flutter_form_registry
A workaround to track some FormFields in the tree. Support checking FormField is fully visible and scrolling into the view.

Read my article on
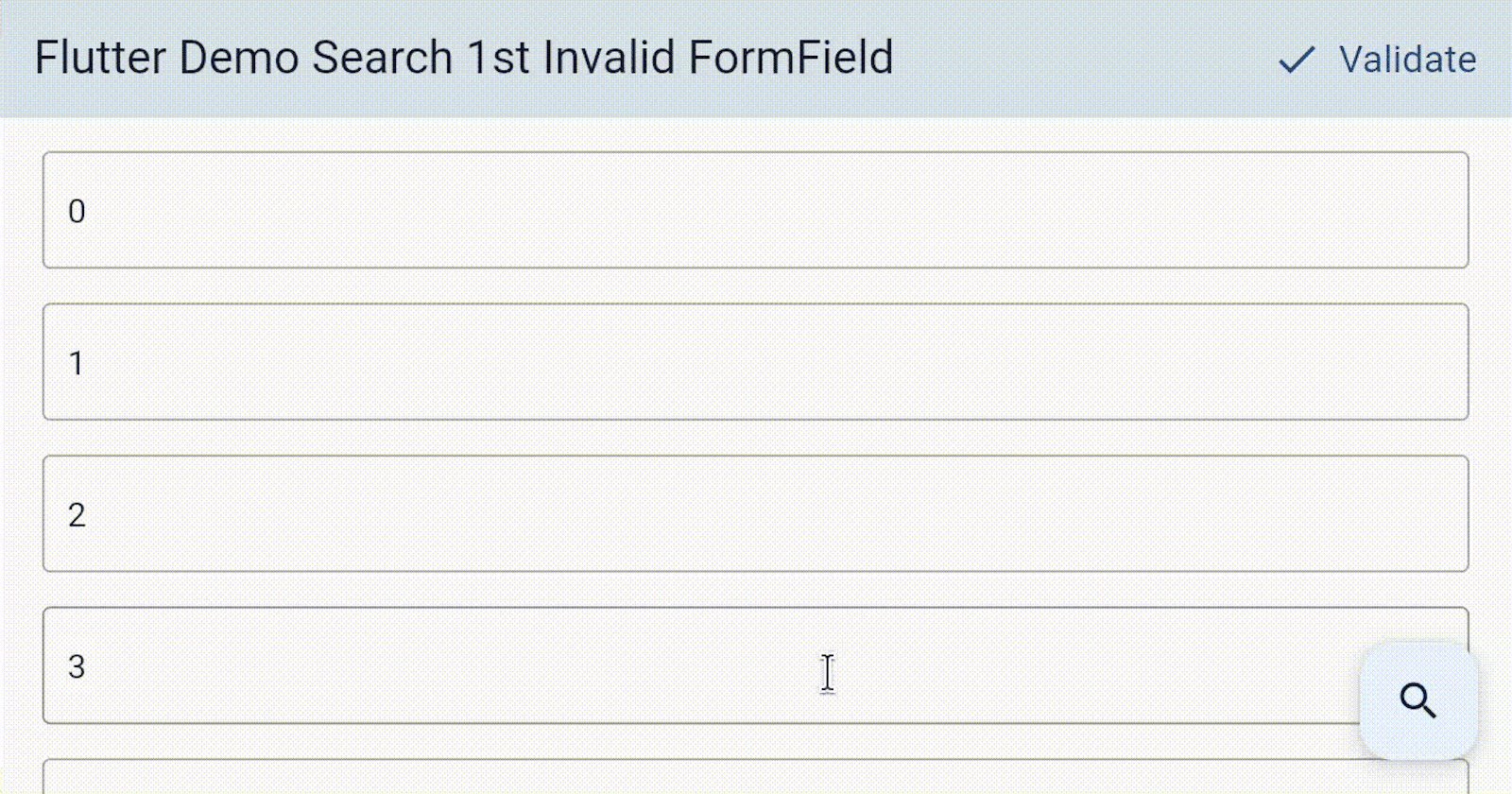
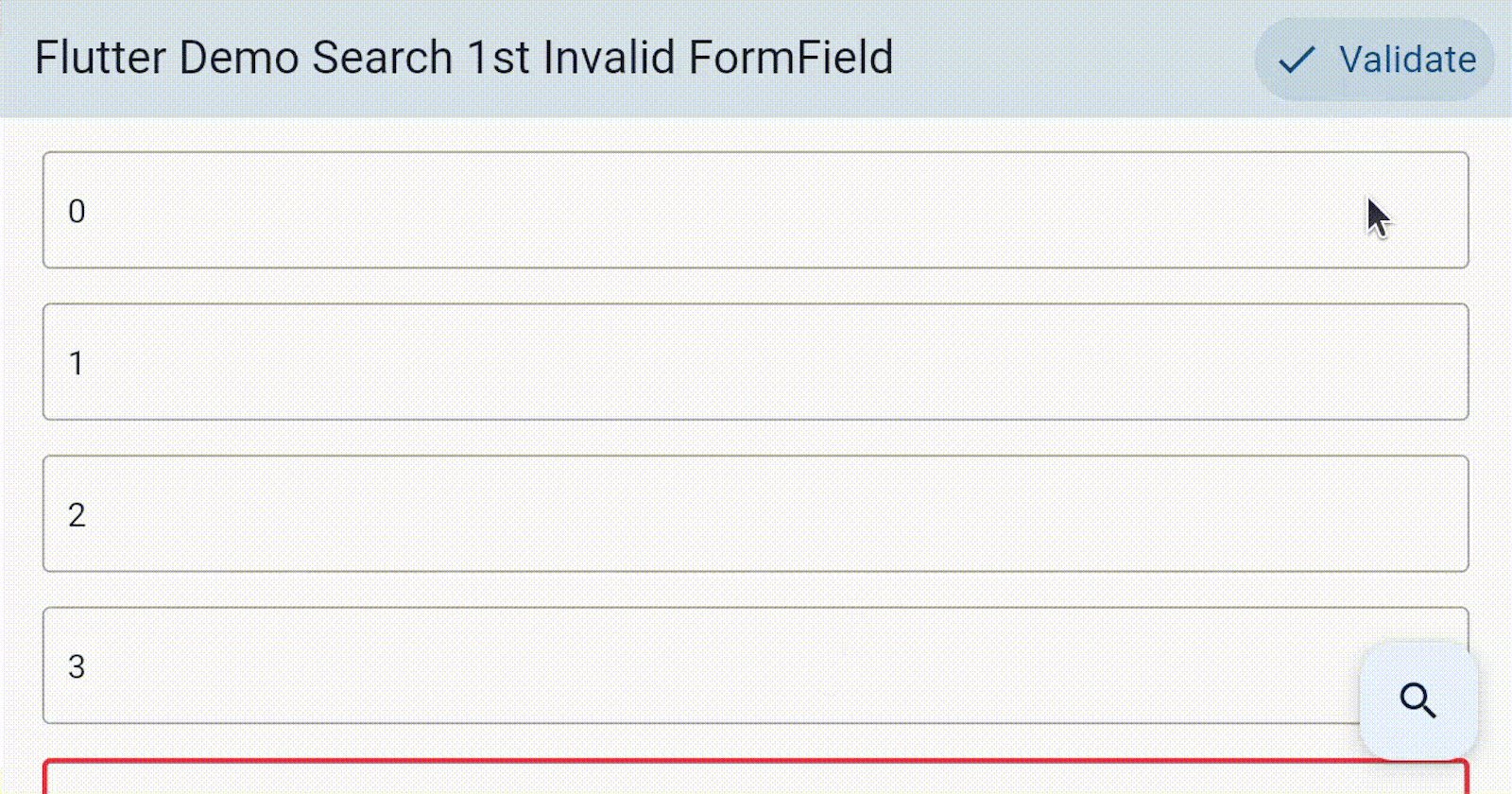
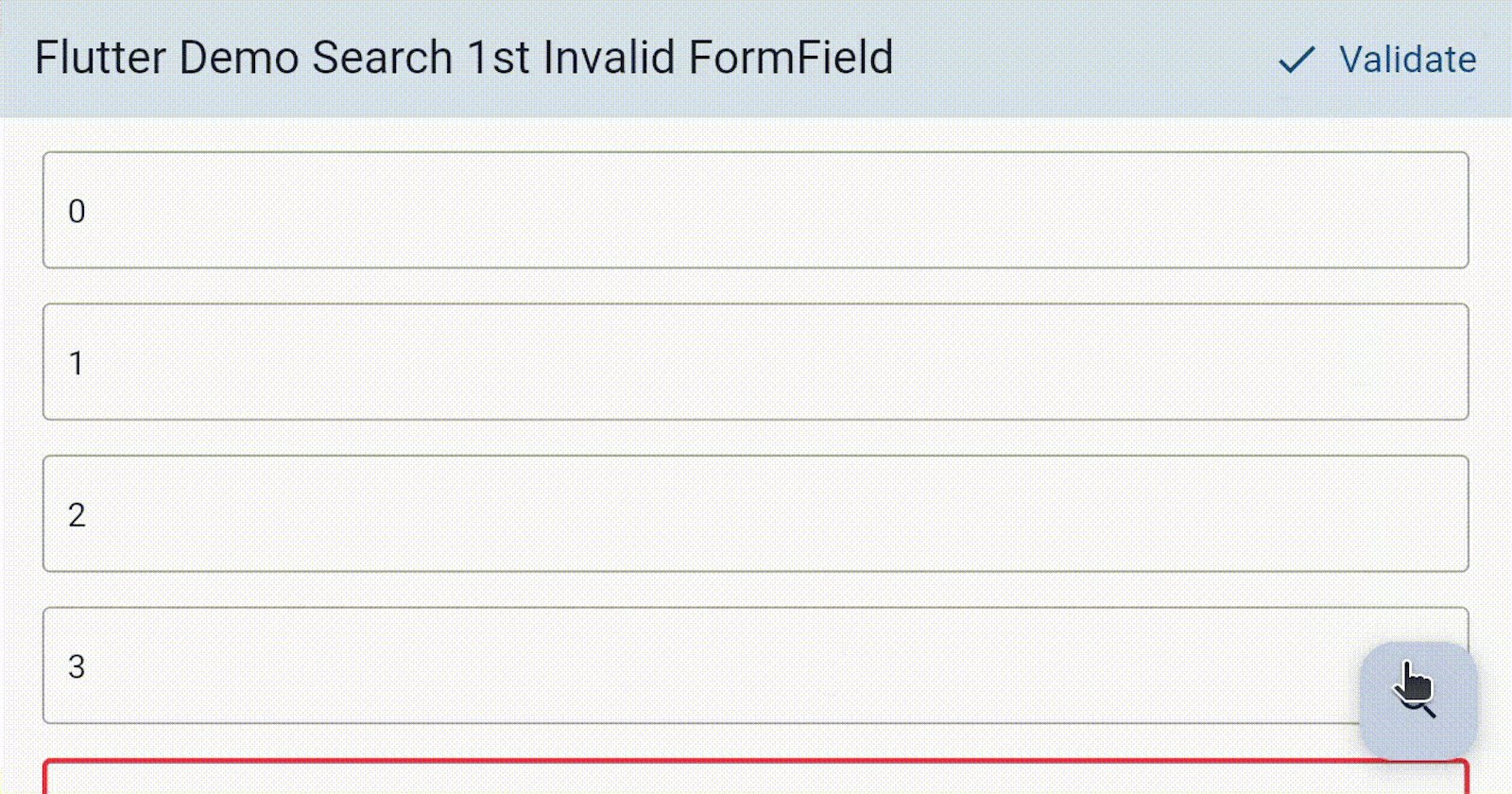
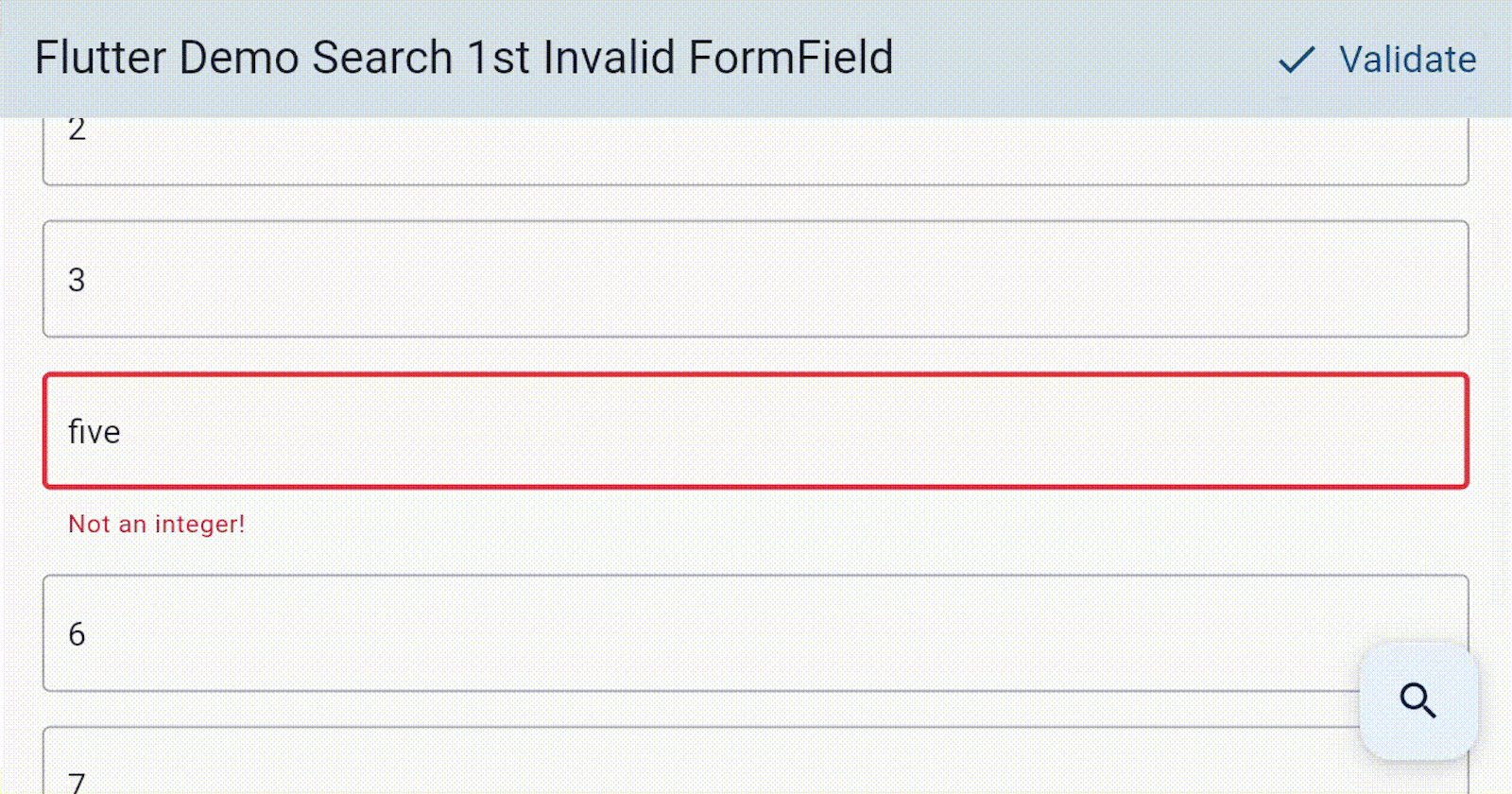
Do you want functionality like scrolling to the first invalid form?
You don't want to maintain a list of keys for your form fields by yourself?
Because we cannot access registered FormFieldState in the Form widget by the GlobalKey<FormState> to determine which FormFieldState has validated error. So... To make fields property of FieldState publicity, please give a 👍 to the issue #67283.
In while, maybe this workaround will help you. Beside flutter_form_builder, ready_form.
🔍 Features
-
Tracking registered widget.
-
Can auto-scroll to the first Form's invalid field.
-
Each registered FormField widget contains its key, error text and method to scroll its into view and check is it fully visible.
📦 Dependency
-
flutter sdk >=3.0.0
-
dart sdk >=2.17.0 <3.0.0
For the older flutter sdk:
💽 Installation
dependencies:
flutter_form_registry: ^0.6.2
📺 Usage
- Wrap the widget that contains all the form fields by
FormRegistryWidget.
To access all the registered form fields, give the FormRegistryWidget a GlobalKey<FormRegistryWidgetState>, or calling FormRegistryWidgetState.of static method.
These parameters defaultAlignment, defaultDuration, defaultCurve, defaultAlignmentPolicy let you setup the default behavior when scrolling to the error fields.
-
There are two cases regarding your form field widget that you need to know before continuing setup:
- You customed the widget that extends FormField.
- You are using widgets from the framework or customized widgets from packages.
With the first one, you need to:
- Use the
FormFieldRegistrantMixinfor the class that extendsFormFieldand overrideregistryIdandlookupPriority. ThisregistryIdused to identify otherFormFields. It is nullable, so you only need to pass the value only when you need to validate. WhenFormFieldvisibility changes (e.g. from invisible to visible), it will be registered as the last one in the set. So when lookup for the first invalid field, which might be this one, but you got another. If you consider this an issue, all you need to do is to set thelookupPriorityto arrange thisFormField.
class CustomTextFormField extends FormField<String>
with FormFieldRegistrantMixin {
CustomTextFormField({
Key? key,
this.registryId,
// some code ...
})
// some code ...
@override
final String? registryId;
}
- Use the
FormFieldStateRegistrantMixinfor the class that extendsFormFieldState.
class _CustomTextFormFieldState extends FormFieldState<String>
with FormFieldStateRegistrantMixin {
// some code ...
}
You can also override the default behavior that has been set up in FormRegistryWidget when scrolling to your customized widget.
class _TextFormFieldState extends FormFieldState<String>
with FormFieldStateRegistrantMixin {
@override
double get alignment => yourAlignment;
@override
Duration get duration => yourDuration;
@override
Curve get curve => yourCurve;
@override
ScrollPositionAlignmentPolicy get alignmentPolicy => yourAlignmentPolicy;
// some code ...
}
With the second one, you need to:
- Wrap the widget that contains the form field by
FormFieldRegistrantand pass down values to these parameters:registryId,validator, andbuilder. Thebuilderfunction takesGlobalKey<FormFieldState<T>>andFormFieldValidator<T>as arguments which you have to pass to the widget that is a form field.
An example with package date_field.
FormFieldRegistrant(
registryId: 'select date',
validator: (DateTime? value) {
if (value == null) {
return "Empty!";
}
if (value.isBefore(DateTime.now())) {
return 'The date must be before today';
}
return null;
},
builder: (
GlobalKey<FormFieldState<DateTime>> formFieldKey,
String? Function(DateTime?) validator,
) {
return DateTimeFormField(
key: formFieldKey,
validator: validator,
onDateSelected: (value) {
setState(() {
selectedDate = value;
});
},
mode: DateTimeFieldPickerMode.date,
initialValue: selectedDate,
);
},
),
If your actual form field has restorationId, you should be passing it to the FormFieldRegistrant as well.
You can also override the default behavior that has been set up in FormRegistryWidget when scrolling to this widget.
In case, you have an existing form field key that cannot be removed because you (still) need to access its form field state, ..., pass that key to the formFieldKey parameter.




