Free Place Search
Will be Chosen someday as a Flutter Favorite by the Flutter Ecosystem Committee
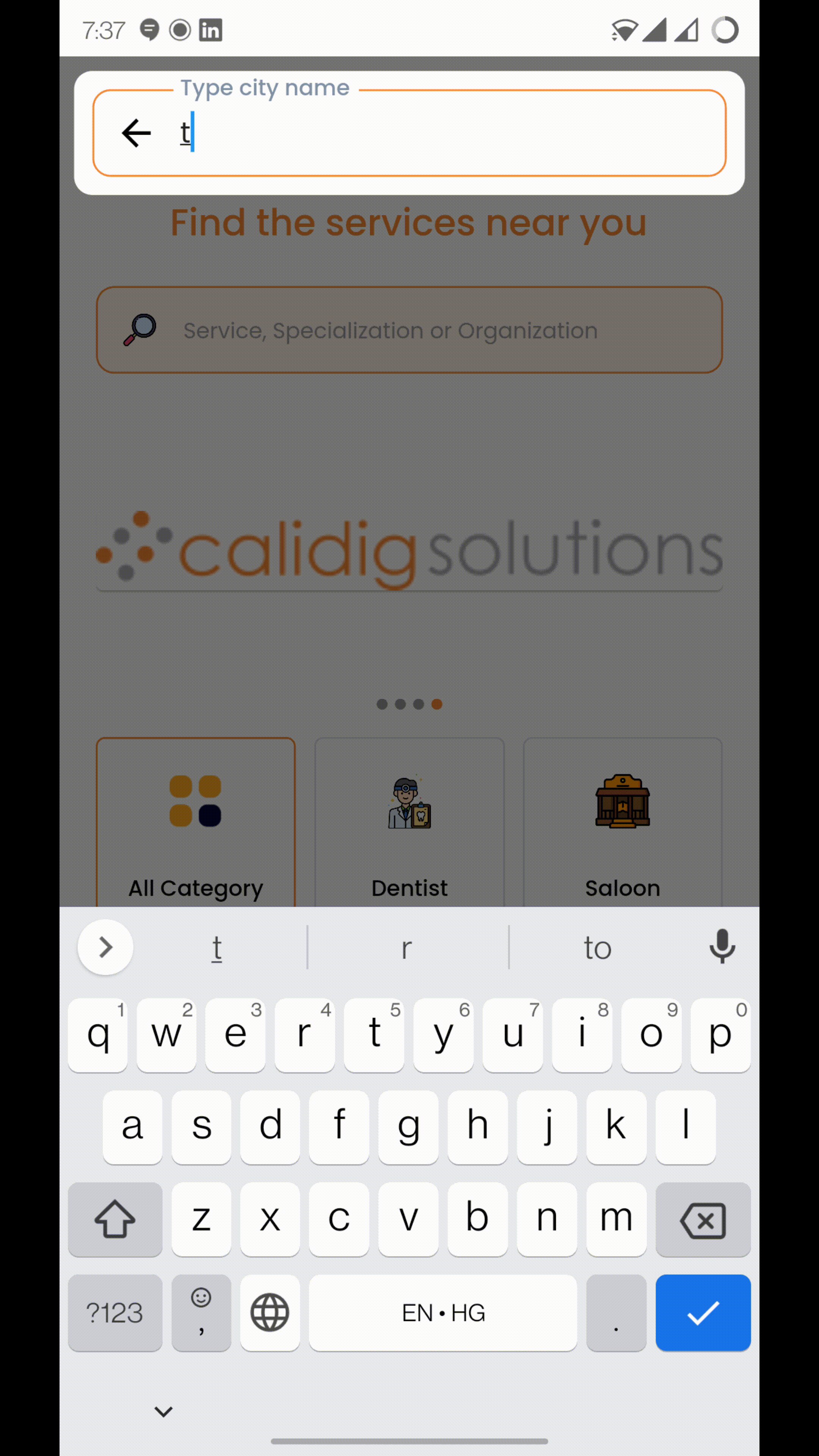
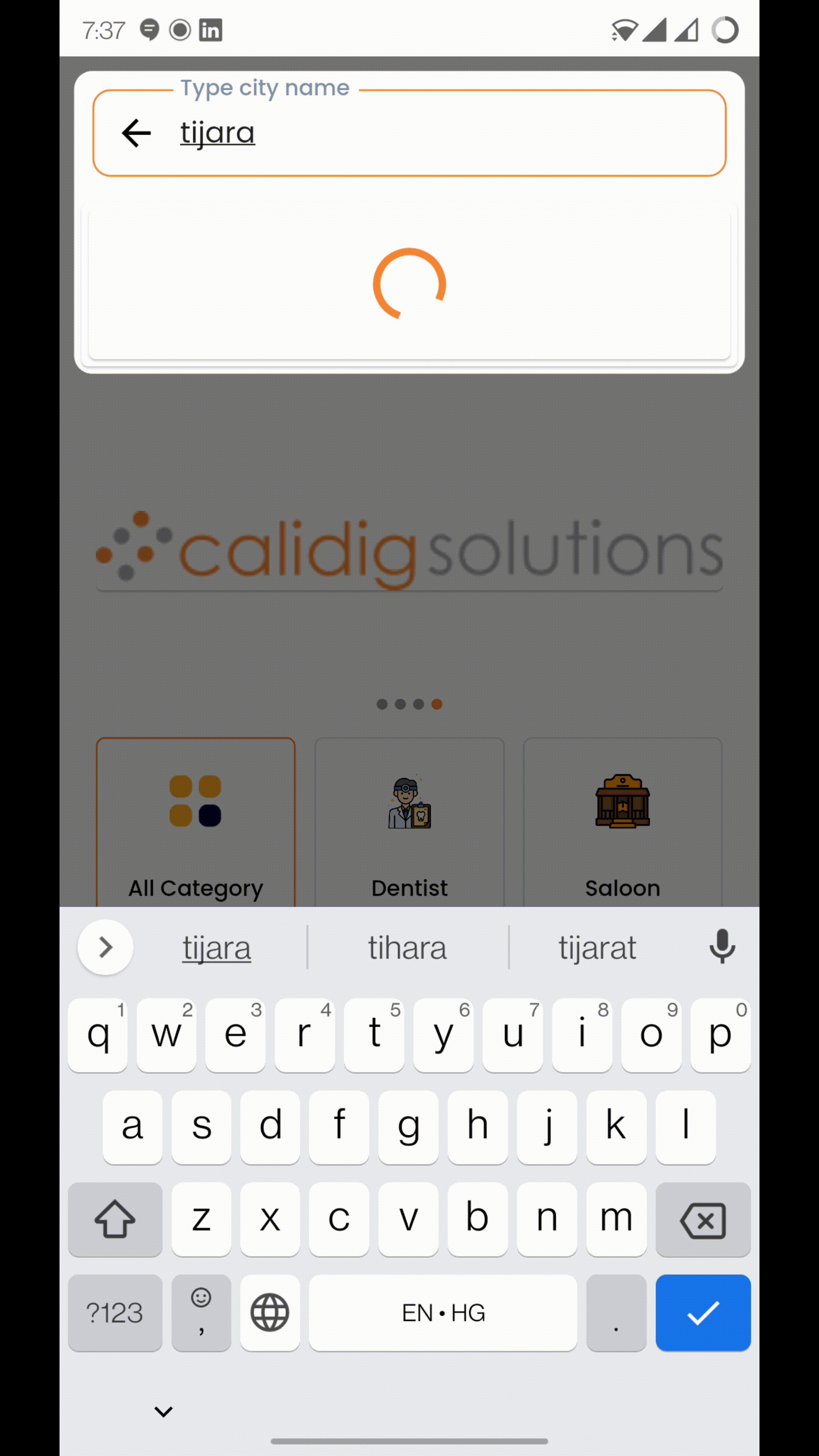
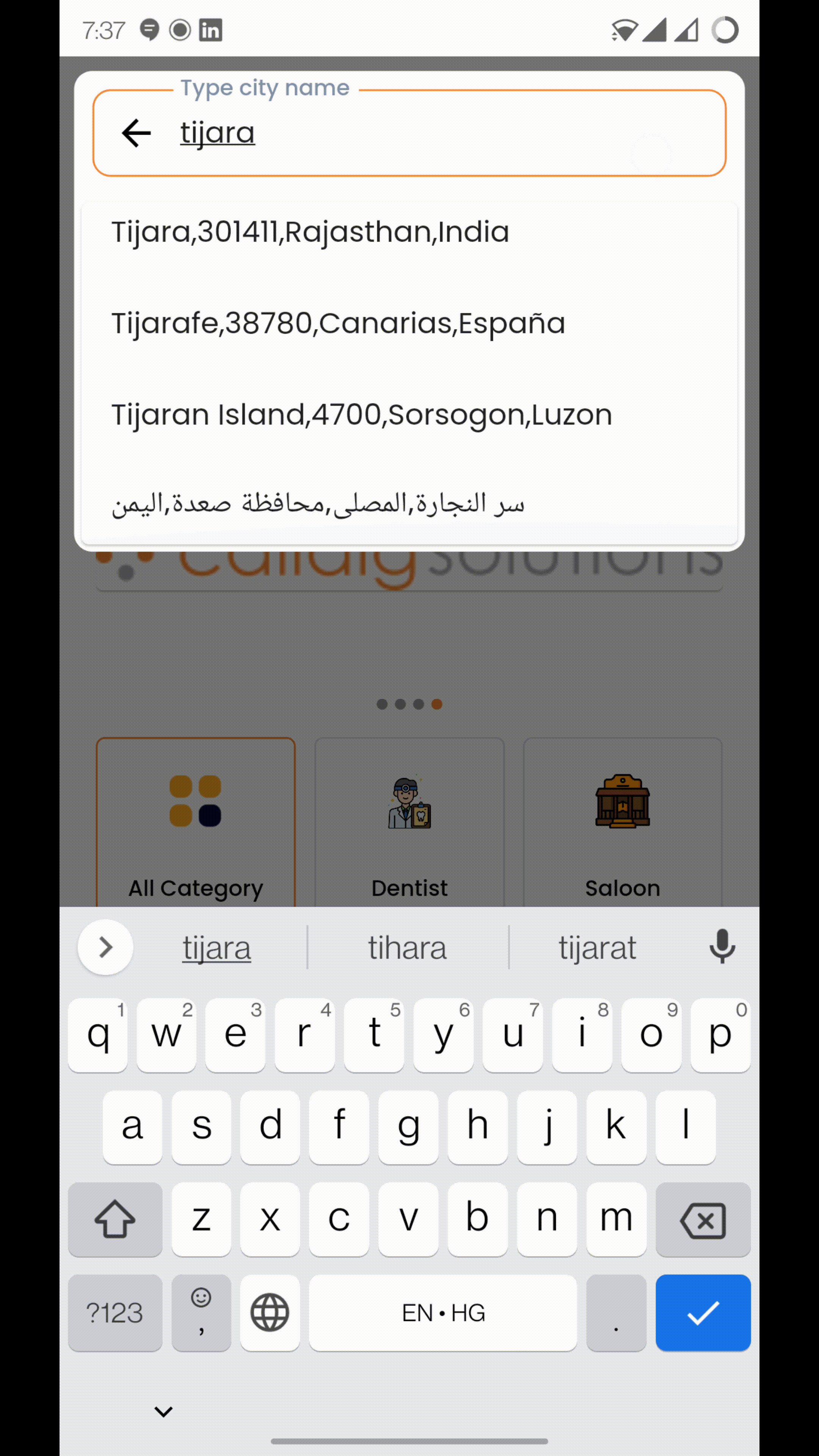
Free Place Search
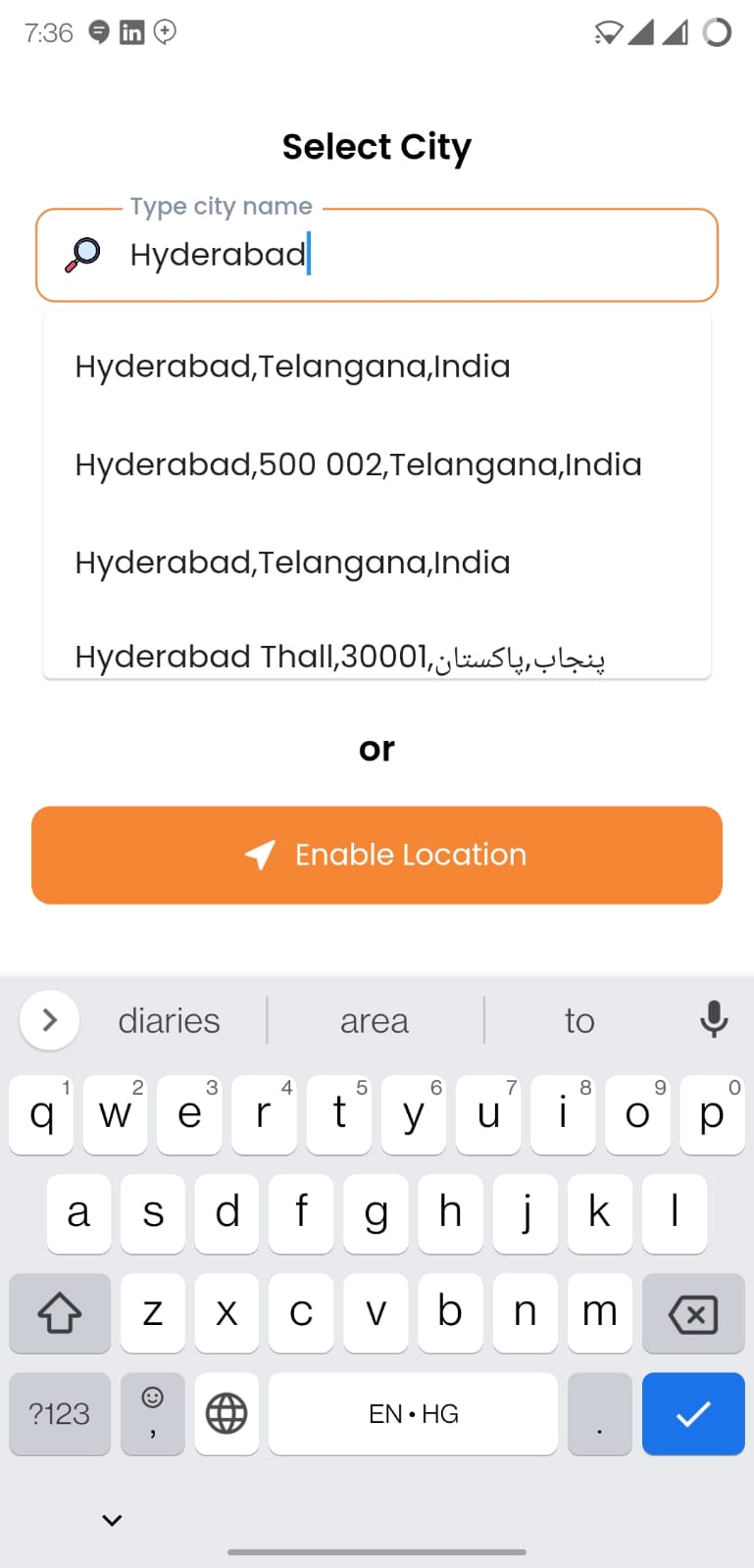
Free Place Search using Photon Api


Usage
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
PlaceAutocomplete.widget(onDone: (e) {}),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () => PlaceAutocomplete.show(
onDone: (e) {
Navigator.pop(context);
},
context: context),
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}



