The Optimized and Easiest Way to Integrate OAuth 2.0 with Mastodon API in Flutter 🎯
1. Guide 🌎
This library provides the easiest way to authenticate with OAuth 2.0 for Mastodon API in Flutter apps.
Show some ❤️ and star the repo to support the project.
1.1. Getting Started ⚡
1.1.1. Install Library
flutter pub add mastodon_oauth2
1.1.2. Import
import 'package:mastodon_oauth2/mastodon_oauth2.dart';
1.1.3. Setup
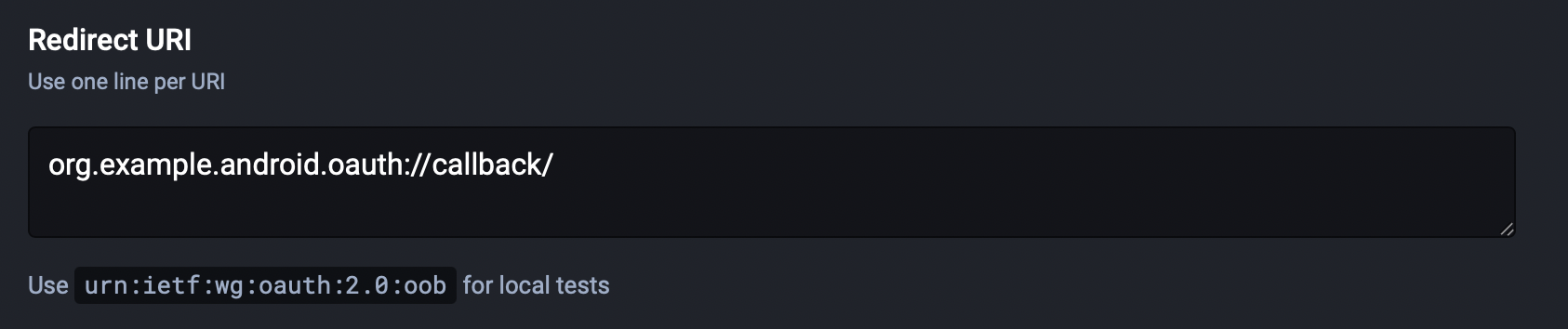
At first to test with this library, let's set org.example.android.oauth://callback/ as a callback URI in your developer page.
You can see developer page of mastodon in the link like below.
https://mastodon.instance/settings/applications
And then, specify your redirect uri like below.

1.1.3.1. Android
On Android you must first set the minSdkVersion in the build.gradle file:
defaultConfig {
...
minSdkVersion 18
...
Also it's necessary to add the following definitions to AndroidManifest.xml.
<activity android:name="com.linusu.flutter_web_auth_2.CallbackActivity" android:exported="true">
<intent-filter android:label="flutter_web_auth_2">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="org.example.android.oauth" android:host="callback" />
</intent-filter>
</activity>
You can see details here.
1.1.3.2. iOS
On iOS you need to set the platform in the ios/Podfile file:
platform :ios, '11.0'
1.1.3.3. Web
For Web, the implementation method for using this package is the same as for Android and iOS above, but it's necessary to separately create HTML for the destination to be redirected to after authentication.
Detailed instructions can be found in the README of the flutter_web_auth_2 package.
1.1.4. Implementation
Now all that's left is to launch the following example Flutter app and press the button to start the approval process with OAuth 2.0!
After pressing the Authorize button, a redirect will be performed and you will see that you have obtained your bearer token.
import 'package:flutter/material.dart';
import 'package:mastodon_oauth2/mastodon_oauth2.dart';
void main() {
runApp(const MaterialApp(home: Example()));
}
class Example extends StatefulWidget {
const Example({Key? key}) : super(key: key);
@override
State<Example> createState() => _ExampleState();
}
class _ExampleState extends State<Example> {
String? _accessToken;
String? _refreshToken;
@override
Widget build(BuildContext context) => Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('Access Token: $_accessToken'),
ElevatedButton(
onPressed: () async {
final oauth2 = MastodonOAuth2Client(
// Specify mastodon instance like "example.mastodon.com"
instance: 'MASTODON_INSTANCE'
clientId: 'YOUR_CLIENT_ID',
clientSecret: 'YOUR_CLIENT_SECRET',
redirectUri: 'org.example.android.oauth://callback/',
customUriScheme: 'org.example.android.oauth',
);
final response = await oauth2.executeAuthCodeFlow(
scopes: Scope.values,
);
super.setState(() {
_accessToken = response.accessToken;
});
},
child: const Text('Push!'),
)
],
),
),
);
}
1.2. Contribution 🏆
If you would like to contribute to mastodon-oauth2, please create an issue or create a Pull Request.
There are many ways to contribute to the OSS. For example, the following subjects can be considered:
- There are scopes that are not implemented.
- Documentation is outdated or incomplete.
- Have a better way or idea to achieve the functionality.
- etc...
You can see more details from resources below:
Or you can create a discussion if you like.
Feel free to join this development, diverse opinions make software better!
1.3. Contributors ✨
Thanks goes to these wonderful people (emoji key):
Shinya Kato / 加藤 真也 💻 📖 🎨 💡 🚧 ⚠️ ✅ |
Mark O'Sullivan 🤔 |
Abraham Williams 💻📖⚠️ |
This project follows the all-contributors specification. Contributions of any kind welcome!
1.4. Support ❤️
The simplest way to show us your support is by giving the project a star at GitHub and Pub.dev.
You can also support this project by becoming a sponsor on GitHub:
1.5. License 🔑
All resources of mastodon_oauth2 is provided under the BSD-3 license.
Copyright 2022 Kato Shinya. All rights reserved.
Redistribution and use in source and binary forms, with or without
modification, are permitted provided the conditions.
Note
License notices in the source are strictly validated based on.github/header-checker-lint.yml. Please check header-checker-lint.yml for the permitted standards.
1.6. More Information 🧐
mastodon_oauth2 was designed and implemented by Kato Shinya (@myConsciousness).











