WaterfallFlow class
create by zmtzawqlp on 2019/11/9
A scrollable, 2D array of widgets whose size is variable in the main axis.
The main axis direction of a grid is the direction in which it scrolls (the scrollDirection).
The most commonly used waterfall layouts are WaterfallFlow.count, which creates a layout with a fixed number of tiles in the cross axis.
To create a grid with a large (or infinite) number of children, use the WaterfallFlow.builder constructor with a SliverWaterfallFlowDelegate for the gridDelegate.
To use a custom SliverWaterfallFlowDelegate, use WaterfallFlow.custom.
To create a linear array of children, use a ListView.
To control the initial scroll offset of the scroll view, provide a controller with its ScrollController.initialScrollOffset property set.
Transitioning to CustomScrollView
A WaterfallFlow is basically a CustomScrollView with a single SliverWaterfallFlow in its CustomScrollView.slivers property.
If WaterfallFlow is no longer sufficient, for example because the scroll view is to have both a grid and a list, or because the grid is to be combined with a SliverAppBar, etc, it is straight-forward to port code from using WaterfallFlow to using CustomScrollView directly.
The key, scrollDirection, reverse, controller, primary, physics, and shrinkWrap properties on WaterfallFlow map directly to the identically named properties on CustomScrollView.
The CustomScrollView.slivers property should be a list containing just a SliverWaterfallFlow.
The childrenDelegate property on WaterfallFlow corresponds to the SliverWaterfallFlow.gridDelegate property, and the gridDelegate property on the WaterfallFlow corresponds to the SliverWaterfallFlow.gridDelegate property.
The WaterfallFlow and WaterfallFlow.count constructors' children arguments
correspond to the childrenDelegate being a SliverChildListDelegate
with that same argument.
The WaterfallFlow.builder constructor's itemBuilder and childCount arguments
correspond to the childrenDelegate being a SliverChildBuilderDelegate
with the matching arguments.
The WaterfallFlow.count constructors create custom grid delegates, and have equivalently named constructor on SliverWaterfallFlow to ease the transition: SliverWaterfallFlow.count respectively.
The padding property corresponds to having a SliverPadding in the CustomScrollView.slivers property instead of the grid itself, and having the SliverWaterfallFlow instead be a child of the SliverPadding.
By default, ListView will automatically pad the list's scrollable extremities to avoid partial obstructions indicated by MediaQuery's padding. To avoid this behavior, override with a zero padding property.
Once code has been ported to use CustomScrollView, other slivers, such as SliverList or SliverAppBar, can be put in the CustomScrollView.slivers list.
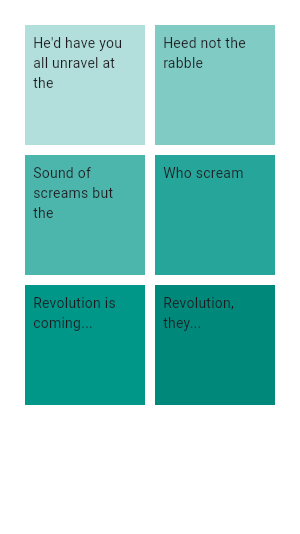
{@tool snippet}
This example demonstrates how to create a WaterfallFlow with two columns. The
children are spaced apart using the crossAxisSpacing and mainAxisSpacing
properties.

WaterfallFlow.count(
primary: false,
padding: const EdgeInsets.all(20),
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 2,
children: <Widget>[
Container(
padding: const EdgeInsets.all(8),
child: const Text("0.He'd have you all unravel at the"),
color: Colors.teal[100],
height: 50.0,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('1.Heed not the rabble'),
color: Colors.teal[200],
height: 70.0,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('2.Sound of screams but the'),
color: Colors.teal[300],
height: 90.0,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('3.Who scream'),
color: Colors.teal[400],
height: 60.0,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('4.Revolution is coming...'),
color: Colors.teal[500],
height: 80.0,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('5.Revolution, they...'),
color: Colors.teal[600],
height: 100.0,
),
],
)
{@end-tool}
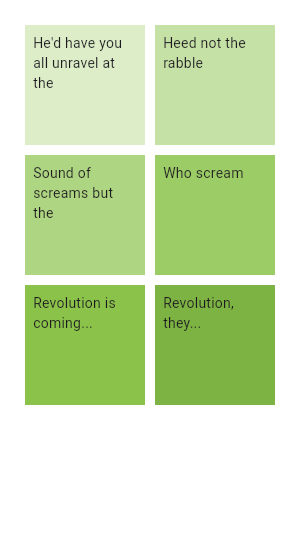
{@tool snippet} This example shows how to create the same grid as the previous example using a CustomScrollView and a SliverWaterfallFlow.

CustomScrollView(
primary: false,
slivers: <Widget>[
SliverPadding(
padding: const EdgeInsets.all(20),
sliver: SliverWaterfallFlow.count(
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 2,
children: <Widget>[
Container(
padding: const EdgeInsets.all(8),
child: const Text("0.He'd have you all unravel at the"),
color: Colors.green[100],
height: 50.0,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('1.Heed not the rabble'),
color: Colors.green[200],
height: 70.0,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('2.Sound of screams but the'),
color: Colors.green[300],
height: 90.0,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('3.Who scream'),
color: Colors.green[400],
height: 60.0,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('4.Revolution is coming...'),
color: Colors.green[500],
height: 80.0,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('5.Revolution, they...'),
color: Colors.green[600],
height: 100.0,
),
],
),
),
],
)
{@end-tool}
See also:
- SingleChildScrollView, which is a scrollable widget that has a single child.
- ListView, which is scrollable, linear list of widgets.
- GridView, which is scrollable, 2D array of widgets.
- PageView, which is a scrolling list of child widgets that are each the size of the viewport.
- CustomScrollView, which is a scrollable widget that creates custom scroll effects using slivers.
- SliverGridDelegateWithFixedCrossAxisCount, which creates a layout with a fixed number of tiles in the cross axis.
- SliverGridDelegateWithMaxCrossAxisExtent, which creates a layout with tiles that have a maximum cross-axis extent.
- ScrollNotification and NotificationListener, which can be used to watch the scroll position without using a ScrollController.
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatelessWidget
- ScrollView
- BoxScrollView
- WaterfallFlow
Constructors
-
WaterfallFlow({Key? key, Axis scrollDirection = Axis.vertical, bool reverse = false, ScrollController? controller, bool? primary, ScrollPhysics? physics, bool shrinkWrap = false, EdgeInsetsGeometry? padding, required SliverWaterfallFlowDelegate gridDelegate, bool addAutomaticKeepAlives = true, bool addRepaintBoundaries = true, bool addSemanticIndexes = true, double? cacheExtent, List<
Widget> children = const <Widget>[], int? semanticChildCount, DragStartBehavior dragStartBehavior = DragStartBehavior.start, ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual, String? restorationId, Clip clipBehavior = Clip.hardEdge}) - Creates a scrollable, 2D array of widgets whose size is variable in the main axis with a custom SliverWaterfallFlowDelegate.
- WaterfallFlow.builder({Key? key, Axis scrollDirection = Axis.vertical, bool reverse = false, ScrollController? controller, bool? primary, ScrollPhysics? physics, bool shrinkWrap = false, EdgeInsetsGeometry? padding, required SliverWaterfallFlowDelegate gridDelegate, required NullableIndexedWidgetBuilder itemBuilder, int? itemCount, bool addAutomaticKeepAlives = true, bool addRepaintBoundaries = true, bool addSemanticIndexes = true, double? cacheExtent, int? semanticChildCount, DragStartBehavior dragStartBehavior = DragStartBehavior.start, ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual, String? restorationId, Clip clipBehavior = Clip.hardEdge})
- Creates a scrollable, 2D array of widgets whose size is variable in the main axis that are created on demand.
-
WaterfallFlow.count({Key? key, Axis scrollDirection = Axis.vertical, bool reverse = false, ScrollController? controller, bool? primary, ScrollPhysics? physics, bool shrinkWrap = false, EdgeInsetsGeometry? padding, required int crossAxisCount, double mainAxisSpacing = 0.0, double crossAxisSpacing = 0.0, bool addAutomaticKeepAlives = true, bool addRepaintBoundaries = true, bool addSemanticIndexes = true, double? cacheExtent, List<
Widget> children = const <Widget>[], int? semanticChildCount, DragStartBehavior dragStartBehavior = DragStartBehavior.start, ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual, LastChildLayoutTypeBuilder? lastChildLayoutTypeBuilder, CollectGarbage? collectGarbage, ViewportBuilder? viewportBuilder, bool closeToTrailing = false, String? restorationId, Clip clipBehavior = Clip.hardEdge}) - Creates a scrollable, 2D array of widgets whose size is variable in the main axis with a fixed number of tiles in the cross axis.
- WaterfallFlow.custom({Key? key, Axis scrollDirection = Axis.vertical, bool reverse = false, ScrollController? controller, bool? primary, ScrollPhysics? physics, bool shrinkWrap = false, EdgeInsetsGeometry? padding, required SliverWaterfallFlowDelegate gridDelegate, required SliverChildDelegate childrenDelegate, double? cacheExtent, int? semanticChildCount, DragStartBehavior dragStartBehavior = DragStartBehavior.start, ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual, String? restorationId, Clip clipBehavior = Clip.hardEdge})
-
Creates a scrollable, 2D array of widgets whose size is variable in the main axis
with both a custom SliverGridDelegate and a custom SliverChildDelegate.
const
-
WaterfallFlow.extent({Key? key, Axis scrollDirection = Axis.vertical, bool reverse = false, ScrollController? controller, bool? primary, ScrollPhysics? physics, bool shrinkWrap = false, EdgeInsetsGeometry? padding, required double maxCrossAxisExtent, double mainAxisSpacing = 0.0, double crossAxisSpacing = 0.0, bool addAutomaticKeepAlives = true, bool addRepaintBoundaries = true, bool addSemanticIndexes = true, List<
Widget> children = const <Widget>[], int? semanticChildCount, DragStartBehavior dragStartBehavior = DragStartBehavior.start, ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual, LastChildLayoutTypeBuilder? lastChildLayoutTypeBuilder, CollectGarbage? collectGarbage, ViewportBuilder? viewportBuilder, bool closeToTrailing = false, String? restorationId, Clip clipBehavior = Clip.hardEdge}) - Creates a scrollable, 2D array of widgets in masonry layout with tiles that each have a maximum cross-axis extent.
Properties
- anchor → double
-
The relative position of the zero scroll offset.
finalinherited
- cacheExtent → double?
-
The viewport has an area before and after the visible area to cache items
that are about to become visible when the user scrolls.
finalinherited
- center → Key?
-
The first child in the GrowthDirection.forward growth direction.
finalinherited
- childrenDelegate → SliverChildDelegate
-
A delegate that provides the children for the WaterfallFlow.
final
- clipBehavior → Clip
-
The content will be clipped (or not) according to this option.
finalinherited
- controller → ScrollController?
-
An object that can be used to control the position to which this scroll
view is scrolled.
finalinherited
- dragStartBehavior → DragStartBehavior
-
Determines the way that drag start behavior is handled.
finalinherited
- gridDelegate → SliverWaterfallFlowDelegate
-
A delegate that controls the masonry layout of the children within the WaterfallFlow.
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- hitTestBehavior → HitTestBehavior
-
Defines the behavior of gesture detector used in this Scrollable.
finalinherited
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- keyboardDismissBehavior → ScrollViewKeyboardDismissBehavior
-
ScrollViewKeyboardDismissBehavior the defines how this ScrollView will
dismiss the keyboard automatically.
finalinherited
- padding → EdgeInsetsGeometry?
-
The amount of space by which to inset the children.
finalinherited
- physics → ScrollPhysics?
-
How the scroll view should respond to user input.
finalinherited
- primary → bool?
-
Whether this is the primary scroll view associated with the parent
PrimaryScrollController.
finalinherited
- restorationId → String?
-
Restoration ID to save and restore the scroll offset of the scrollable.
finalinherited
- reverse → bool
-
Whether the scroll view scrolls in the reading direction.
finalinherited
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- scrollBehavior → ScrollBehavior?
-
A ScrollBehavior that will be applied to this widget individually.
finalinherited
- scrollDirection → Axis
-
The Axis along which the scroll view's offset increases.
finalinherited
- semanticChildCount → int?
-
The number of children that will contribute semantic information.
finalinherited
- shrinkWrap → bool
-
Whether the extent of the scroll view in the scrollDirection should be
determined by the contents being viewed.
finalinherited
Methods
-
build(
BuildContext context) → Widget -
Describes the part of the user interface represented by this widget.
inherited
-
buildChildLayout(
BuildContext context) → Widget -
Subclasses should override this method to build the layout model.
override
-
buildSlivers(
BuildContext context) → List< Widget> -
Build the list of widgets to place inside the viewport.
inherited
-
buildViewport(
BuildContext context, ViewportOffset offset, AxisDirection axisDirection, List< Widget> slivers) → Widget -
Build the viewport.
inherited
-
createElement(
) → StatelessElement -
Creates a StatelessElement to manage this widget's location in the tree.
inherited
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of DiagnosticsNode objects describing this node's
children.
inherited
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
getDirection(
BuildContext context) → AxisDirection -
Returns the AxisDirection in which the scroll view scrolls.
inherited
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited