google_fonts
A Flutter package to easily use any of the thousands of fonts available from fonts.google.com.

Features
- HTTP fetching at runtime, ideal for development. Can also be used in production to reduce app size
- Font file caching, on device file system
- Font bundling in assets. Matching font files found in assets are prioritized over HTTP fetching. Useful for offline-first apps.
Getting Started
For example, say you want to use the Lato font from Google Fonts in your Flutter app.
First, add the google_fonts package to your pubspec dependencies.
To import GoogleFonts:
import 'package:google_fonts/google_fonts.dart';
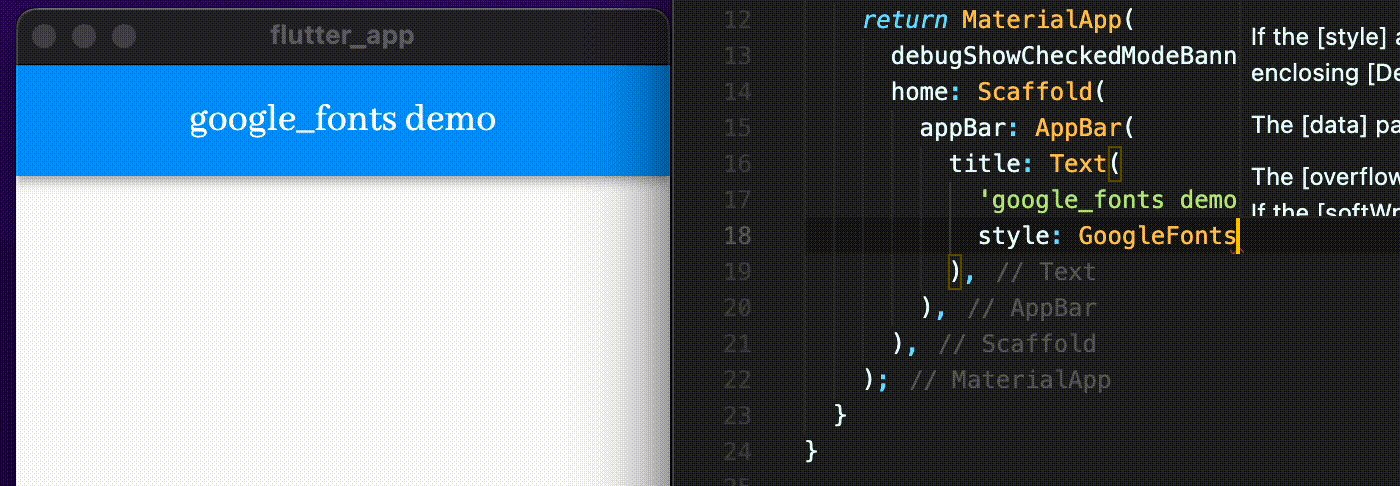
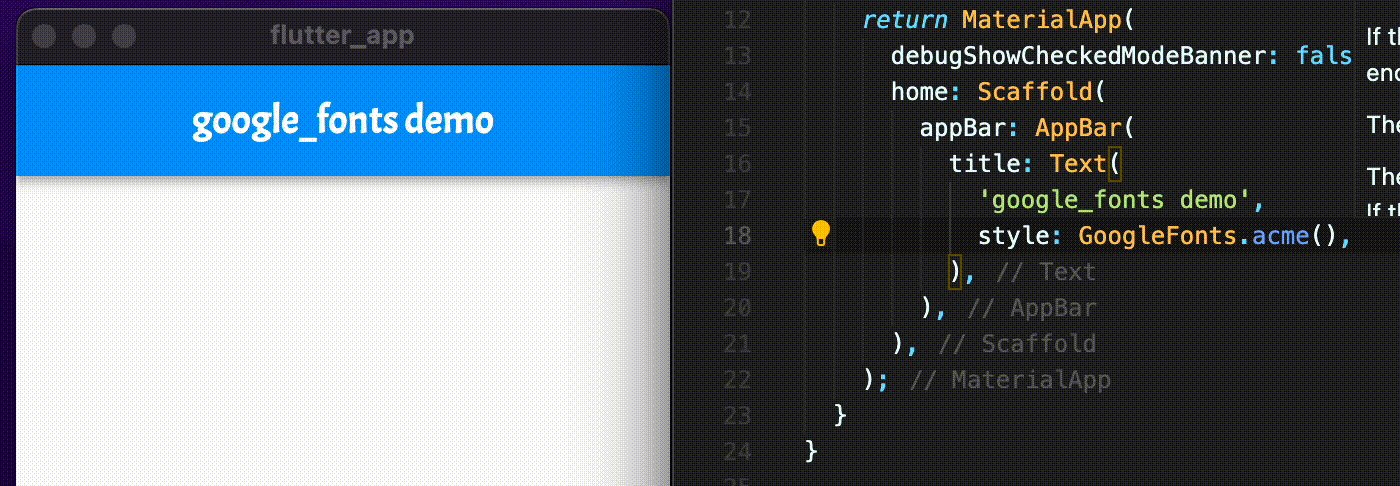
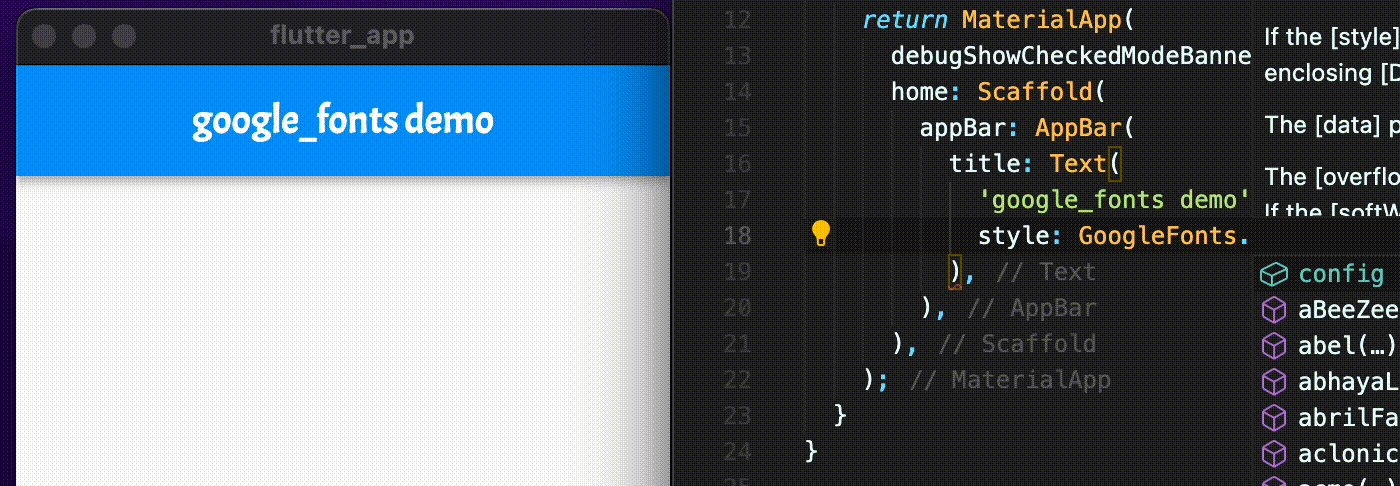
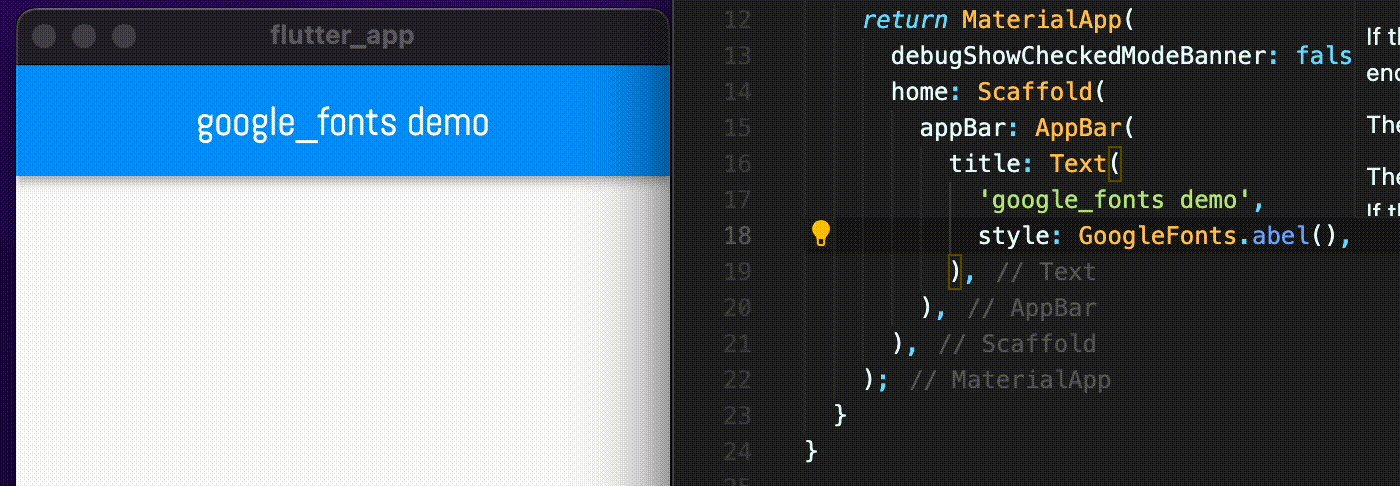
To use GoogleFonts with the default TextStyle:
Text(
'This is Google Fonts',
style: GoogleFonts.lato(),
),
Or, if you want to load the font dynamically:
Text(
'This is Google Fonts',
style: GoogleFonts.getFont('Lato'),
),
To use GoogleFonts with an existing TextStyle:
Text(
'This is Google Fonts',
style: GoogleFonts.lato(
textStyle: TextStyle(color: Colors.blue, letterSpacing: .5),
),
),
or
Text(
'This is Google Fonts',
style: GoogleFonts.lato(textStyle: Theme.of(context).textTheme.headline4),
),
To override the fontSize, fontWeight, or fontStyle:
Text(
'This is Google Fonts',
style: GoogleFonts.lato(
textStyle: Theme.of(context).textTheme.headline4,
fontSize: 48,
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
),
),
You can also use GoogleFonts.latoTextTheme() to make or modify an entire text theme to use the "Lato" font.
MaterialApp(
theme: ThemeData(
textTheme: GoogleFonts.latoTextTheme(
Theme.of(context).textTheme, // If this is not set, then ThemeData.light().textTheme is used.
),
),
);
Or, if you want a TextTheme where a couple of styles should use a different font:
final textTheme = Theme.of(context).textTheme;
MaterialApp(
theme: ThemeData(
textTheme: GoogleFonts.latoTextTheme(textTheme).copyWith(
body1: GoogleFonts.oswald(textStyle: textTheme.body1),
),
),
);
Please note that for macOS network fetching, the following must be present in the relevant .entitlements file:
<key>com.apple.security.network.client</key>
<true/>
Font bundling in assets
The google_fonts package will automatically use matching font files in your pubspec.yaml's
assets (rather than fetching them at runtime via HTTP). Once you've settled on the fonts
you want to use:
- Download the font files from https://fonts.google.com.
You only need to download the weights and styles you are using for any given family.
Italic styles will include
Italicin the filename. Font weights map to file names as follows:
{
FontWeight.w100: 'Thin',
FontWeight.w200: 'ExtraLight',
FontWeight.w300: 'Light',
FontWeight.w400: 'Regular',
FontWeight.w500: 'Medium',
FontWeight.w600: 'SemiBold',
FontWeight.w700: 'Bold',
FontWeight.w800: 'ExtraBold',
FontWeight.w900: 'Black',
}
- Move those fonts to a top-level app directory (e.g.
google_fonts).

- Ensure that you have listed the folder (e.g.
google_fonts/) in yourpubspec.yamlunderassets.

Note: Since these files are listed as assets, there is no need to list them in the fonts section
of the pubspec.yaml. This can be done because the files are consistently named from the Google Fonts API
(so be sure not to rename them!)
See the API docs to completely disable HTTP fetching.
Licensing Fonts
The fonts on fonts.google.com include license files for each font. For
example, the Lato font comes with an OFL.txt file.
Once you've decided on the fonts you want in your published app, you should add the appropriate licenses to your flutter app's LicenseRegistry.
For example:
void main() {
LicenseRegistry.addLicense(() async* {
final license = await rootBundle.loadString('google_fonts/OFL.txt');
yield LicenseEntryWithLineBreaks(['google_fonts'], license);
});
runApp(...);
}

