klipt_video_player
A video player for flutter with multiple gesture support and added danmaku (bullet/barrage) function inside it.
GitHub: https://github.com/Vivatlantis/klipt_video_player
Author: Royce Zhai
Description
Everyone loves chewie, a video player with highly customizable interface. While watching the video, many would like to see or send a danmaku/bullet/barrage (they refer to the same thing!), and klipt_video_player makes everything possible at once, with integrated gesture control to enhance user experience.
The danmaku of the player has the following features, you may:
- Choose the color of danmaku to be sent;
- Choose the position of danmaku: flowing on top or fixed at bottom;
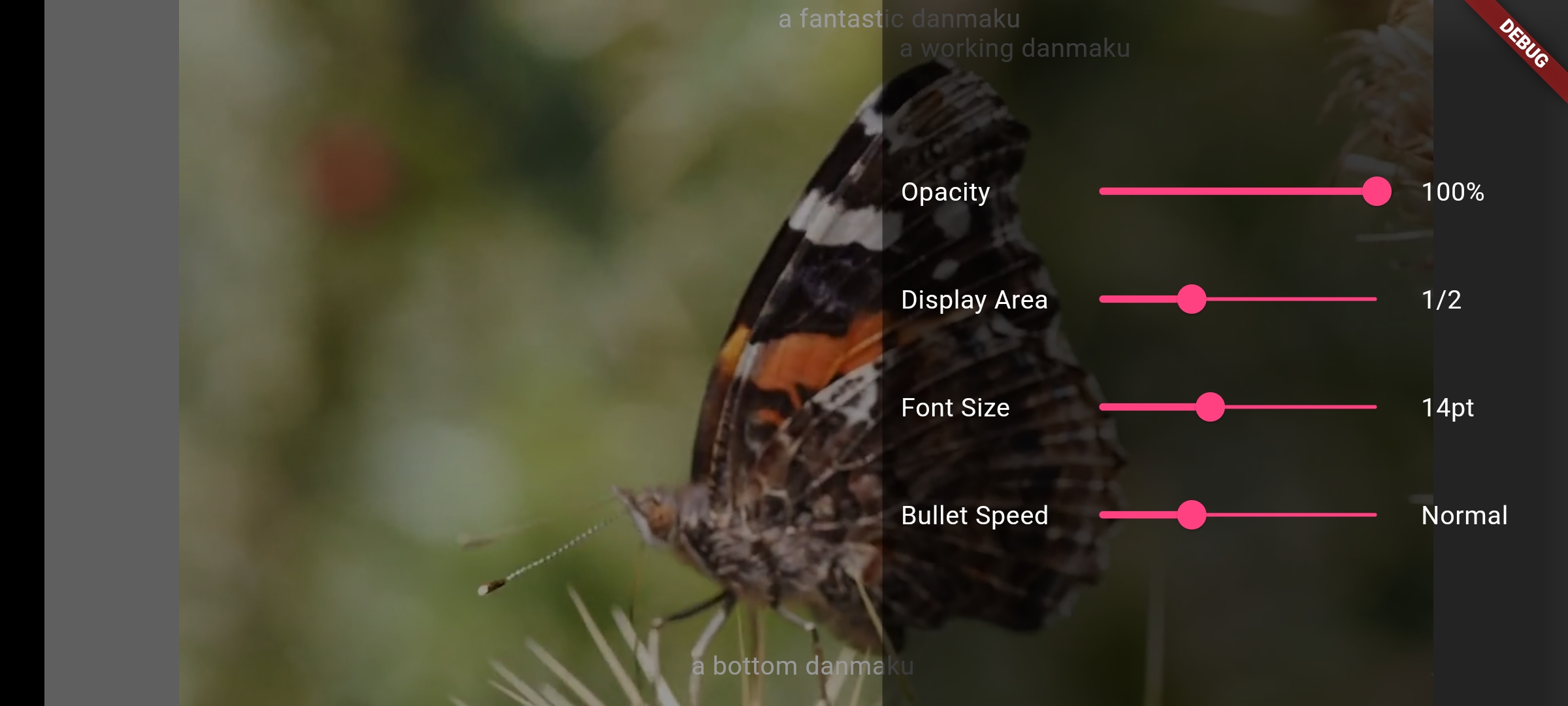
- Adjust the danmaku display area on video player;
- Adjust the flowing speed of danmaku;
- Adjust the displayed font size of danmaku;
The video player support gestures including:
- Long press the video to play in double speed;
- Double tap the video to play/pause video;
- Swipe left/right to quickly seek to a desired position;
- Swipe up/down in left half of screen to adjust video brightness (based on system brightness);
- Swipe up/down in right half of screen to adjust video volume (based on system volume);
- There's also a lock button to block all gestures!
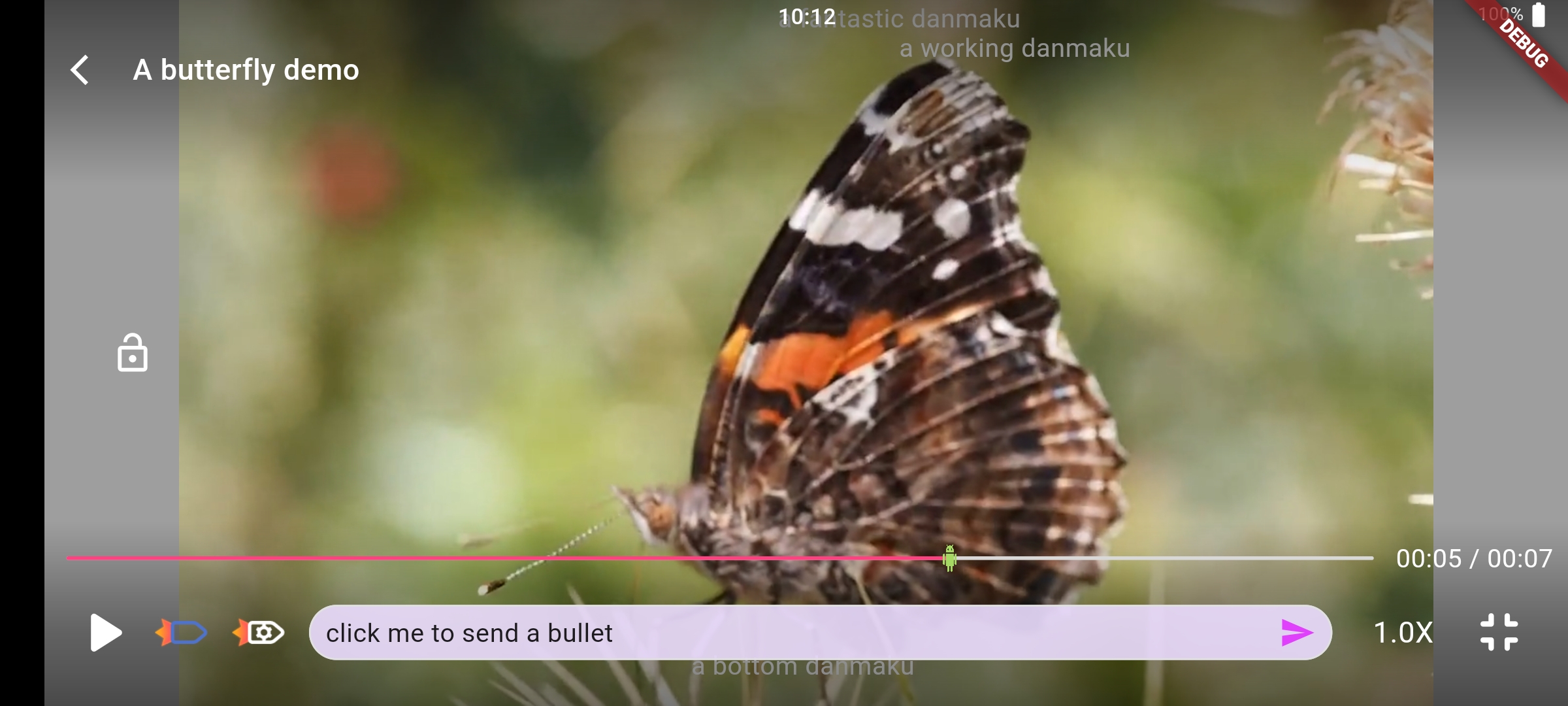
Preview
Buttons in bottom bar: 1. play/pause; 2. open/close danmaku; 3. danmaku settings; 4. open keyboard to send danmaku; 5. adjust video playback speed; 6. expand/collapse


Installation
In your [pubspec.yaml] file within your Flutter Project add [klipt_video_player] under dependencies:
dependencies:
klipt_video_player: <latest_version>
Using the player
After adding the dependency in your pubspec.yaml file, you can access the player by simply calling the widget as below (there are some additional parameters to be explored):
Important
Please note: you MUST call "createWithDependencies" as some GetX controller need to be created with this widget to make it functional.
import 'package:klipt_video_player/klipt_video_player.dart';
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
/// MUST use createWithDependencies
child: KliptVideoView.createWithDependencies(
"https://flutter.github.io/assets-for-api-docs/assets/videos/butterfly.mp4",
autoPlay: true,
looping: true,
aspectRatio: 16 / 9,
rightButtonList: null,
videoTitle: "A butterfly demo",
danmakuList: list,
primaryColor: Colors.pinkAccent,
),
),
);
}
The danmaku list example is provided below: it is simply a list containing [DanmakuData], which its [content], [time] and [position] being
the required fields. Other optional parameters and explanations can be found in danmanku.dart file
final List<DanmakuData> list = [
DanmakuData(content: "a initial danmaku", time: 2000, position: 1),
DanmakuData(content: "a fantastic danmaku", time: 2500, position: 1),
DanmakuData(content: "a working danmaku", time: 3000, position: 1),
DanmakuData(content: "a bottom danmaku", time: 3500, position: 2)
];
Acknowledgements:
This project is developed based on:
- https://pub.dev/packages/chewie
- https://pub.dev/packages/flutter_danmaku
- https://pub.dev/packages/fplayer
TODO LIST:
-
Fix bugs e.g. setState() called during build .etc
-
Listen for feedback and add more parameters to the interface
Libraries
- application_controller
- custom_chewie/chewie
- custom_chewie/src/animated_play_pause
- custom_chewie/src/chewie_player
- custom_chewie/src/chewie_progress_colors
- custom_chewie/src/helpers/utils
- custom_chewie/src/klipt_video_player
- custom_chewie/src/material/custom_material_controls
- custom_chewie/src/material/material_desktop_controls
- custom_chewie/src/material/progress_bar
- custom_chewie/src/material/widgets/options_dialog
- custom_chewie/src/material/widgets/playback_speed_dialog
- custom_chewie/src/models/index
- custom_chewie/src/models/option_item
- custom_chewie/src/models/options_translation
- custom_chewie/src/models/subtitle_model
- custom_chewie/src/notifiers/index
- custom_chewie/src/notifiers/player_notifier
- custom_chewie/src/player_with_controls
- custom_chewie/src/volume_brightness_toast
- danmaku
- danmaku_bullet_widget/bullet_color_selection
- danmaku_bullet_widget/bullet_input_bar
- danmaku_bullet_widget/bullet_input_box
- danmaku_bullet_widget/bullet_setting
- danmaku_bullet_widget/reusable_component
- flutter_danmaku/config
- flutter_danmaku/flutter_danmaku_area
- flutter_danmaku/flutter_danmaku_bullet
- flutter_danmaku/flutter_danmaku_bullet_manager
- flutter_danmaku/flutter_danmaku_controller
- flutter_danmaku/flutter_danmaku_render
- flutter_danmaku/flutter_danmaku_track
- flutter_danmaku/flutter_danmaku_utils
- klipt_video_player
- textstyles