image_collage_widget
A flutter package for creating photo collages in your applications.
Key Features
- Create 11 different type of collages.
- Start with or without images from gallery preloaded (Only for Android).
- Allow user to add or remove photo into collage.
- User can update images from gallery/camera.
- Don't worry about
permissions, we handled it.
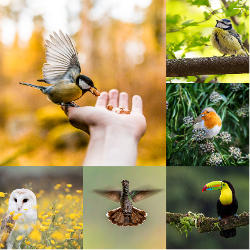
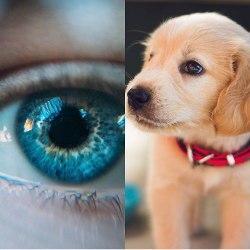
Preview



Usage
-
Step 1:- To use this package, add
image_collage_widgetas a dependency in your pubspec.yaml file.dependencies: ... image_collage_widget: ^1.0.6 -
Step 2:- Prepare AndroidManifest.xml
<uses-permission android:name="android.permission.CAMERA"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/> <uses-feature android:name="android.hardware.camera" /> <!-- Devices running Android 13 (API level 33) or higher --> <uses-permission android:name="android.permission.READ_MEDIA_IMAGES" /> <uses-permission android:name="android.permission.READ_MEDIA_VIDEO" /> <!-- To handle the reselection within the app on devices running Android 14 or higher if your app targets Android 14 (API level 34) or higher. --> <uses-permission android:name="android.permission.READ_MEDIA_VISUAL_USER_SELECTED" />-
Step 3:- Prepare Info.plist
<key>NSPhotoLibraryUsageDescription</key> <string>Need to access photo library</string> <key>NSCameraUsageDescription</key> <string>To upload your picture</string>-
Step 4:- Add
ImageCollageWidgetin your dart fileimport 'package:image_collage_widget/image_collage_widget.dart'; import 'package:image_collage_widget/utils/collage_type.dart'; ... /// @param withImage:- If withImage = true, It will load image from given {filePath (default = "Camera")} /// @param collageType:- CollageType.CenterBig child: ImageCollageWidget( collageType: widget.collageType, withImage: true, filePath: _directory?.path?.toString(), ),
-
-
Dependencies
- flutter_staggered_grid_view: ^0.7.0
- flutter_bloc: ^8.1.6
- file_manager: ^1.0.2
- file_picker: ^8.1.2
- permission_handler: ^11.3.1
- image_picker: ^1.1.2
- equatable: ^2.0.5
- device_info_plus: ^10.1.2
Guideline for contributors
- Contribution towards our repository is always welcome, we request contributors to create a pull request for development.
Guideline to report an issue/feature request
It would be great for us if the reporter can share the below things to understand the root cause of the issue.
- Library version
- Code snippet
- Logs if applicable
- Device specification like (Manufacturer, OS version, etc)
- Screenshot/video with steps to reproduce the issue
- Library used
LICENSE!
image_collage_widget is MIT-licensed.
Let us know!
We’d be really happy if you send us links to your projects where you use our open-source libraries. Just send an email to sales@mindinventory.com And do let us know if you have any questions or suggestion regarding our work.
Visit our website mindinventory.com.
Let us know if you are interested to building Apps or Designing Products.




