Form_Gen
Features
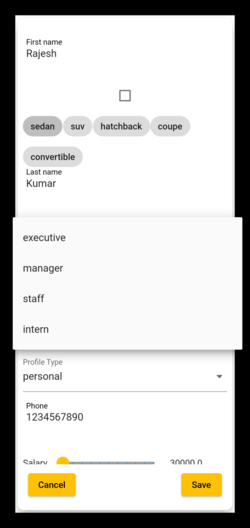
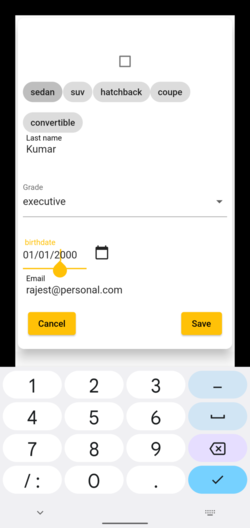
form_gen generates a form given a model. The model is decorated with @FormBuilder decoration and @FieldXXXX field decorations for each screen item and build_runner is run from the shell prompt to generate the form. The generated form and json operations to serialize and deserialize the model are generated and placed in a file with 'g.dart' extension.



 |
|

Getting started
delete example/lib/profile.g.dart
Usage
open integrated teminal and issue the following command
$ flutter pub run build_runner build
This step generates example/lib/profile.g.dart containing the code for the Profile screen ProfileForm() widget.
Using Form Gen
The Form Gen package is used in conjunction with following packages.
The Json packages are used (to quote):
"To generate to/from JSON code for a class, annotate it with JsonSerializable. You can provide arguments to JsonSerializable to configure the generated code. You can also customize individual fields by annotating them with JsonKey and providing custom arguments. See the table below for details on the annotation values.
To generate a Dart field with the contents of a file containing JSON, use the JsonLiteral annotation. "
Import the package
import 'package:json_annotation/json_annotation.dart';
import 'package:form_gen/form_gen.dart';
decorate the model class
@JsonSerializable()
@FormBuilder(
platform: TargetPlatform.iOS,
)
class Profile {
// decorate each field
@FieldText(
label: 'First name',
hint: 'Enter your first name',
enabled: true,
inputDecoration: {'label': 'First name', 'hint': 'Enter your first name', 'helper': 'We need your first name', 'error': 'Please enter your first name'},
sequence: 0.0,
validators: [
{
FieldValidator.required: {'message': '"Please enter your first name"'}
},
],
)
final String firstName;
...
}
Field Types Supported
The following Form Field types are supported:
- CheckBox
- ChoiceChip
- Class - Groups fields together to support sub-fields
- DateRangePicker
- DateTimePicker
- DropdownHideUnderline
- Dropdown
- FilterChip
- Radio
- Slider
- Switch
- TextArea
- Text
Each field has a number of properties (invariably the same ones the the corresponding Flutter Widget has). See API Documentation for further info
Libraries
- annotations/form_annotations
- annotations/form_validator
- annotations/types
- annotations/validations
- builder
- form_gen
- generator/field_generators/field_checkbox
- generator/field_generators/field_choice_chip
- generator/field_generators/field_class
- generator/field_generators/field_date_range_picker
- generator/field_generators/field_date_time_picker
- generator/field_generators/field_dropdown
- generator/field_generators/field_dropdown_hide_underline
- generator/field_generators/field_filter_chip
- generator/field_generators/field_generators
- generator/field_generators/field_radio_group
- generator/field_generators/field_range_slider
- generator/field_generators/field_slider
- generator/field_generators/field_switch
- generator/field_generators/field_text_area
- generator/field_generators/field_text_builder
- generator/form_builder
- generator/generator_for_annotated_field
- generator/helpers
- generator/model_visitor
- validators