configs/image_generation_configs/image_generation_configs
- core/models/editor_configs/image_generation_configs/output_formats
- core/models/editor_configs/image_generation_configs/processor_configs
- core/models/editor_configs/layer_interaction_configs
- core/models/editor_configs/main_editor_configs
- core/models/editor_configs/paint_editor/censor_configs
- core/models/editor_configs/paint_editor/paint_editor_configs
- core/models/editor_configs/pro_image_editor_configs
- core/models/editor_configs/progress_indicator_configs
- core/models/editor_configs/state_history_configs
- core/models/editor_configs/sticker_editor_configs
- core/models/editor_configs/text_editor_configs
- core/models/editor_configs/tune_editor_configs
- core/models/editor_configs/utils/base_editor_layer_configs
- core/models/editor_configs/utils/base_sub_editor_configs
- core/models/editor_configs/utils/editor_safe_area
- core/models/editor_configs/utils/zoom_configs
- core/models/editor_configs/video_editor_configs
- core/models/editor_image
- core/models/history/last_layer_interaction_position
- core/models/history/state_history
- core/models/i18n/i18n
- core/models/i18n/i18n_blur_editor
- core/models/i18n/i18n_crop_rotate_editor
- core/models/i18n/i18n_emoji_editor
- core/models/i18n/i18n_filter_editor
- core/models/i18n/i18n_layer_interaction
- core/models/i18n/i18n_paint_editor
- core/models/i18n/i18n_sticker_editor
- core/models/i18n/i18n_text_editor
- core/models/i18n/i18n_tune_editor
- core/models/i18n/i18n_various
- core/models/icons/blur_editor_icons
- core/models/icons/crop_rotate_editor_icons
- core/models/icons/emoji_editor_icons
- core/models/icons/filter_editor_icons
- core/models/icons/layer_interaction_icons
- core/models/icons/main_editor_icons
- core/models/icons/paint_editor_icons
- core/models/icons/sticker_editor_icons
- core/models/icons/text_editor_icons
- core/models/icons/tune_editor_icons
- core/models/icons/video_editor_icons
- core/models/init_configs/blur_editor_init_configs
- core/models/init_configs/crop_rotate_editor_init_configs
- core/models/init_configs/editor_init_configs
- core/models/init_configs/filter_editor_init_configs
- core/models/init_configs/paint_editor_init_configs
- core/models/init_configs/tune_editor_init_configs
- core/models/layers/emoji_layer
- core/models/layers/enums/layer_background_mode
- core/models/layers/layer
- core/models/layers/layer_interaction
- core/models/layers/paint_layer
- core/models/layers/text_layer
- core/models/layers/widget_layer
- core/models/multi_threading/thread_capture_model
- core/models/multi_threading/thread_request_model
- core/models/multi_threading/thread_response_model
- core/models/multi_threading/thread_task_model
- core/models/multi_threading/thread_web_request_model
- core/models/styles/adaptive_dialog_style
- core/models/styles/blur_editor_style
- core/models/styles/crop_rotate_editor_style
- core/models/styles/dialog_style
- core/models/styles/draggable_sheet_style
- core/models/styles/emoji_editor_style
- core/models/styles/filter_editor_style
- core/models/styles/helper_line_style
- core/models/styles/layer_interaction_style
- core/models/styles/loading_dialog_style
- core/models/styles/main_editor_style
- core/models/styles/paint_editor_style
- core/models/styles/sticker_editor_style
- core/models/styles/sub_editor_page_style
- core/models/styles/text_editor_style
- core/models/styles/tune_editor_style
- core/models/styles/types/style_types
- core/models/styles/video_editor_style
- core/models/transform_helper
- core/models/video/trim_duration_span_model
- core/platform/io/io_helper
- core/platform/io/io_web
- core/services/gesture_manager
- core/services/keyboard_service
- core/services/mouse_service
- core/ui/pro_image_editor_icons
- core/utils/image_converter
- core/utils/size_utils
- designs/frosted_glass/frosted_glass
- designs/frosted_glass/widgets/appbar/frosted_glass_appbar
- designs/frosted_glass/widgets/appbar/frosted_glass_blur_appbar
- designs/frosted_glass/widgets/appbar/frosted_glass_filter_appbar
- designs/frosted_glass/widgets/appbar/frosted_glass_paint_appbar
- designs/frosted_glass/widgets/appbar/frosted_glass_text_appbar
- designs/frosted_glass/widgets/appbar/frosted_glass_tune_appbar
- designs/frosted_glass/widgets/bottombar/frosted_glass_paint_bottombar
- designs/frosted_glass/widgets/bottombar/frosted_glass_text_bottombar
- designs/frosted_glass/widgets/bottombar/frosted_glass_tune_bottombar
- designs/frosted_glass/widgets/frosted_glass_close_dialog
- designs/frosted_glass/widgets/frosted_glass_crop_rotate_toolbar
- designs/frosted_glass/widgets/frosted_glass_effect
- designs/frosted_glass/widgets/frosted_glass_loading_dialog
- designs/frosted_glass/widgets/frosted_glass_sticker_editor
- designs/frosted_glass/widgets/frosted_glass_text_size_slider
- designs/grounded/constants/grounded_constants
- designs/grounded/grounded_design
- designs/grounded/widgets/bottombar/grounded_blur_bar
- designs/grounded/widgets/bottombar/grounded_bottom_bar
- designs/grounded/widgets/bottombar/grounded_crop_rotate_bar
- designs/grounded/widgets/bottombar/grounded_filter_bar
- designs/grounded/widgets/bottombar/grounded_main_bar
- designs/grounded/widgets/bottombar/grounded_paint_bar
- designs/grounded/widgets/bottombar/grounded_text_bar
- designs/grounded/widgets/bottombar/grounded_tune_bar
- designs/grounded/widgets/grounded_bottom_wrapper
- designs/grounded/widgets/grounded_emoji_editor
- designs/grounded/widgets/grounded_loading_dialog
- designs/grounded/widgets/grounded_sticker_editor
- designs/grounded/widgets/grounded_text_size_slider
- designs/layer_selection/float_select/float_select
- designs/layer_selection/float_select/models/float_select_configs
- designs/layer_selection/float_select/models/float_select_i18n
- designs/layer_selection/float_select/models/float_select_style
- designs/layer_selection/float_select/models/float_select_widgets
- designs/layer_selection/float_select/painter/float_select_border_painter
- designs/layer_selection/float_select/utils/float_select_transparent_hit_test
- designs/layer_selection/float_select/widgets/float_select_resize_handler
- designs/layer_selection/float_select/widgets/float_select_toolbar
- designs/layer_selection/float_select/widgets/float_selection_overlay
- designs/whatsapp/whatsapp
- designs/whatsapp/whatsapp_color_picker
- designs/whatsapp/whatsapp_crop_rotate_toolbar
- designs/whatsapp/whatsapp_done_btn
- designs/whatsapp/whatsapp_paint_colorpicker
- designs/whatsapp/whatsapp_sticker_editor
- designs/whatsapp/whatsapp_text_colorpicker
- designs/whatsapp/whatsapp_text_size_slider
- designs/whatsapp/widgets/appbar/whatsapp_appbar
- designs/whatsapp/widgets/appbar/whatsapp_paint_appbar
- designs/whatsapp/widgets/appbar/whatsapp_text_appbar
- designs/whatsapp/widgets/bottombar/whatsapp_paint_bottombar
- designs/whatsapp/widgets/bottombar/whatsapp_text_bottombar
- designs/whatsapp/widgets/filter/whatsapp_filters
- features/blur_editor/blur_editor
- features/blur_editor/widgets/blur_editor_appbar
- features/blur_editor/widgets/blur_editor_bottombar
- features/crop_rotate_editor/crop_rotate_editor
- features/crop_rotate_editor/enums/crop_area_part
- features/crop_rotate_editor/enums/crop_mode.enum
- features/crop_rotate_editor/enums/crop_rotate_angle_side
- features/crop_rotate_editor/enums/crop_tool_enum
- features/crop_rotate_editor/mixins/crop_area_history
- features/crop_rotate_editor/models/aspect_ratio_item
- features/crop_rotate_editor/models/rotate_direction
- features/crop_rotate_editor/models/transform_configs
- features/crop_rotate_editor/services/crop_desktop_interaction_manager
- features/crop_rotate_editor/utils/crop_aspect_ratios
- features/crop_rotate_editor/utils/rotate_angle
- features/crop_rotate_editor/widgets/crop_aspect_ratio_options
- features/crop_rotate_editor/widgets/crop_corner_painter
- features/crop_rotate_editor/widgets/crop_editor_appbar
- features/crop_rotate_editor/widgets/crop_editor_bottombar
- features/crop_rotate_editor/widgets/crop_layer_painter
- features/crop_rotate_editor/widgets/outside_gestures/crop_rotate_gesture_detector
- features/crop_rotate_editor/widgets/outside_gestures/outside_gesture_behavior
- features/crop_rotate_editor/widgets/outside_gestures/outside_gesture_detector
- features/crop_rotate_editor/widgets/outside_gestures/outside_gesture_listener
- features/crop_rotate_editor/widgets/outside_gestures/outside_raw_gesture_detector
- features/crop_rotate_editor/widgets/outside_gestures/outside_render_proxy_box
- features/crop_rotate_editor/widgets/outside_gestures/outside_render_semantics_gesture_handler
- features/emoji_editor/emoji_editor
- features/emoji_editor/services/emoji_state_manager
- features/emoji_editor/widgets/emoji_cell_extended
- features/emoji_editor/widgets/emoji_editor_bottom_bar
- features/emoji_editor/widgets/emoji_editor_category_view
- features/emoji_editor/widgets/emoji_editor_full_screen_search
- features/emoji_editor/widgets/emoji_editor_header_search
- features/emoji_editor/widgets/emoji_picker_view
- features/filter_editor/constants/identity_matrix_constant
- features/filter_editor/filter_editor
- features/filter_editor/types/filter_matrix
- features/filter_editor/utils/combine_color_matrix_utils
- features/filter_editor/utils/filter_generator/filter_addons
- features/filter_editor/utils/filter_generator/filter_model
- features/filter_editor/utils/filter_generator/filter_presets
- features/filter_editor/utils/lerp_color_matrix_utils
- features/filter_editor/widgets/filter_editor_appbar
- features/filter_editor/widgets/filter_editor_item_list
- features/filter_editor/widgets/filter_generator
- features/filter_editor/widgets/filtered_widget
- features/main_editor/controllers/main_editor_controllers
- features/main_editor/helpers/whats_app_helper
- features/main_editor/main_editor
- features/main_editor/mixins/main_editor_global_keys
- features/main_editor/providers/image_infos_provider
- features/main_editor/services/desktop_interaction_manager
- features/main_editor/services/layer_copy_manager
- features/main_editor/services/layer_drag_selection_service
- features/main_editor/services/layer_interaction_manager
- features/main_editor/services/main_editor_layers_service
- features/main_editor/services/main_editor_state_history_service
- features/main_editor/services/sizes_manager
- features/main_editor/services/state_manager
- features/main_editor/widgets/main_editor_appbar
- features/main_editor/widgets/main_editor_background_image
- features/main_editor/widgets/main_editor_background_video
- features/main_editor/widgets/main_editor_bottombar
- features/main_editor/widgets/main_editor_font_preloader
- features/main_editor/widgets/main_editor_helper_lines
- features/main_editor/widgets/main_editor_interactive_content
- features/main_editor/widgets/main_editor_layers
- features/main_editor/widgets/main_editor_remove_layer_area
- features/paint_editor/controllers/paint_controller
- features/paint_editor/enums/paint_editor_enum
- features/paint_editor/models/eraser_model
- features/paint_editor/models/paint_bottom_bar_item
- features/paint_editor/models/paint_editor_response_model
- features/paint_editor/models/paint_mode_helper_model
- features/paint_editor/models/painted_model
- features/paint_editor/models/path_builder/path_builder_arrow
- features/paint_editor/models/path_builder/path_builder_base
- features/paint_editor/models/path_builder/path_builder_circle
- features/paint_editor/models/path_builder/path_builder_dash_dot_line
- features/paint_editor/models/path_builder/path_builder_dash_line
- features/paint_editor/models/path_builder/path_builder_freestyle
- features/paint_editor/models/path_builder/path_builder_hexagon
- features/paint_editor/models/path_builder/path_builder_line
- features/paint_editor/models/path_builder/path_builder_polygon
- features/paint_editor/models/path_builder/path_builder_rectangular
- features/paint_editor/paint_editor
- features/paint_editor/services/paint_desktop_interaction_manager
- features/paint_editor/services/paint_item_hit_test_manager
- features/paint_editor/widgets/draw_paint_item
- features/paint_editor/widgets/paint_canvas
- features/paint_editor/widgets/paint_editor_appbar
- features/paint_editor/widgets/paint_editor_bottombar
- features/paint_editor/widgets/paint_editor_color_picker
- features/paint_editor/widgets/paint_editor_layer_editor
- features/sticker_editor/sticker_editor
- features/text_editor/models/line_metrics_model
- features/text_editor/text_editor
- features/text_editor/utils/rounded_background_painter
- features/text_editor/widgets/rounded_background_text/rounded_background_text
- features/text_editor/widgets/rounded_background_text/rounded_background_text_field
- features/text_editor/widgets/text_editor_appbar
- features/text_editor/widgets/text_editor_bottom_bar
- features/text_editor/widgets/text_editor_color_picker
- features/text_editor/widgets/text_editor_input
- features/tune_editor/models/tune_adjustment_item
- features/tune_editor/models/tune_adjustment_matrix
- features/tune_editor/tune_editor
- features/tune_editor/utils/tune_presets
- features/tune_editor/widgets/tune_editor_appbar
- features/tune_editor/widgets/tune_editor_bottombar
- plugins/archive/src/codecs/zlib/_zlib_encoder
- plugins/archive/src/codecs/zlib/_zlib_encoder_base
- plugins/archive/src/codecs/zlib/_zlib_encoder_io
- plugins/archive/src/codecs/zlib/_zlib_encoder_web
- plugins/archive/src/codecs/zlib/deflate
- plugins/archive/src/codecs/zlib_encoder
- plugins/archive/src/utils/adler32
- plugins/archive/src/utils/byte_order
- plugins/archive/src/utils/crc32
- plugins/archive/src/utils/input_memory_stream
- plugins/archive/src/utils/input_stream
- plugins/archive/src/utils/output_memory_stream
- plugins/archive/src/utils/output_stream
- plugins/defer_pointer/defer_pointer
- plugins/emoji_picker_flutter/emoji_picker_flutter
- plugins/emoji_picker_flutter/locales/default_emoji_set_locale
- plugins/emoji_picker_flutter/locales/emoji_set
- plugins/emoji_picker_flutter/locales/emoji_set_de
- plugins/emoji_picker_flutter/locales/emoji_set_en
- plugins/emoji_picker_flutter/locales/emoji_set_es
- plugins/emoji_picker_flutter/locales/emoji_set_fr
- plugins/emoji_picker_flutter/locales/emoji_set_hi
- plugins/emoji_picker_flutter/locales/emoji_set_it
- plugins/emoji_picker_flutter/locales/emoji_set_ja
- plugins/emoji_picker_flutter/locales/emoji_set_pt
- plugins/emoji_picker_flutter/locales/emoji_set_ru
- plugins/emoji_picker_flutter/locales/emoji_set_zh
- plugins/emoji_picker_flutter/src/bottom_action_bar/bottom_action_bar
- plugins/emoji_picker_flutter/src/bottom_action_bar/bottom_action_bar_config
- plugins/emoji_picker_flutter/src/bottom_action_bar/default_bottom_action_bar
- plugins/emoji_picker_flutter/src/category_view/category_emoji
- plugins/emoji_picker_flutter/src/category_view/category_extra_tab
- plugins/emoji_picker_flutter/src/category_view/category_icon
- plugins/emoji_picker_flutter/src/category_view/category_icons
- plugins/emoji_picker_flutter/src/category_view/category_view
- plugins/emoji_picker_flutter/src/category_view/category_view_config
- plugins/emoji_picker_flutter/src/category_view/default_category_tab_bar
- plugins/emoji_picker_flutter/src/category_view/default_category_view
- plugins/emoji_picker_flutter/src/category_view/recent_tab_behavior
- plugins/emoji_picker_flutter/src/config
- plugins/emoji_picker_flutter/src/default_emoji_set
- plugins/emoji_picker_flutter/src/emoji
- plugins/emoji_picker_flutter/src/emoji_picker
- plugins/emoji_picker_flutter/src/emoji_picker_internal_utils
- plugins/emoji_picker_flutter/src/emoji_picker_utils
- plugins/emoji_picker_flutter/src/emoji_text_editing_controller
- plugins/emoji_picker_flutter/src/emoji_text_style
- plugins/emoji_picker_flutter/src/emoji_view/default_emoji_picker_view
- plugins/emoji_picker_flutter/src/emoji_view/emoji_container
- plugins/emoji_picker_flutter/src/emoji_view/emoji_picker_view
- plugins/emoji_picker_flutter/src/emoji_view/emoji_view_config
- plugins/emoji_picker_flutter/src/emoji_view_state
- plugins/emoji_picker_flutter/src/recent_emoji
- plugins/emoji_picker_flutter/src/search_view/default_search_view
- plugins/emoji_picker_flutter/src/search_view/search_view
- plugins/emoji_picker_flutter/src/search_view/search_view_config
- plugins/emoji_picker_flutter/src/skin_tones/emoji_skin_tones
- plugins/emoji_picker_flutter/src/skin_tones/skin_tone_config
- plugins/emoji_picker_flutter/src/skin_tones/skin_tone_overlay
- plugins/emoji_picker_flutter/src/skin_tones/triangle_decoration
- plugins/emoji_picker_flutter/src/view_order_config
- plugins/emoji_picker_flutter/src/widgets/emoji_cell
- plugins/image/src/color/channel
- plugins/image/src/color/channel_iterator
- plugins/image/src/color/channel_order
- plugins/image/src/color/color
- plugins/image/src/color/color_float16
- plugins/image/src/color/color_float32
- plugins/image/src/color/color_float64
- plugins/image/src/color/color_int8
- plugins/image/src/color/color_int16
- plugins/image/src/color/color_int32
- plugins/image/src/color/color_uint1
- plugins/image/src/color/color_uint2
- plugins/image/src/color/color_uint4
- plugins/image/src/color/color_uint8
- plugins/image/src/color/color_uint16
- plugins/image/src/color/color_uint32
- plugins/image/src/color/format
- plugins/image/src/exif/exif_data
- plugins/image/src/exif/exif_tag
- plugins/image/src/exif/ifd_container
- plugins/image/src/exif/ifd_directory
- plugins/image/src/exif/ifd_value
- plugins/image/src/formats/bmp/bmp_info
- plugins/image/src/formats/bmp_encoder
- plugins/image/src/formats/cur_encoder
- plugins/image/src/formats/decode_info
- plugins/image/src/formats/encoder
- plugins/image/src/formats/formats
- plugins/image/src/formats/ico_encoder
- plugins/image/src/formats/jpeg/jpeg_chroma
- plugins/image/src/formats/jpeg/jpeg_marker
- plugins/image/src/formats/jpeg_encoder
- plugins/image/src/formats/png/png_filter
- plugins/image/src/formats/png/png_frame
- plugins/image/src/formats/png/png_info
- plugins/image/src/formats/png_encoder
- plugins/image/src/formats/pvr/pvr_bit_utility
- plugins/image/src/formats/pvr/pvr_color
- plugins/image/src/formats/pvr/pvr_color_bounding_box
- plugins/image/src/formats/pvr/pvr_packet
- plugins/image/src/formats/pvr_encoder
- plugins/image/src/formats/tga_encoder
- plugins/image/src/formats/tiff/tiff_bit_reader
- plugins/image/src/formats/tiff/tiff_entry
- plugins/image/src/formats/tiff/tiff_fax_decoder
- plugins/image/src/formats/tiff/tiff_image
- plugins/image/src/formats/tiff/tiff_info
- plugins/image/src/formats/tiff/tiff_lzw_decoder
- plugins/image/src/formats/tiff_encoder
- plugins/image/src/image/icc_profile
- plugins/image/src/image/image
- plugins/image/src/image/image_data
- plugins/image/src/image/image_data_uint8
- plugins/image/src/image/interpolation
- plugins/image/src/image/palette
- plugins/image/src/image/palette_uint8
- plugins/image/src/image/palette_uint32
- plugins/image/src/image/palette_undefined
- plugins/image/src/image/pixel
- plugins/image/src/image/pixel_range_iterator
- plugins/image/src/image/pixel_uint8
- plugins/image/src/image/pixel_undefined
- plugins/image/src/util/_cast
- plugins/image/src/util/_internal
- plugins/image/src/util/bit_utils
- plugins/image/src/util/color_util
- plugins/image/src/util/float16
- plugins/image/src/util/image_exception
- plugins/image/src/util/input_buffer
- plugins/image/src/util/neural_quantizer
- plugins/image/src/util/output_buffer
- plugins/image/src/util/point
- plugins/image/src/util/quantizer
- plugins/image/src/util/rational
- plugins/mime/mime
- pro_image_editor
- pro_image_editor_method_channel
- pro_image_editor_platform_interface
- shared/controllers/video_controller
- shared/extensions/box_constraints_extension
- shared/extensions/color_extension
- shared/extensions/double_extension
- shared/extensions/duration_extension
- shared/extensions/export_bool_extension
- shared/extensions/export_string_extension
- shared/extensions/int_extension
- shared/extensions/num_extension
- shared/factories/editor_factory
- shared/factories/editor_mapper
- shared/mixins/editor_zoom.mixin
- shared/mixins/extended_loop
- shared/services/content_recorder/controllers/content_recorder_controller
- shared/services/content_recorder/models/isolate_thread
- shared/services/content_recorder/models/thread
- shared/services/content_recorder/models/web_worker_thread
- shared/services/content_recorder/services/image_converter_service
- shared/services/content_recorder/services/image_render_service
- shared/services/content_recorder/services/isolate_manager
- shared/services/content_recorder/services/thread_fallback_manager
- shared/services/content_recorder/services/thread_manager
- shared/services/content_recorder/services/web_worker/web_worker_manager
- shared/services/content_recorder/services/web_worker/web_worker_manager_dummy
- shared/services/content_recorder/utils/converters/convert_flutter_ui_to_image
- shared/services/content_recorder/utils/converters/convert_raw_image
- shared/services/content_recorder/utils/dart_ui_remove_transparent_image_areas
- shared/services/content_recorder/utils/encoder/encode_image
- shared/services/content_recorder/utils/generate_high_quality_image
- shared/services/content_recorder/utils/isolate_thread_utils
- shared/services/content_recorder/utils/processor_helper
- shared/services/content_recorder/utils/web_worker_utils
- shared/services/content_recorder/widgets/content_recorder
- shared/services/content_recorder/widgets/record_invisible_widget
- shared/services/import_export/constants/export_import_version
- shared/services/import_export/constants/minified_keys
- shared/services/import_export/enums/export_import_enum
- shared/services/import_export/export_state_history
- shared/services/import_export/import_state_history
- shared/services/import_export/models/export_state_history_configs
- shared/services/import_export/models/import_state_history_configs
- shared/services/import_export/models/widget_layer_export_configs
- shared/services/import_export/types/widget_loader
- shared/services/import_export/utils/history_compatibility/history_compatibility_layer_interaction
- shared/services/import_export/utils/key_minifier
- shared/services/layer_transform_generator
- shared/services/shader_manager
- shared/styles/platform_text_styles
- shared/utils/converters
- shared/utils/debounce
- shared/utils/decode_image
- shared/utils/file_constructor_utils
- shared/utils/interpolation_utils
- shared/utils/map_utils
- shared/utils/parser/bool_parser
- shared/utils/parser/double_parser
- shared/utils/parser/int_parser
- shared/utils/parser/size_parser
- shared/utils/platform_info
- shared/utils/transparent_image_generator_utils
- shared/utils/unique_id_generator
- shared/widgets/adaptive_dialog
- shared/widgets/animated/fade_in_base
- shared/widgets/animated/fade_in_left
- shared/widgets/animated/fade_in_up
- shared/widgets/auto_image
- shared/widgets/bottom_sheets_header_row
- shared/widgets/censor/abstract/censor_area_item
- shared/widgets/censor/blur_area_item
- shared/widgets/censor/constants/censor_backdrop_key
- shared/widgets/censor/pixelate_area_item
- shared/widgets/color_picker/bar_color_picker
- shared/widgets/color_picker/color_picker_configs
- shared/widgets/editor_scrollbar
- shared/widgets/extended/extended_custom_paint
- shared/widgets/extended/extended_pop_scope
- shared/widgets/extended/extended_transform_scale
- shared/widgets/extended/extended_transform_translate
- shared/widgets/extended/interactive_viewer/extended_interactive_viewer
- shared/widgets/extended/interactive_viewer/extended_raw_interactive_viewer
- shared/widgets/extended/mouse_region/extended_rebuild_mouse_region
- shared/widgets/extended/repaint/extended_render_repaint_boundary
- shared/widgets/extended/repaint/extended_repaint_boundary
- shared/widgets/gesture/gesture_interceptor_widget
- shared/widgets/layer/enums/layer_widget_type_enum
- shared/widgets/layer/interaction_helper/layer_interaction_border_painter
- shared/widgets/layer/interaction_helper/layer_interaction_helper_widget
- shared/widgets/layer/layer_drag_selection_area_widget
- shared/widgets/layer/layer_stack
- shared/widgets/layer/layer_widget
- shared/widgets/layer/models/layer_item_interaction
- shared/widgets/layer/widgets/layer_widget_censor_item
- shared/widgets/layer/widgets/layer_widget_custom_item
- shared/widgets/layer/widgets/layer_widget_emoji_item
- shared/widgets/layer/widgets/layer_widget_paint_item
- shared/widgets/layer/widgets/layer_widget_text_item
- shared/widgets/overlays/loading_dialog/animations/loading_dialog_base_animation
- shared/widgets/overlays/loading_dialog/animations/loading_dialog_opacity_animation
- shared/widgets/overlays/loading_dialog/loading_dialog
- shared/widgets/overlays/loading_dialog/models/loading_dialog_overlay_details
- shared/widgets/platform/platform_circular_progress_indicator
- shared/widgets/reactive_widgets/reactive_custom_appbar
- shared/widgets/reactive_widgets/reactive_custom_widget
- shared/widgets/screen_resize_detector
- shared/widgets/slider_bottom_sheet
- shared/widgets/transform/transformed_content_generator
- shared/widgets/video/export_prebuild/video_editor_prebuild_remove_area
- shared/widgets/video/export_prebuild/video_editor_prebuild_widgets
- shared/widgets/video/toolbar/video_editor_trim_info_widget
- shared/widgets/video/trimmer/video_editor_play_time_indicator
- shared/widgets/video/trimmer/video_editor_trim_bar
- shared/widgets/video/trimmer/video_editor_trim_handle
- shared/widgets/video/trimmer/video_editor_trim_skeleton
- shared/widgets/video/trimmer/video_editor_trim_thumbnail_bar
- shared/widgets/video/video_editor_configurable
- shared/widgets/video/video_editor_controls_widget
- shared/widgets/video/video_editor_state_widget
- web/web_worker




