
The ProImageEditor is a Flutter widget designed for image editing within your application. It provides a flexible and convenient way to integrate image editing capabilities into your Flutter project.
Table of contents
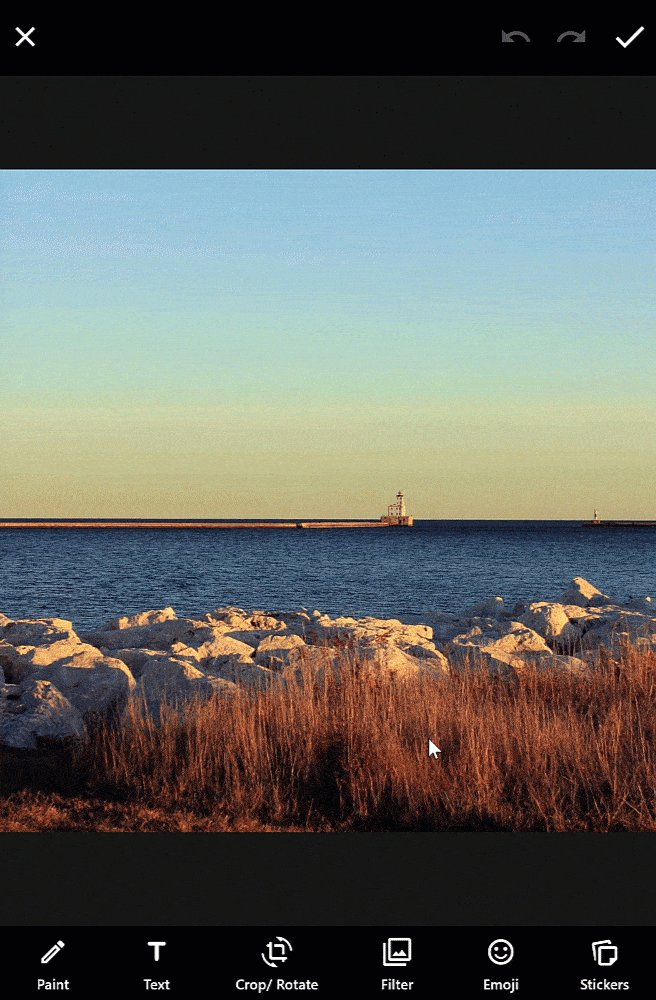
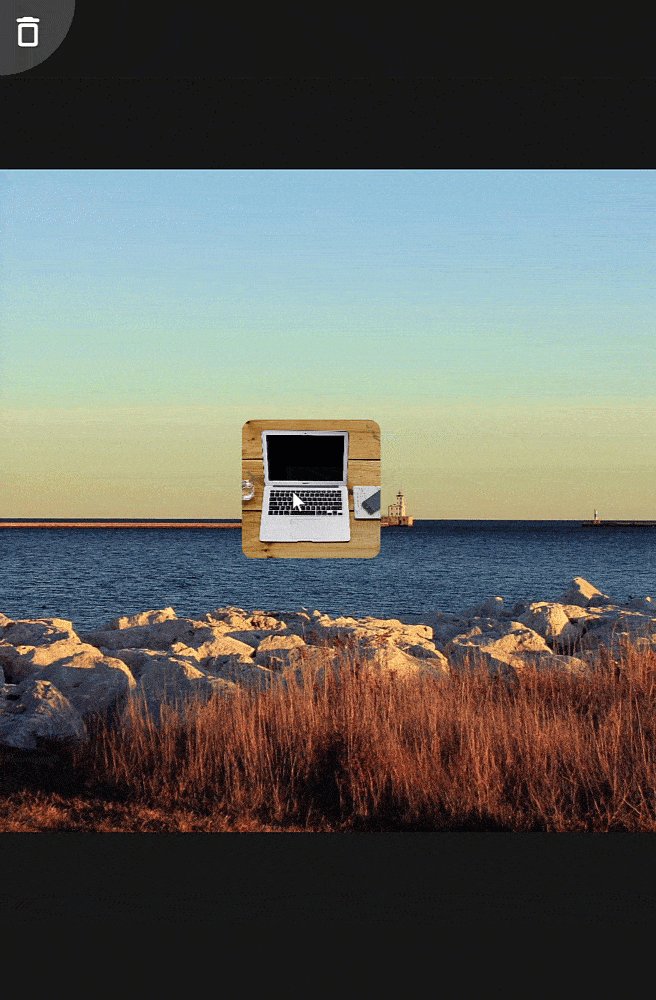
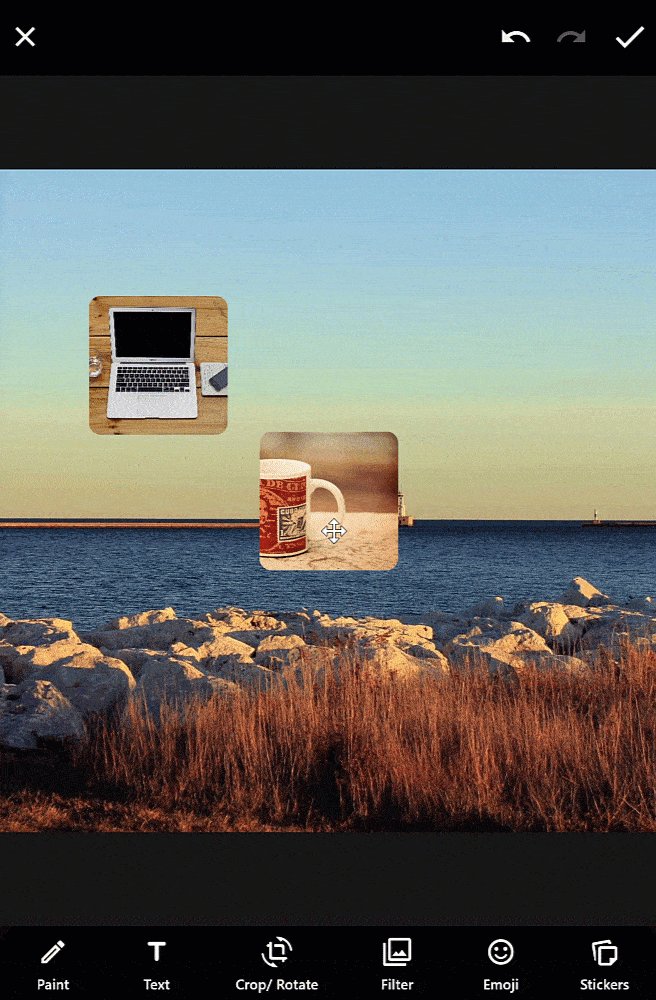
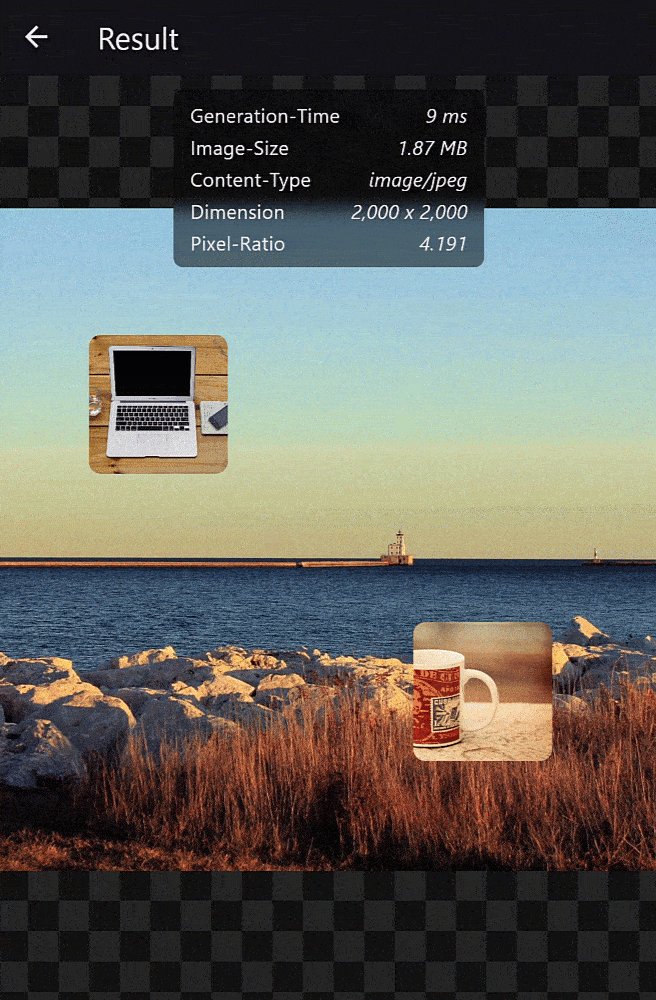
Preview
| Grounded-Design | Frosted-Glass-Design |
|---|---|

|

|
| WhatsApp-Design | Paint-Editor |
|---|---|

|

|
| Text-Editor | Crop-Rotate-Editor |
|---|---|

|

|
| Filter-Editor | Emoji-Editor |
|---|---|

|

|
| Sticker/ Widget Editor | Blur-Editor |
|---|---|

|

|
Features
- ✅ Multiple-Editors
- ✅ Paint-Editor
- ✅ Color picker
- ✅ Multiple forms like arrow, rectangle, circle and freestyle
- ✅ Text-Editor
- ✅ Color picker
- ✅ Align-Text => left, right and center
- ✅ Change Text Scale
- ✅ Multiple background modes like in whatsapp
- ✅ Crop-Rotate-Editor
- ✅ Rotate
- ✅ Flip
- ✅ Multiple aspect ratios
- ✅ Reset
- ✅ Double-Tap
- ✅ Round cropper
- ✅ Tune-Adjustments-Editor
- ✅ Filter-Editor
- ✅ Blur-Editor
- ✅ Emoji-Picker
- ✅ Sticker-Editor
- ✅ Paint-Editor
- ✅ Multi-Threading
- ✅ Use isolates for background tasks on Dart native devices
- ✅ Use web-workers for background tasks on Dart web devices
- ✅ Automatically or manually set the number of active background processors based on the device
- ✅ Undo and redo function
- ✅ Use your image directly from memory, asset, file or network
- ✅ Each icon, style or widget can be changed
- ✅ Any text can be translated "i18n"
- ✅ Many custom configurations for each subeditor
- ✅ Selectable design mode between Material and Cupertino
- ✅ Reorder layer level
- ✅ Movable background image
- ✅ Multiple prebuilt themes
- ✅ Grounded-Theme
- ✅ WhatsApp Theme
- ✅ Frosted-Glass Theme
- ✅ Interactive layers
- ✅ Helper lines for better positioning
- ✅ Hit detection for painted layers
- ✅ Zoomable paint and main editor
- ✅ Improved layer movement and scaling functionality for desktop devices
Planned features
- ✨ Paint-Editor
- New mode which pixelates the background
- Freestyle-Painter with improved performance and hitbox
- ✨ Text-Editor
- Text-layer with an improved hit-box and ensure it's vertically centered on all devices
- ✨ AI Futures => Perhaps integrating Adobe Firefly
Getting started
Android
To enable smooth hit vibrations from a helper line, you need to add the VIBRATE permission to your AndroidManifest.xml file.
<uses-permission android:name="android.permission.VIBRATE"/>
OpenHarmony
To enable smooth hit vibrations from a helper line, you need to add the VIBRATE permission to your project's module.json5 file.
"requestPermissions": [
{"name" : "ohos.permission.VIBRATE"},
]
Web
If you're displaying emoji on the web and want them to be colored by default (especially if you're not using a custom font like Noto Emoji), you can achieve this by adding the useColorEmoji: true parameter to your flutter_bootstrap.js file, as shown in the code snippet below:
Show code example
{{flutter_js}}
{{flutter_build_config}}
_flutter.loader.load({
serviceWorkerSettings: {
serviceWorkerVersion: {{flutter_service_worker_version}},
},
onEntrypointLoaded: function (engineInitializer) {
engineInitializer.initializeEngine({
useColorEmoji: true, // add this parameter
renderer: 'canvaskit'
}).then(function (appRunner) {
appRunner.runApp();
});
}
});
The HTML renderer can cause problems on some devices, especially mobile devices. If you don't know the exact type of phone your customers will be using, it is recommended to use the Canvas renderer.
To enable the Canvaskit renderer by default for better compatibility with mobile web devices, you can do the following in your flutter_bootstrap.js file.
Show code example
{{flutter_js}}
{{flutter_build_config}}
_flutter.loader.load({
serviceWorkerSettings: {
serviceWorkerVersion: {{flutter_service_worker_version}},
},
onEntrypointLoaded: function (engineInitializer) {
engineInitializer.initializeEngine({
useColorEmoji: true,
renderer: 'canvaskit' // add this parameter
}).then(function (appRunner) {
appRunner.runApp();
});
}
});
By making this change, you can enhance filter compatibility and ensure a smoother experience on older Android phones and various mobile web devices.
You can view the full web example here.
iOS, macOS, Linux, Windows
No further action is required.
Usage
Import first the image editor like below:
import 'package:pro_image_editor/pro_image_editor.dart';
Open the editor in a new page
void _openEditor() {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ProImageEditor.network(
'https://picsum.photos/id/237/2000',
callbacks: ProImageEditorCallbacks(
onImageEditingComplete: (Uint8List bytes) async {
/*
Your code to handle the edited image. Upload it to your server as an example.
You can choose to use await, so that the loading-dialog remains visible until your code is ready, or no async, so that the loading-dialog closes immediately.
By default, the bytes are in `jpg` format.
*/
Navigator.pop(context);
},
),
),
),
);
}
Show the editor inside of a widget
@override
Widget build(BuildContext context) {
return Scaffold(
body: ProImageEditor.network(
'https://picsum.photos/id/237/2000',
callbacks: ProImageEditorCallbacks(
onImageEditingComplete: (Uint8List bytes) async {
/*
Your code to handle the edited image. Upload it to your server as an example.
You can choose to use await, so that the loading-dialog remains visible until your code is ready, or no async, so that the loading-dialog closes immediately.
By default, the bytes are in `jpg` format.
*/
Navigator.pop(context);
},
),
),
);
}
Own stickers or widgets
To display stickers or widgets in the ProImageEditor, you have the flexibility to customize and load your own content. The buildStickers method allows you to define your own logic for loading stickers, whether from a backend, assets, or local storage, and then push them into the editor. The example here demonstrates how to load images that can serve as stickers and then add them to the editor.
Grounded design
To use the "Grounded-Design" you can follow the example here
Frosted-Glass design
To use the "Frosted-Glass-Design" you can follow the example here
WhatsApp design
The image editor offers a WhatsApp-themed option that mirrors the popular messaging app's design. The editor also follows the small changes that exist in the Material (Android) and Cupertino (iOS) version.
You can see the complete example here
Highly configurable
Customize the image editor to suit your preferences. Of course, each class like I18nTextEditor includes more configuration options.
Show code example
return Scaffold(
appBar: AppBar(title: const Text('Pro-Image-Editor')),
body: ProImageEditor.network(
'https://picsum.photos/id/237/2000',
key: _editor,
callbacks: ProImageEditorCallbacks(
onImageEditingComplete: (Uint8List bytes) async {
/*
Your code to handle the edited image. Upload it to your server as an example.
You can choose to use await, so that the loading-dialog remains visible until your code is ready, or no async, so that the loading-dialog closes immediately.
By default, the bytes are in `jpg` format.
*/
Navigator.pop(context);
},
),
configs: ProImageEditorConfigs(
i18n: const I18n(
various: I18nVarious(),
paintEditor: I18nPaintEditor(),
textEditor: I18nTextEditor(),
cropRotateEditor: I18nCropRotateEditor(),
filterEditor: I18nFilterEditor(filters: I18nFilters()),
emojiEditor: I18nEmojiEditor(),
stickerEditor: I18nStickerEditor(),
// More translations...
),
helperLines: const HelperLineConfigs(
showVerticalLine: true,
showHorizontalLine: true,
showRotateLine: true,
hitVibration: true,
),
mainEditor: const MainEditorConfigs(
widgets: MainEditorWidgets(),
icons: MainEditorIcons(),
style: MainEditorStyle(),
enableCloseButton: true,
// more...
),
paintEditor: const PaintEditorConfigs(
widgets: PaintEditorWidgets(),
icons: PaintEditorIcons(),
style: PaintEditorStyle(),
canChangeOpacity: true,
// more...
),
textEditor: const TextEditorConfigs(
widgets: TextEditorWidgets(),
icons: TextEditorIcons(),
style: TextEditorStyle(),
autocorrect: true
// more...
),
cropRotateEditor: const CropRotateEditorConfigs(
widgets: CropRotateEditorWidgets(),
icons: CropRotateEditorIcons(),
style: CropRotateEditorStyle(),
canFlip: true,
// more...
),
filterEditor: const FilterEditorConfigs(
widgets: FilterEditorWidgets(),
icons: FilterEditorIcons(),
style: FilterEditorStyle(),
showLayers: true,
// more...
),
blurEditor: const BlurEditorConfigs(
widgets: BlurEditorWidgets(),
icons: BlurEditorIcons(),
style: BlurEditorStyle(),
showLayers: true,
// more...
),
tuneEditor: const TuneEditorConfigs(
widgets: TuneEditorWidgets(),
icons: TuneEditorIcons(),
style: TuneEditorStyle(),
showLayers: true,
// more...
),
emojiEditor: const EmojiEditorConfigs(
icons: EmojiEditorIcons(),
style: EmojiEditorStyle(),
// more...
),
imageGeneration: const ImageGenerationConfigs(
processorConfigs: ProcessorConfigs(),
// more
),
designMode: ImageEditorDesignMode.material,
heroTag: 'hero',
theme: ThemeData(
useMaterial3: true,
colorScheme: ColorScheme.fromSeed(
seedColor: Colors.blue.shade800,
brightness: Brightness.dark,
),
),
),
),
);
Custom Widgets
Customize the editor with your own widgets. For a complete example, refer to the custom widgets example.
Upload to Firebase or Supabase
Firebase example
ProImageEditor.asset(
'assets/demo.png',
callbacks: ProImageEditorCallbacks(
onImageEditingComplete: (bytes) async {
try {
String path = 'your-storage-path/my-image-name.jpg';
Reference ref = FirebaseStorage.instance.ref(path);
/// In some special cases detect firebase the contentType wrong,
/// so we make sure the contentType is set to jpg.
await ref.putData(bytes, SettableMetadata(contentType: 'image/jpg'));
} on FirebaseException catch (e) {
debugPrint(e.message);
}
if (mounted) Navigator.pop(context);
},
),
);
Supabase example
final _supabase = Supabase.instance.client;
ProImageEditor.asset(
'assets/demo.png',
callbacks: ProImageEditorCallbacks(
onImageEditingComplete: (bytes) async {
try {
String path = 'your-storage-path/my-image-name.jpg';
await _supabase.storage.from('my_bucket').uploadBinary(
path,
bytes,
retryAttempts: 3,
);
} catch (e) {
debugPrint(e.toString());
}
if (mounted) Navigator.pop(context);
},
),
);
Import-Export state history
The state history from the image editor can be exported and imported. However, it's important to note that the crop and rotate feature currently only allows exporting the final cropped image and not individual states. Additionally, all sticker widgets are converted into images and saved in that format during the export process.
Export example
await _editor.currentState?.exportStateHistory(
// All configurations are optional
configs: const ExportEditorConfigs(
historySpan: ExportHistorySpan.all,
exportPaint: true,
exportText: true,
exportCropRotate: true,
exportFilter: true,
exportTuneAdjustments: true,
exportEmoji: true,
exportBlur: true,
exportWidgets: true,
enableMinify: true,
),
).toJson(); // or => toMap(), toFile()
Import example
_editor.currentState?.importStateHistory(
// or => fromMap(), fromJsonFile()
ImportStateHistory.fromJson(
/* Json-String from your exported state history */,
configs: const ImportEditorConfigs(
mergeMode: ImportEditorMergeMode.replace,
recalculateSizeAndPosition: true,
),
),
);
Initial import example
If you wish to open the editor directly with your exported state history, you can do so by utilizing the import feature. Simply load the exported state history into the editor, and it will recreate the previous editing session, allowing you to continue where you left off.
ProImageEditor.memory(
bytes,
key: _editor,
callbacks: ProImageEditorCallbacks(
onImageEditingComplete: (Uint8List bytes) async {
/*
Your code to handle the edited image. Upload it to your server as an example.
You can choose to use await, so that the loading-dialog remains visible until your code is ready, or no async, so that the loading-dialog closes immediately.
By default, the bytes are in `jpg` format.
*/
Navigator.pop(context);
},
),
configs: ProImageEditorConfigs(
stateHistory: StateHistoryConfigs(
initStateHistory: ImportStateHistory.fromJson(
/* Json-String from your exported state history */,
configs: const ImportEditorConfigs(
mergeMode: ImportEditorMergeMode.replace,
recalculateSizeAndPosition: true,
),
),
),
),
);
Documentation
Interactive layers
Each layer, whether it's an emoji, text, or painting, is interactive, allowing you to manipulate them in various ways. You can move and scale layers using intuitive gestures. Holding a layer with one finger enables you to move it across the canvas. Holding a layer with one finger and using another to pinch or spread allows you to scale and rotate the layer.
On desktop devices, you can click and hold a layer with the mouse to move it. Additionally, using the mouse wheel lets you scale the layer. To rotate a layer, simply press the 'Shift' or 'Ctrl' key while interacting with it.
Editor Widget
| Property | Description |
|---|---|
byteArray |
Image data as a Uint8List from memory. |
file |
File object representing the image file. |
assetPath |
Path to the image asset. |
networkUrl |
URL of the image to be loaded from the network. |
configs |
Configuration options for the image editor. |
callbacks |
Callbacks for the image editor. |
Constructors
ProImageEditor.memory
Creates a ProImageEditor widget for editing an image from memory.
ProImageEditor.file
Creates a ProImageEditor widget for editing an image from a file.
ProImageEditor.asset
Creates a ProImageEditor widget for editing an image from an asset.
ProImageEditor.network
Creates a ProImageEditor widget for editing an image from a network URL.
ProImageEditorConfigs
| Property Name | Description | Default Value |
|---|---|---|
blurEditor |
Configuration options for the Blur Editor. | BlurEditorConfigs() |
cropRotateEditor |
Configuration options for the Crop and Rotate Editor. | CropRotateEditorConfigs() |
designMode |
The design mode for the Image Editor. | ImageEditorDesignMode.material |
dialogConfigs |
Configuration for the loading dialog used in the editor. | DialogConfigs() |
emojiEditor |
Configuration options for the Emoji Editor. | EmojiEditorConfigs() |
filterEditor |
Configuration options for the Filter Editor. | FilterEditorConfigs() |
helperLines |
Configuration options for helper lines in the Image Editor. | HelperLineConfigs() |
heroTag |
A unique hero tag for the Image Editor widget. | 'Pro-Image-Editor-Hero' |
i18n |
Internationalization settings for the Image Editor. | I18n() |
imageGeneration |
Holds the configurations related to image generation. | ImageGenerationConfigs() |
layerInteraction |
Configuration options for the layer interaction behavior. | LayerInteractionConfigs() |
mainEditor |
Configuration options for the Main Editor. | MainEditorConfigs() |
paintEditor |
Configuration options for the Paint Editor. | PaintEditorConfigs() |
progressIndicatorConfigs |
Configuration for customizing progress indicators. | ProgressIndicatorConfigs() |
stateHistory |
Holds the configurations related to state history management. | StateHistoryConfigs() |
stickerEditor |
Configuration options for the Sticker Editor. | StickerEditorConfigs() |
textEditor |
Configuration options for the Text Editor. | TextEditorConfigs() |
theme |
The theme to be used for the Image Editor. | null |
tuneEditor |
Configuration options for the Tune Editor. | TuneEditorConfigs() |
ProImageEditorCallbacks
| Property Name | Description | Default Value |
|---|---|---|
onImageEditingStarted |
A callback function that is triggered when the image generation is started. | null |
onImageEditingComplete |
A callback function that will be called when the editing is done, returning the edited image as Uint8List with the format jpg. |
null |
onThumbnailGenerated |
A callback function that is called when the editing is complete and the thumbnail image is generated, along with capturing the original image as a raw ui.Image. If used, it will disable the onImageEditingComplete callback. |
null |
onCloseEditor |
A callback function that will be called before the image editor closes. | null |
mainEditorCallbacks |
Callbacks from the main editor. | null |
paintEditorCallbacks |
Callbacks from the paint editor. | null |
textEditorCallbacks |
Callbacks from the text editor. | null |
cropRotateEditorCallbacks |
Callbacks from the crop-rotate editor. | null |
filterEditorCallbacks |
Callbacks from the filter editor. | null |
blurEditorCallbacks |
Callbacks from the blur editor. | null |
i18n
| Property Name | Description | Default Value |
|---|---|---|
paintEditor |
Translations and messages specific to the painting editor. | I18nPaintingEditor() |
various |
Translations and messages for various parts of the editor. | I18nVarious() |
layerInteraction |
Translations and messages for layer interactions. | I18nLayerInteraction() |
textEditor |
Translations and messages specific to the text editor. | I18nTextEditor() |
filterEditor |
Translations and messages specific to the filter editor. | I18nFilterEditor() |
blurEditor |
Translations and messages specific to the blur editor. | I18nBlurEditor() |
emojiEditor |
Translations and messages specific to the emoji editor. | I18nEmojiEditor() |
stickerEditor |
Translations and messages specific to the sticker editor. | I18nStickerEditor() |
cropRotateEditor |
Translations and messages specific to the crop and rotate editor. | I18nCropRotateEditor() |
doneLoadingMsg |
Message displayed while changes are being applied. | Changes are being applied |
importStateHistoryMsg |
Message displayed during the import of state history. If the text is empty, no loading dialog will be shown. | Initialize Editor |
cancel |
Text for the "Cancel" action. | Cancel |
undo |
Text for the "Undo" action. | Undo |
redo |
Text for the "Redo" action. | Redo |
done |
Text for the "Done" action. | Done |
remove |
Text for the "Remove" action. | Remove |
i18n paintEditor
| Property Name | Description | Default Value |
|---|---|---|
bottomNavigationBarText |
Text for the bottom navigation bar item that opens the Painting Editor. | Paint |
freestyle |
Text for the "Freestyle" painting mode. | Freestyle |
arrow |
Text for the "Arrow" painting mode. | Arrow |
line |
Text for the "Line" painting mode. | Line |
rectangle |
Text for the "Rectangle" painting mode. | Rectangle |
circle |
Text for the "Circle" painting mode. | Circle |
dashLine |
Text for the "Dash line" painting mode. | Dash line |
lineWidth |
Text for the "Line width" tooltip. | Line width |
toggleFill |
Text for the "Toggle fill" tooltip. | Toggle fill |
undo |
Text for the "Undo" button. | Undo |
redo |
Text for the "Redo" button. | Redo |
done |
Text for the "Done" button. | Done |
back |
Text for the "Back" button. | Back |
smallScreenMoreTooltip |
The tooltip text displayed for the "More" option on small screens. | More |
i18n textEditor
| Property | Description | Default Value |
|---|---|---|
bottomNavigationBarText |
Text for the bottom navigation bar item | 'Text' |
inputHintText |
Placeholder text displayed in the text input field | 'Enter text' |
done |
Text for the "Done" button | 'Done' |
back |
Text for the "Back" button | 'Back' |
textAlign |
Text for the "Align text" setting | 'Align text' |
fontScale |
Text for the "Font Scale" setting | 'Font Scale' |
backgroundMode |
Text for the "Background mode" setting | 'Background mode' |
smallScreenMoreTooltip |
Tooltip text for the "More" option on small screens | 'More' |
i18n cropRotateEditor
| Property Name | Description | Default Value |
|---|---|---|
bottomNavigationBarText |
Text for the bottom navigation bar item that opens the Crop and Rotate Editor. | Crop/ Rotate |
rotate |
Text for the "Rotate" tooltip. | Rotate |
flip |
Text for the "Flip" tooltip. | Flip |
ratio |
Text for the "Ratio" tooltip. | Ratio |
back |
Text for the "Back" button. | Back |
cancel |
Text for the "Cancel" button. | Cancel |
done |
Text for the "Done" button. | Done |
reset |
Text for the "Reset" button. | Reset |
undo |
Text for the "Undo" button. | Undo |
redo |
Text for the "Redo" button. | Redo |
smallScreenMoreTooltip |
The tooltip text displayed for the "More" option on small screens. | More |
i18n filterEditor
| Property | Description | Default Value |
|---|---|---|
applyFilterDialogMsg |
Text displayed when a filter is being applied | 'Filter is being applied.' |
bottomNavigationBarText |
Text for the bottom navigation bar item | 'Filter' |
back |
Text for the "Back" button in the Filter Editor | 'Back' |
done |
Text for the "Done" button in the Filter Editor | 'Done' |
filters |
Internationalization settings for individual filters | I18nFilters() |
i18n blurEditor
| Property | Description | Default Value |
|---|---|---|
applyBlurDialogMsg |
Text displayed when a filter is being applied | 'Blur is being applied.' |
bottomNavigationBarText |
Text for the bottom navigation bar item | 'Blur' |
back |
Text for the "Back" button in the Blur Editor | 'Back' |
done |
Text for the "Done" button in the Blur Editor | 'Done' |
i18n emojiEditor
| Property Name | Description | Default Value |
|---|---|---|
bottomNavigationBarText |
Text for the bottom navigation bar item that opens the Emoji Editor. | Emoji |
noRecents |
Text which shows there are no recent selected emojis. | No Recents |
search |
Hint text in the search field. | Search |
i18n stickerEditor
| Property | Description | Default Value |
|---|---|---|
bottomNavigationBarText |
Text for the bottom navigation bar item that opens the Sticker Editor. | 'Stickers' |
i18n various
| Property | Description | Default Value |
|---|---|---|
loadingDialogMsg |
Text for the loading dialog message. | 'Please wait...' |
closeEditorWarningTitle |
Title for the warning message when closing the Image Editor. | 'Close Image Editor?' |
closeEditorWarningMessage |
Warning message when closing the Image Editor. | 'Are you sure you want to close the Image Editor? Your changes will not be saved.' |
closeEditorWarningConfirmBtn |
Text for the confirmation button in the close editor warning dialog. | 'OK' |
closeEditorWarningCancelBtn |
Text for the cancel button in the close editor warning dialog. | 'Cancel' |
Contributing
I welcome contributions from the open-source community to make this project even better. Whether you want to report a bug, suggest a new feature, or contribute code, I appreciate your help.
Bug Reports and Feature Requests
If you encounter a bug or have an idea for a new feature, please open an issue on my GitHub Issues page. I will review it and discuss the best approach to address it.
Code Contributions
If you'd like to contribute code to this project, please follow these steps:
- Fork the repository to your GitHub account.
- Clone your forked repository to your local machine.
git clone https://github.com/hm21/pro_image_editor.git
Contributors
Made with contrib.rocks.
Included Packages
This package uses several Flutter packages to provide a seamless editing experience. A big thanks to the authors of these amazing packages. Here’s a list of the packages we used in this project:
From these packages, only a small part of the code is used, with some code changes that better fit to the image editor.
Libraries
- core/constants/editor_style_constants
- core/constants/editor_various_constants
- core/constants/editor_web_constants
- core/constants/image_constants
- core/enums/design_mode
- core/enums/swipe_mode
- core/mixins/converted_callbacks
- core/mixins/converted_configs
- core/mixins/editor_callbacks_mixin
- core/mixins/editor_configs_mixin
- core/mixins/standalone_editor
- core/models/custom_widgets/blur_editor_widgets
- core/models/custom_widgets/crop_rotate_editor_widgets
- core/models/custom_widgets/dialog_widgets
- core/models/custom_widgets/filter_editor_widgets
- core/models/custom_widgets/layer_interaction_widgets
- core/models/custom_widgets/main_editor_widgets
- core/models/custom_widgets/paint_editor_widgets
- core/models/custom_widgets/progress_indicator_widgets
- core/models/custom_widgets/text_editor_widgets
- core/models/custom_widgets/tune_editor_widgets
- core/models/custom_widgets/utils/custom_widgets_standalone_editor
- core/models/custom_widgets/utils/custom_widgets_typedef
- core/models/editor_callbacks/blur_editor_callbacks
- core/models/editor_callbacks/crop_rotate_editor_callbacks
- core/models/editor_callbacks/editor_callbacks_typedef
- core/models/editor_callbacks/emoji_editor_callbacks
- core/models/editor_callbacks/filter_editor_callbacks
- core/models/editor_callbacks/main_editor_callbacks
- core/models/editor_callbacks/paint_editor_callbacks
- core/models/editor_callbacks/pro_image_editor_callbacks
- core/models/editor_callbacks/standalone_editor_callbacks
- core/models/editor_callbacks/sticker_editor_callbacks
- core/models/editor_callbacks/text_editor_callbacks
- core/models/editor_callbacks/tune_editor_callbacks
- core/models/editor_callbacks/utils/sub_editors_name
- core/models/editor_configs/blur_editor_configs
- core/models/editor_configs/crop_rotate_editor_configs
- core/models/editor_configs/dialog_configs
- core/models/editor_configs/emoji_editor_configs
- core/models/editor_configs/filter_editor_configs
- core/models/editor_configs/helper_lines_configs
- core/models/editor_configs/image_generation_configs/image_generation_configs
- core/models/editor_configs/image_generation_configs/output_formats
- core/models/editor_configs/image_generation_configs/processor_configs
- core/models/editor_configs/layer_interaction_configs
- core/models/editor_configs/main_editor_configs
- core/models/editor_configs/paint_editor_configs
- core/models/editor_configs/pro_image_editor_configs
- core/models/editor_configs/progress_indicator_configs
- core/models/editor_configs/state_history_configs
- core/models/editor_configs/sticker_editor_configs
- core/models/editor_configs/text_editor_configs
- core/models/editor_configs/tune_editor_configs
- core/models/editor_configs/utils/editor_safe_area
- core/models/editor_image
- core/models/history/last_layer_interaction_position
- core/models/history/state_history
- core/models/i18n/i18n
- core/models/i18n/i18n_blur_editor
- core/models/i18n/i18n_crop_rotate_editor
- core/models/i18n/i18n_emoji_editor
- core/models/i18n/i18n_filter_editor
- core/models/i18n/i18n_layer_interaction
- core/models/i18n/i18n_paint_editor
- core/models/i18n/i18n_sticker_editor
- core/models/i18n/i18n_text_editor
- core/models/i18n/i18n_tune_editor
- core/models/i18n/i18n_various
- core/models/icons/blur_editor_icons
- core/models/icons/crop_rotate_editor_icons
- core/models/icons/emoji_editor_icons
- core/models/icons/filter_editor_icons
- core/models/icons/layer_interaction_icons
- core/models/icons/main_editor_icons
- core/models/icons/paint_editor_icons
- core/models/icons/sticker_editor_icons
- core/models/icons/text_editor_icons
- core/models/icons/tune_editor_icons
- core/models/init_configs/blur_editor_init_configs
- core/models/init_configs/crop_rotate_editor_init_configs
- core/models/init_configs/editor_init_configs
- core/models/init_configs/filter_editor_init_configs
- core/models/init_configs/paint_editor_init_configs
- core/models/init_configs/tune_editor_init_configs
- core/models/layers/emoji_layer
- core/models/layers/enums/layer_background_mode
- core/models/layers/layer
- core/models/layers/paint_layer
- core/models/layers/text_layer
- core/models/layers/widget_layer
- core/models/multi_threading/thread_capture_model
- core/models/multi_threading/thread_request_model
- core/models/multi_threading/thread_response_model
- core/models/multi_threading/thread_task_model
- core/models/multi_threading/thread_web_request_model
- core/models/styles/adaptive_dialog_style
- core/models/styles/blur_editor_style
- core/models/styles/crop_rotate_editor_style
- core/models/styles/dialog_style
- core/models/styles/draggable_sheet_style
- core/models/styles/emoji_editor_style
- core/models/styles/filter_editor_style
- core/models/styles/helper_line_style
- core/models/styles/layer_interaction_style
- core/models/styles/loading_dialog_style
- core/models/styles/main_editor_style
- core/models/styles/paint_editor_style
- core/models/styles/sticker_editor_style
- core/models/styles/sub_editor_page_style
- core/models/styles/text_editor_style
- core/models/styles/tune_editor_style
- core/models/styles/types/style_types
- core/models/transform_helper
- core/ui/pro_image_editor_icons
- designs/frosted_glass/frosted_glass
- designs/frosted_glass/widgets/appbar/frosted_glass_appbar
- designs/frosted_glass/widgets/appbar/frosted_glass_blur_appbar
- designs/frosted_glass/widgets/appbar/frosted_glass_filter_appbar
- designs/frosted_glass/widgets/appbar/frosted_glass_paint_appbar
- designs/frosted_glass/widgets/appbar/frosted_glass_text_appbar
- designs/frosted_glass/widgets/appbar/frosted_glass_tune_appbar
- designs/frosted_glass/widgets/bottombar/frosted_glass_paint_bottombar
- designs/frosted_glass/widgets/bottombar/frosted_glass_text_bottombar
- designs/frosted_glass/widgets/bottombar/frosted_glass_tune_bottombar
- designs/frosted_glass/widgets/frosted_glass_close_dialog
- designs/frosted_glass/widgets/frosted_glass_crop_rotate_toolbar
- designs/frosted_glass/widgets/frosted_glass_effect
- designs/frosted_glass/widgets/frosted_glass_loading_dialog
- designs/frosted_glass/widgets/frosted_glass_sticker_editor
- designs/frosted_glass/widgets/frosted_glass_text_size_slider
- designs/grounded/constants/grounded_constants
- designs/grounded/grounded_design
- designs/grounded/widgets/bottombar/grounded_blur_bar
- designs/grounded/widgets/bottombar/grounded_bottom_bar
- designs/grounded/widgets/bottombar/grounded_crop_rotate_bar
- designs/grounded/widgets/bottombar/grounded_filter_bar
- designs/grounded/widgets/bottombar/grounded_main_bar
- designs/grounded/widgets/bottombar/grounded_paint_bar
- designs/grounded/widgets/bottombar/grounded_text_bar
- designs/grounded/widgets/bottombar/grounded_tune_bar
- designs/grounded/widgets/grounded_bottom_wrapper
- designs/grounded/widgets/grounded_emoji_editor
- designs/grounded/widgets/grounded_loading_dialog
- designs/grounded/widgets/grounded_sticker_editor
- designs/grounded/widgets/grounded_text_size_slider
- designs/whatsapp/whatsapp
- designs/whatsapp/whatsapp_color_picker
- designs/whatsapp/whatsapp_crop_rotate_toolbar
- designs/whatsapp/whatsapp_done_btn
- designs/whatsapp/whatsapp_paint_colorpicker
- designs/whatsapp/whatsapp_sticker_editor
- designs/whatsapp/whatsapp_text_colorpicker
- designs/whatsapp/whatsapp_text_size_slider
- designs/whatsapp/widgets/appbar/whatsapp_appbar
- designs/whatsapp/widgets/appbar/whatsapp_paint_appbar
- designs/whatsapp/widgets/appbar/whatsapp_text_appbar
- designs/whatsapp/widgets/bottombar/whatsapp_paint_bottombar
- designs/whatsapp/widgets/bottombar/whatsapp_text_bottombar
- designs/whatsapp/widgets/filter/whatsapp_filters
- features/blur_editor/blur_editor
- features/blur_editor/widgets/blur_editor_appbar
- features/blur_editor/widgets/blur_editor_bottombar
- features/crop_rotate_editor/crop_rotate_editor
- features/crop_rotate_editor/enums/crop_area_part
- features/crop_rotate_editor/enums/crop_rotate_angle_side
- features/crop_rotate_editor/mixins/crop_area_history
- features/crop_rotate_editor/models/aspect_ratio_item
- features/crop_rotate_editor/models/rotate_direction
- features/crop_rotate_editor/models/transform_factors
- features/crop_rotate_editor/services/crop_desktop_interaction_manager
- features/crop_rotate_editor/utils/crop_aspect_ratios
- features/crop_rotate_editor/utils/rotate_angle
- features/crop_rotate_editor/widgets/crop_aspect_ratio_options
- features/crop_rotate_editor/widgets/crop_corner_painter
- features/crop_rotate_editor/widgets/crop_editor_appbar
- features/crop_rotate_editor/widgets/crop_editor_bottombar
- features/crop_rotate_editor/widgets/crop_layer_painter
- features/crop_rotate_editor/widgets/outside_gestures/crop_rotate_gesture_detector
- features/crop_rotate_editor/widgets/outside_gestures/outside_gesture_behavior
- features/crop_rotate_editor/widgets/outside_gestures/outside_gesture_detector
- features/crop_rotate_editor/widgets/outside_gestures/outside_gesture_listener
- features/crop_rotate_editor/widgets/outside_gestures/outside_raw_gesture_detector
- features/crop_rotate_editor/widgets/outside_gestures/outside_render_proxy_box
- features/crop_rotate_editor/widgets/outside_gestures/outside_render_semantics_gesture_handler
- features/emoji_editor/emoji_editor
- features/emoji_editor/services/emoji_state_manager
- features/emoji_editor/widgets/emoji_cell_extended
- features/emoji_editor/widgets/emoji_editor_bottom_bar
- features/emoji_editor/widgets/emoji_editor_category_view
- features/emoji_editor/widgets/emoji_editor_full_screen_search
- features/emoji_editor/widgets/emoji_editor_header_search
- features/emoji_editor/widgets/emoji_picker_view
- features/filter_editor/filter_editor
- features/filter_editor/types/filter_matrix
- features/filter_editor/utils/filter_generator/filter_addons
- features/filter_editor/utils/filter_generator/filter_model
- features/filter_editor/utils/filter_generator/filter_presets
- features/filter_editor/widgets/filter_editor_appbar
- features/filter_editor/widgets/filter_editor_item_list
- features/filter_editor/widgets/filter_generator
- features/filter_editor/widgets/filtered_image
- features/main_editor/controllers/main_editor_controllers
- features/main_editor/helpers/whats_app_helper
- features/main_editor/main_editor
- features/main_editor/mixins/main_editor_global_keys
- features/main_editor/services/desktop_interaction_manager
- features/main_editor/services/layer_copy_manager
- features/main_editor/services/layer_interaction_manager
- features/main_editor/services/main_editor_state_history_service
- features/main_editor/services/sizes_manager
- features/main_editor/services/state_manager
- features/main_editor/widgets/main_editor_appbar
- features/main_editor/widgets/main_editor_background_image
- features/main_editor/widgets/main_editor_bottombar
- features/main_editor/widgets/main_editor_font_preloader
- features/main_editor/widgets/main_editor_helper_lines
- features/main_editor/widgets/main_editor_interactive_content
- features/main_editor/widgets/main_editor_layers
- features/main_editor/widgets/main_editor_remove_layer_area
- features/paint_editor/controllers/paint_controller
- features/paint_editor/enums/paint_editor_enum
- features/paint_editor/models/paint_bottom_bar_item
- features/paint_editor/models/painted_model
- features/paint_editor/paint_editor
- features/paint_editor/services/paint_desktop_interaction_manager
- features/paint_editor/utils/paint_element
- features/paint_editor/widgets/draw_paint_item
- features/paint_editor/widgets/paint_canvas
- features/paint_editor/widgets/paint_editor_appbar
- features/paint_editor/widgets/paint_editor_bottombar
- features/paint_editor/widgets/paint_editor_color_picker
- features/sticker_editor/sticker_editor
- features/text_editor/text_editor
- features/text_editor/widgets/text_editor_appbar
- features/text_editor/widgets/text_editor_bottom_bar
- features/text_editor/widgets/text_editor_color_picker
- features/text_editor/widgets/text_editor_input
- features/tune_editor/models/tune_adjustment_item
- features/tune_editor/models/tune_adjustment_matrix
- features/tune_editor/tune_editor
- features/tune_editor/utils/tune_presets
- features/tune_editor/widgets/tune_editor_appbar
- features/tune_editor/widgets/tune_editor_bottombar
- plugins/defer_pointer/defer_pointer
- plugins/rounded_background_text/rounded_background_text
- plugins/rounded_background_text/src/rounded_background_text
- plugins/rounded_background_text/src/rounded_background_text_field
- plugins/rounded_background_text/src/rounded_background_text_span
- pro_image_editor
- shared/extensions/color_extension
- shared/mixins/extended_loop
- shared/services/content_recorder/controllers/content_recorder_controller
- shared/services/content_recorder/models/isolate_thread
- shared/services/content_recorder/models/thread
- shared/services/content_recorder/models/web_worker_thread
- shared/services/content_recorder/services/image_converter_service
- shared/services/content_recorder/services/image_render_service
- shared/services/content_recorder/services/isolate_manager
- shared/services/content_recorder/services/thread_fallback_manager
- shared/services/content_recorder/services/thread_manager
- shared/services/content_recorder/services/web_worker/web_worker_manager
- shared/services/content_recorder/services/web_worker/web_worker_manager_dummy
- shared/services/content_recorder/utils/converters/convert_flutter_ui_to_image
- shared/services/content_recorder/utils/converters/convert_raw_image
- shared/services/content_recorder/utils/dart_ui_remove_transparent_image_areas
- shared/services/content_recorder/utils/encoder/encode_image
- shared/services/content_recorder/utils/encoder/jpeg_encoder
- shared/services/content_recorder/utils/generate_high_quality_image
- shared/services/content_recorder/utils/isolate_thread_utils
- shared/services/content_recorder/utils/processor_helper
- shared/services/content_recorder/utils/web_worker_utils
- shared/services/content_recorder/widgets/content_recorder
- shared/services/content_recorder/widgets/record_invisible_widget
- shared/services/import_export/constants/export_import_version
- shared/services/import_export/constants/minified_keys
- shared/services/import_export/enums/export_import_enum
- shared/services/import_export/export_state_history
- shared/services/import_export/import_state_history
- shared/services/import_export/models/export_state_history_configs
- shared/services/import_export/models/import_state_history_configs
- shared/services/import_export/models/widget_layer_export_configs
- shared/services/import_export/types/widget_loader
- shared/services/import_export/utils/key_minifier
- shared/services/layer_transform_generator
- shared/styles/platform_text_styles
- shared/utils/converters
- shared/utils/debounce
- shared/utils/decode_image
- shared/utils/interpolation_utils
- shared/utils/parser/double_parser
- shared/utils/parser/int_parser
- shared/utils/parser/size_parser
- shared/utils/platform_info
- shared/utils/unique_id_generator
- shared/widgets/adaptive_dialog
- shared/widgets/animated/fade_in_base
- shared/widgets/animated/fade_in_left
- shared/widgets/animated/fade_in_up
- shared/widgets/auto_image
- shared/widgets/bottom_sheets_header_row
- shared/widgets/color_picker/bar_color_picker
- shared/widgets/color_picker/color_picker_configs
- shared/widgets/extended/extended_custom_paint
- shared/widgets/extended/extended_interactive_viewer
- shared/widgets/extended/extended_mouse_cursor
- shared/widgets/extended/extended_pop_scope
- shared/widgets/extended/extended_transform_scale
- shared/widgets/extended/extended_transform_translate
- shared/widgets/layer/interaction_helper/layer_interaction_border_painter
- shared/widgets/layer/interaction_helper/layer_interaction_helper_widget
- shared/widgets/layer/layer_stack
- shared/widgets/layer/layer_widget
- shared/widgets/overlays/loading_dialog/animations/loading_dialog_base_animation
- shared/widgets/overlays/loading_dialog/animations/loading_dialog_opacity_animation
- shared/widgets/overlays/loading_dialog/loading_dialog
- shared/widgets/overlays/loading_dialog/models/loading_dialog_overlay_details
- shared/widgets/platform/platform_circular_progress_indicator
- shared/widgets/reactive_widgets/reactive_custom_appbar
- shared/widgets/reactive_widgets/reactive_custom_widget
- shared/widgets/screen_resize_detector
- shared/widgets/slider_bottom_sheet
- shared/widgets/transform/transformed_content_generator
- web/web_worker




