linearLoopingReversed constant
LinearGradient
const linearLoopingReversed
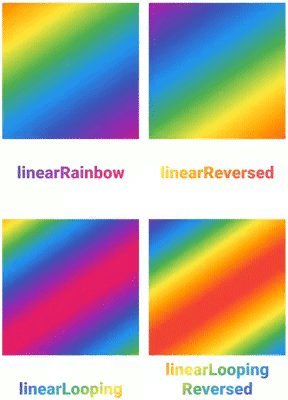
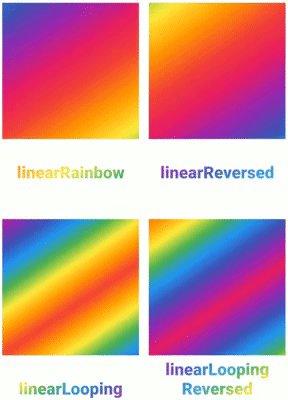
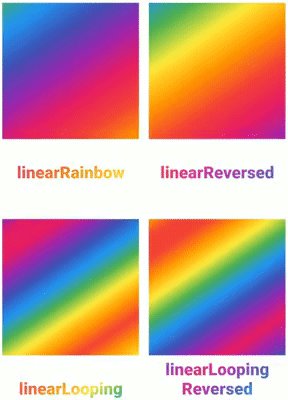
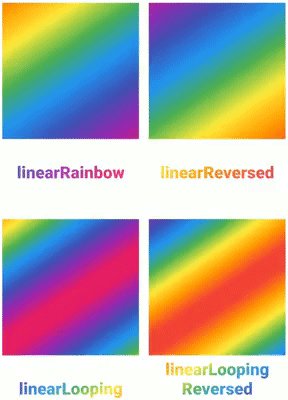
Consider linearLooping but progresses: "PPIBGYOR".
To create a new LinearGradient that has these colors,
consider Foils.linearLoopingReversed.copyWith(...).

Implementation
static const linearLoopingReversed = LinearGradient(
tileMode: TileMode.repeated,
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [
Colors.pink,
Colors.purple,
Colors.indigo,
Colors.blue,
Colors.green,
Colors.yellow,
Colors.orange,
Colors.red,
Colors.red,
Colors.orange,
Colors.yellow,
Colors.green,
Colors.blue,
Colors.indigo,
Colors.purple,
Colors.pink,
],
);