Fast and flexibile chat package with full features for easy app development. Actively maintained, community-driven chat UI implementation

Current Status
Features
- Fast Messaging: The UI updates instantly as soon as it receives a new data. The developing sees to how the application stores the messages and it passes the same messages to the ChatFlow component for either private chats or group chats.
- Customizable UI: Easily customizable chat themes, use builders to create more customized UI and layouts to match your app’s design.
- User Management: Support for user authentication and profile management.
- Media Sharing: Send and receive images, videos, and other media files.
- Group Chats: Create and manage group conversations effortlessly.
- Generic Media Type: Aside from the default message types which include Text, Image, Info, Audio, Video, PDF, Doc and File, there's a Custom type for you to extend and do more just in case the already available types aren't enough which we believe should be enough for most use cases.
- Typing User: Listen to user typing events and do what you want such as notifying other users in the chat about that event.
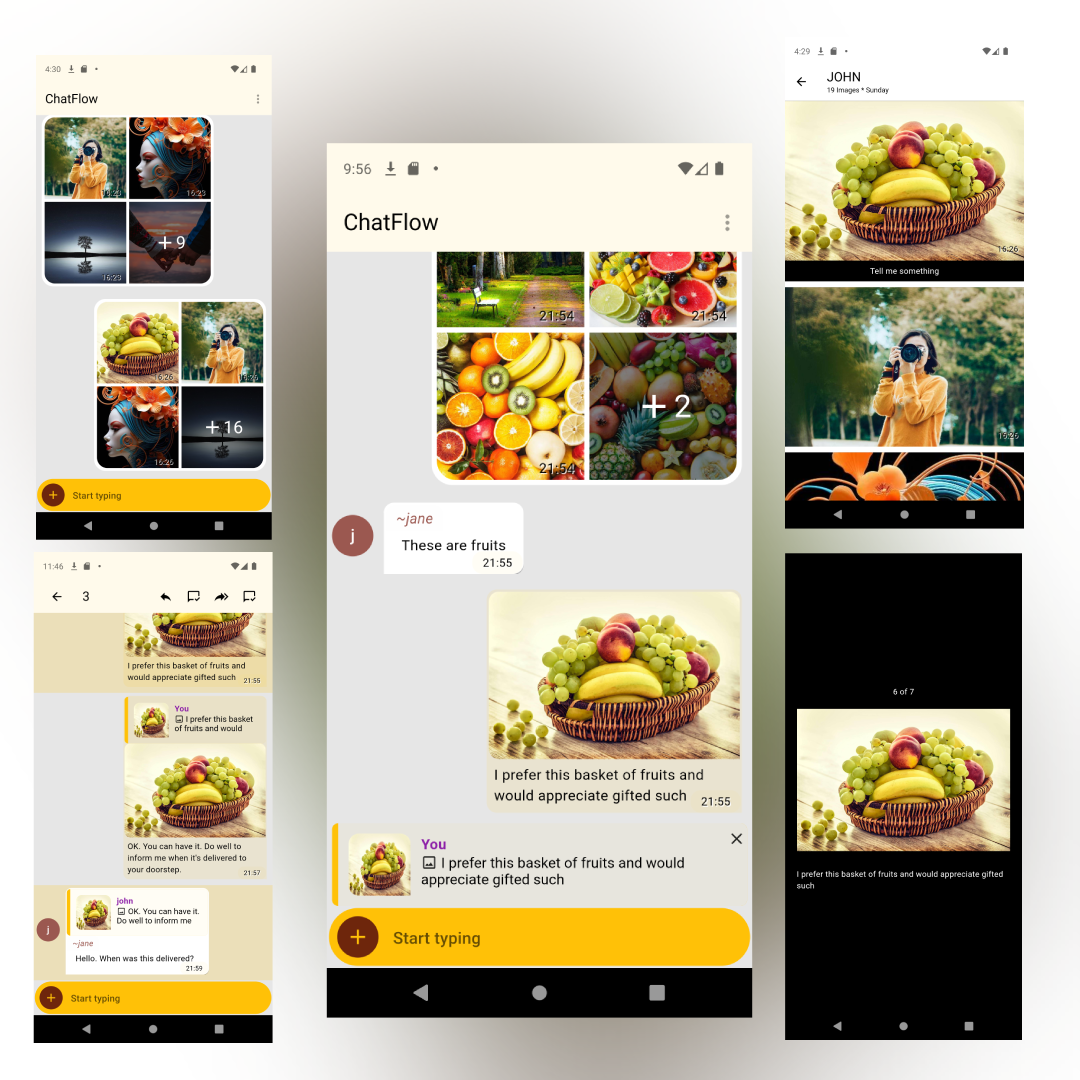
- Media Preview: By default, chatflow automatically shows images preview when a user taps on an image message.
See image above - Select Message: A user can select message(s) in the chat. You get the list of selected message(s) and do what you want by providing a callback.
See API in Documentation - Message Reply: Messages can be replied to easily. This makes your app more intuitive, modern and engaging.
Etc.
Getting started
To get started with flutter_chatflow, check out the documentation for installation instructions, usage guides, and examples.
Installation
Easiest way is to run the flutter pub add flutter_chatflow
Usage
Here is a basic example to get you started:
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:flutter_chatflow/chatflow.dart';
import 'package:flutter_chatflow/models.dart';
import 'package:flutter_chatflow/notifier.dart';
import 'package:flutter_chatflow/utils/types.dart';
import 'package:flutter_chatflow/widgets/image/image_upload_preview_with_text_input.dart';
import 'package:flutter_chatflow/widgets/media_selection_with_text.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: ChatScreen(),
);
}
}
class ChatScreen extends StatelessWidget {
List<Message> _messages = [];
ChatUser author = ChatUser({
/// It should be unique and persistent for each user
userID: 'randomID'
})
void _addMessage(Message message) {
/// Handle sending message to server
///Sending to local collection below [OPTIONAL if sent to server and listened correctly]
setState((){
_messages.insert(0, message);
});
}
void _handleSendPressed(String message, {Message? repliedTo}) {
int createdAt = DateTime.now().millisecondsSinceEpoch;
final textMessage = TextMessage(
author: author,
createdAt: createdAt,
text: message,
status: DeliveryStatus.sending
);
_addMessage(textMessage);
}
void _handleOnAttachmentPressed({Message? repliedTo}) async {
/// logic for adding image to chat.
/// You could use a dialog to choose between different media types
/// And rename the function accordingly
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Chat')),
body: ChatFlow(
messages: _messages,
chatUser: author,
onSendPressed: _handleSendPressed,
onAttachmentPressed: _handleOnAttachmentPressed
),
);
}
}
Sponsors
A huge thank you to our amazing sponsors! Your support is essential in maintaining and improving this project.
Become Our Sponsor
If you or your organization would like to support this project and be featured here, please consider becoming a sponsor. Your contributions help us to keep the project alive and growing.
Thank you for your generosity!
Reach Out
For support kindly send a mail to Engr. Isaiah Pius
Contributing
We welcome contributions! Please see our contributing guidelines for more information.
License
flutter_chatflow is released under the BSD license.
Libraries
- chatflow
- event_manager
- library
- message_gesture_callback_manager
- message_interface
- models
- notifier
- platform_implementation/file_io
- platform_implementation/file_web
- platform_implementation/local_image_widget_io
- platform_implementation/local_image_widget_web
- platform_implementation/platform_io
- platform_implementation/platform_web
- utils/type_defs
- utils/types
- utils/utils
- widgets/adapt_container_height_to_child_max_height
- widgets/chat_avatar
- widgets/chat_bubble
- widgets/image/grouped_images
- widgets/image/image_carousel
- widgets/image/image_swipe
- widgets/image/image_upload_preview_with_text_input
- widgets/media_selection_with_text
- widgets/replied_message_widget
- widgets/sent_at
- widgets/video/video_message
- widgets/video/video_widget