Flutter Quill

A rich text editor for Flutter
Flutter Quill is a rich text editor and a Quill component for Flutter.
This library is a WYSIWYG (What You See Is What You Get) editor built for the modern Android, iOS, web and desktop platforms.
Check out our Youtube Playlist or Code Introduction to take a detailed walkthrough of the code base. You can join our Slack Group for discussion.
Note
If you are viewing this page from pub.dev page, then you might experience some issues with opening some links or unsupported GitHub alerts
📚 Table of contents
- 📸 Screenshots
- 📦 Installation
- 🛠 Platform Setup
- 🚀 Usage
- 💥 Breaking Changes
- 🔤 Input / Output
- ⚙️ Configurations
- 📦 Embed Blocks
- 🔄 Conversion to HTML
- 📝 Spelling checker
- 📝 Rich Text Paste
- ✂️ Shortcut events
- 🌐 Translation
- 🧪 Testing
- 🤝 Contributing
- 📜 Acknowledgments
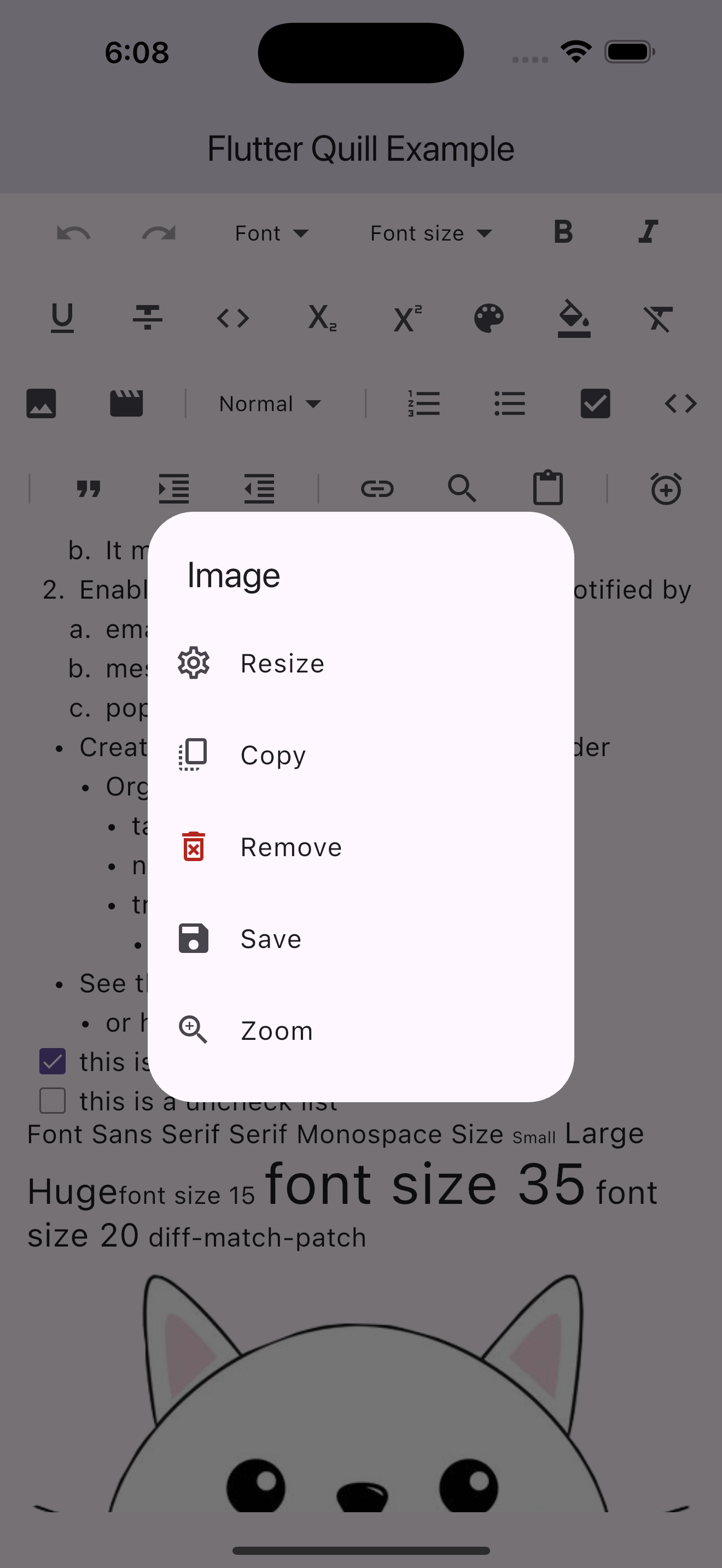
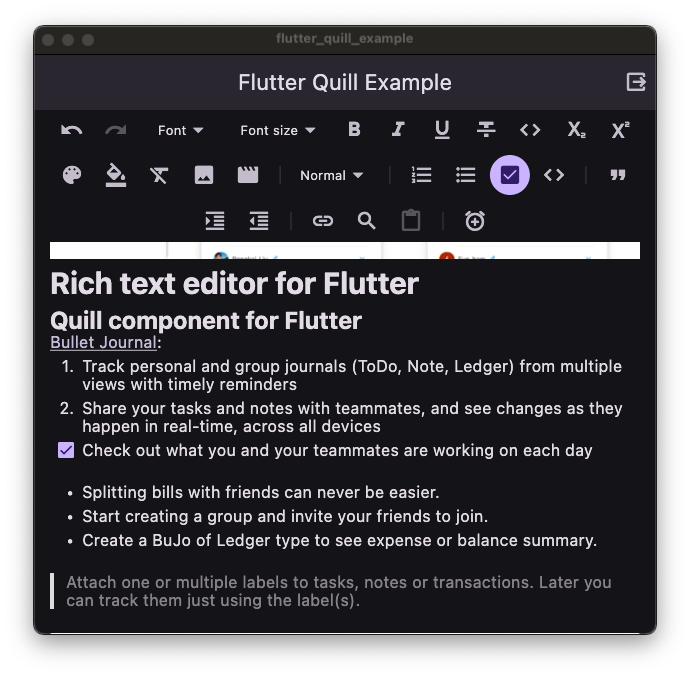
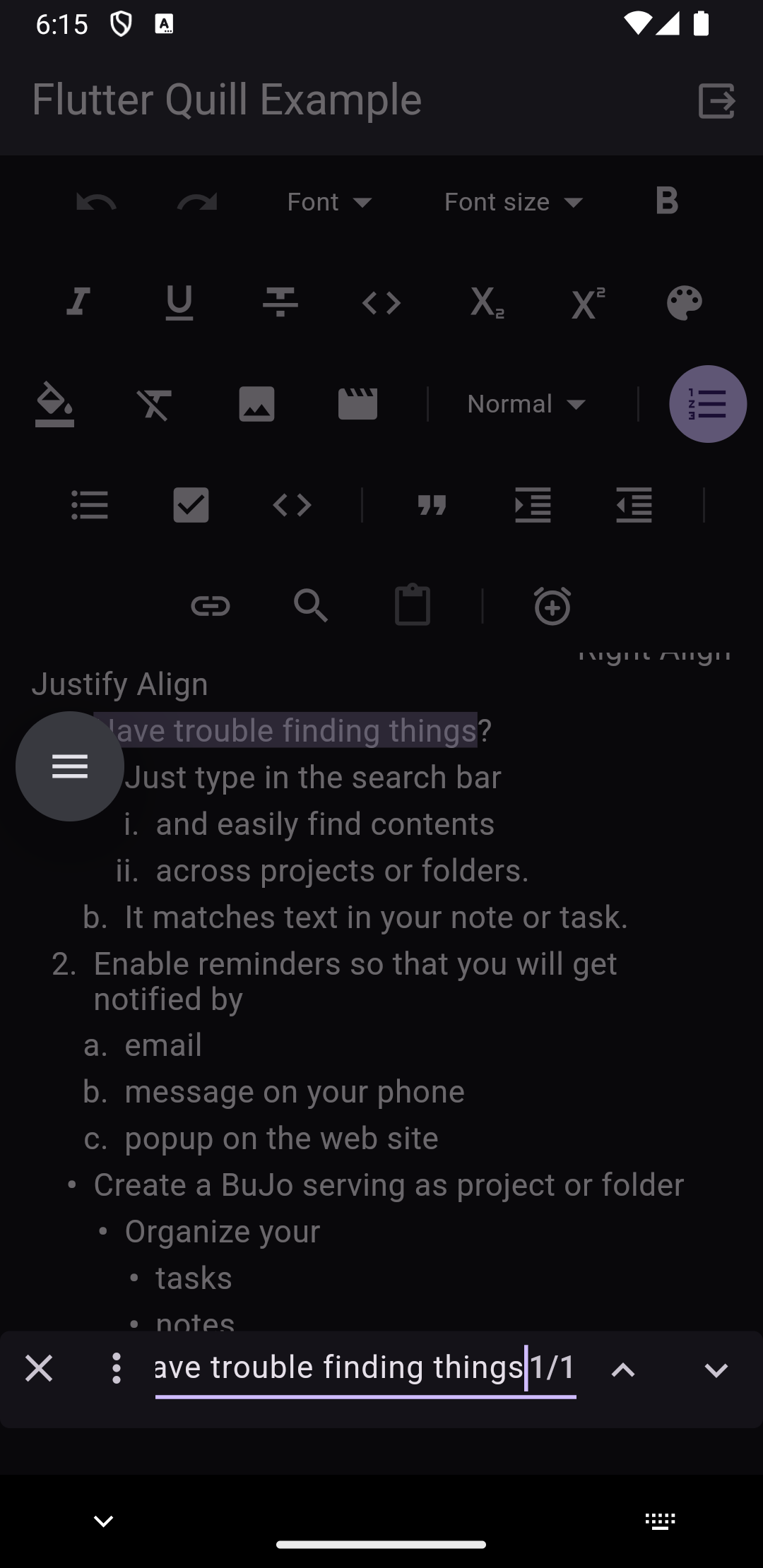
📸 Screenshots
Tap to show/hide screenshots




📦 Installation
flutter pub add flutter_quill
OR
dependencies:
flutter_quill:
git:
url: https://github.com/singerdmx/flutter-quill.git
ref: v<latest-version-here>
Tip
If you're using version 10.0.0, see the migration guide to migrate to 11.0.0.
🛠 Platform Setup
The flutter_quill package uses the following plugins:
url_launcher: to open links.quill_native_bridge: to access platform-specific APIs for the editor.flutter_keyboard_visibility_temp_forkto listen for keyboard visibility changes.
Android Configuration for quill_native_bridge
To support copying images to the clipboard to be accessed by other apps, you need to configure your Android project. If not set up, a warning will appear in the log during debug mode only.
Tip
This is only required on Android for this optional feature. You should be able to copy images and paste them inside the editor without any additional configuration.
1. Update AndroidManifest.xml
Open your_project/android/app/src/main/AndroidManifest.xml and add the following inside the <application> tag:
<manifest>
<application>
...
<provider
android:name="androidx.core.content.FileProvider"
android:authorities="${applicationId}.fileprovider"
android:exported="false"
android:grantUriPermissions="true" >
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/file_paths" />
</provider>
...
</application>
</manifest>
2. Create file_paths.xml
Create the file your_project/android/app/src/main/res/xml/file_paths.xml with the following content:
<paths>
<cache-path name="cache" path="." />
</paths>
Note
Starting with Flutter Quill 10.8.4, super_clipboard is no longer required in flutter_quill or flutter_quill_extensions.
The new default is an internal plugin quill_native_bridge.
If you want to continue using super_clipboard, you can use the quill_super_clipboard package (support may be discontinued).
🚀 Usage
Add the localization delegate to your app widget:
import 'package:flutter_quill/flutter_quill.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
MaterialApp(
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
FlutterQuillLocalizations.delegate,
],
);
Instantiate a controller:
QuillController _controller = QuillController.basic();
Use the QuillEditor and QuillSimpleToolbar widgets,
and attach the QuillController to them:
QuillSimpleToolbar(
controller: _controller,
config: const QuillSimpleToolbarConfig(),
),
Expanded(
child: QuillEditor.basic(
controller: _controller,
config: const QuillEditorConfig(),
),
)
Dispose of the QuillController in the dispose method:
@override
void dispose() {
_controller.dispose();
super.dispose();
}
Check out Sample Page for more advanced usage.
💥 Breaking Changes
-
APIs marked with
@experimentalare subject to change or removal at any time and should be used with caution, as they may be altered even in minor versions. -
APIs marked with
@internaland@visibleForTestingare not intended for public use and should be avoided entirely. -
The
package:flutter_quill/internal.dartexpose internal APIs to be used by other related packages and should be avoided when possible.
We make every effort to ensure internal APIs are not exported by default. Use experimental features at your own discretion.
We recommend checking the CHANGELOG.md or release notes for each update to stay informed.
🔤 Input / Output
This library utilizes Quill Delta to represent document content. The Delta format is a compact and versatile method for describing document changes through a series of operations that denote insertions, deletions, or formatting changes.
- Use
_controller.document.toDelta()to extract the deltas. - Use
_controller.document.toPlainText()to extract plain text.
To save a document as a JSON:
final json = jsonEncode(_controller.document.toDelta().toJson());
To open the editor with an existing JSON representation that you've previously stored:
final json = jsonDecode(r'{"insert":"hello\n"}');
_controller.document = Document.fromJson(json);
🔗 Links
⚙️ Configurations
The QuillSimpleToolbar and QuillEditor widgets are both customizable.
Sample Page provides sample code for advanced usage and configuration.
🔗 Links
🖋 Font Family
To use your own fonts, update your Assets folder and pass in fontFamilyValues.
More details
on this commit,
this article
and this.
📦 Embed Blocks
The flutter_quill package provides an interface for all the users to provide their own implementations for embed
blocks.
Implementations for image, video, and
formula embed blocks are proved in a separate
package flutter_quill_extensions.
🛠️ Using the embed blocks from flutter_quill_extensions
To see how to use the extension package, please take a look at the README of FlutterQuill Extensions
🔗 Links
🔄 Conversion to HTML
Caution
Converting HTML to Delta is generally not recommended due to structural and functional differences between HTML and Delta (see this comment). We highly recommend storing the Document as Delta JSON in the database instead of other formats (e.g., HTML, Markdown, PDF, Microsoft Word, Google Docs, Apple Pages, XML, CSV, etc...)
The support for converting HTML (from external websites and apps) to Quill Delta is used internally when pasting HTML content from the clipboard to the document.
Converting Delta from/to HTML is not a standard feature in Quill JS or FlutterQuill.
The following packages can be used:
vsc_quill_delta_to_html: To convert Delta to HTML.flutter_quill_delta_from_html: To convert HTML to Delta.flutter_quill_to_pdf: To convert Delta To PDF.markdown_quill: To convert Markdown To Delta and vice versa.
Tip
You might want to convert between HTML and Delta for some use cases:
- Migration: If you're using an existing system that stores the data in HTML and want to convert the document data to Delta.
- Sharing: For example, if you want to share the Document Delta somewhere or send it as an email.
- Save as: If your app has a feature that allows converting Documents to other formats.
- Rich text pasting: If you copy some content from websites or apps, and want to paste it into the app.
- SEO: In case you want to use HTML for SEO support.
📝 Spelling checker
This feature is currently not implemented and is being planned. Refer to #2246 for discussion.
📝 Rich Text Paste
This feature allows the user to paste the content copied from other apps into the editor as rich text.
The plugin quill_native_bridge provides access to the system Clipboard.
Important
Currently this feature is not supported on the web. See issue #1998 and issue #2220 for more details
✂️ Shortcut events
We can customize some Shorcut events, using the parameters characterShortcutEvents or spaceShortcutEvents from QuillEditorConfig to add more functionality to the editor.
Note
You can get all standard shortcuts using standardCharactersShortcutEvents or standardSpaceShorcutEvents
To see an example of this, you can check customizing_shortcuts
🌐 Translation
The package offers translations for the toolbar and editor widgets, it will follow the system locale unless you set your own locale.
See the translation page for more info
🧪 Testing
Take a look at flutter_quill_test for testing.
Currently, the support for testing is limited.
🤝 Contributing
Important
At this time, we prioritize bug fixes and code quality improvements over new features. Please refrain from submitting large changes to add new features, as they might not be merged, and exceptions may made. We encourage you to create an issue or reach out beforehand, explaining your proposed changes and their rationale for a higher chance of acceptance. Thank you!
We greatly appreciate your time and effort.
To keep the project consistent and maintainable, we have a few guidelines that we ask all contributors to follow. These guidelines help ensure that everyone can understand and work with the code easier.
See Contributing for more details.
📜 Acknowledgments
-
Special thanks to everyone who has contributed to this project...
Made with contrib.rocks.
-
Thanks to the welcoming community, the volunteers who helped along the journey, developers, contributors and contributors who put time and effort into everything including making all the libraries, tools, and the information we rely on
-
We are incredibly grateful to many individuals and organizations who have played a role in the project. This includes the welcoming community, dedicated volunteers, talented developers and contributors, and the creators of the open-source tools we rely on.
Libraries
- flutter_quill
- flutter_quill_internal
- internal
- This library contains exports that are meant to be used internally and are not part of the public API as breaking changes can happen.
- quill_delta




