A Flutter package for creating an image carousel with a grid.
Features
- Display an image carousel with automatic sliding.
- Supports landscape and portrait orientations.
- Integrated grid of additional images.
- Infinite Scrool.
Support
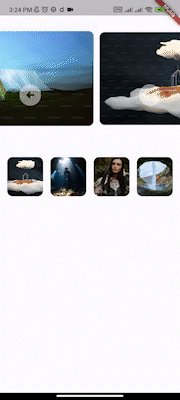
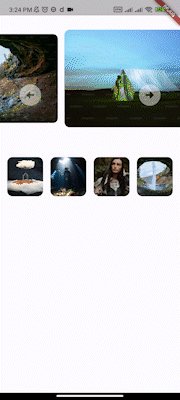
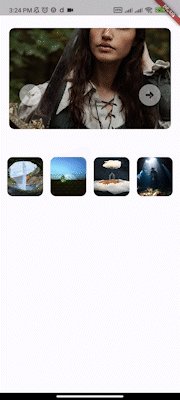
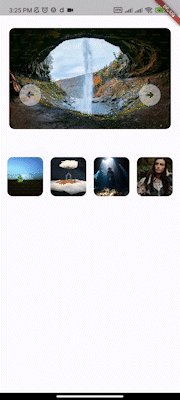
Demo

Getting Started
To use this package, add image_carousel_gallery to your pubspec.yaml file:
dependencies:
image_carousel_gallery: ^1.0.0
Then run:
$ flutter pub get
Usage
Add ImageCarouselGallery to your widget tree:
import 'package:image_carousel_gallery/image_carousel_gallery.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: ImageCarouselGallery(
images: [
'https://example.com/image1.jpg',
'https://example.com/image2.jpg',
],
),
),
);
}
}
Example
For more detailed examples, check the example folder.
Additional Information
- For more details, check the API reference.
- Found a bug? File an issue.
- Want to contribute? Fork the repository, make your changes, and submit a pull request.
- Questions or suggestions? Contact us.
License
This project is licensed under the MIT License.