flutter_breadcrumb
Flutter Widget that can easily create Breadcrumb in Flutter.
A breadcrumb or breadcrumb trail is a graphical control element frequently used as a navigational aid in user interfaces and on web pages. It allows users to keep track and maintain awareness of their locations within applications, documents, or websites.

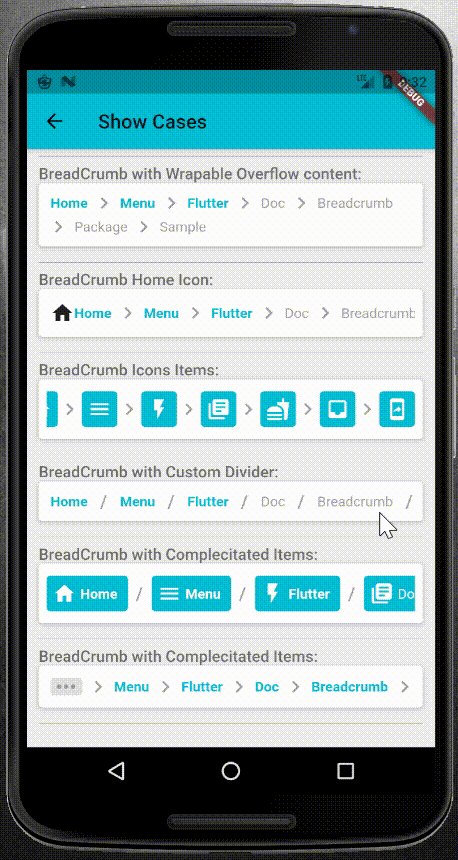
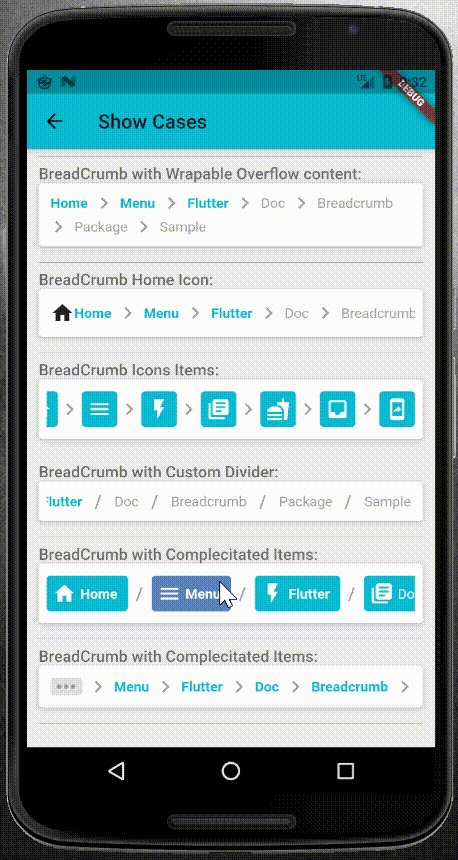
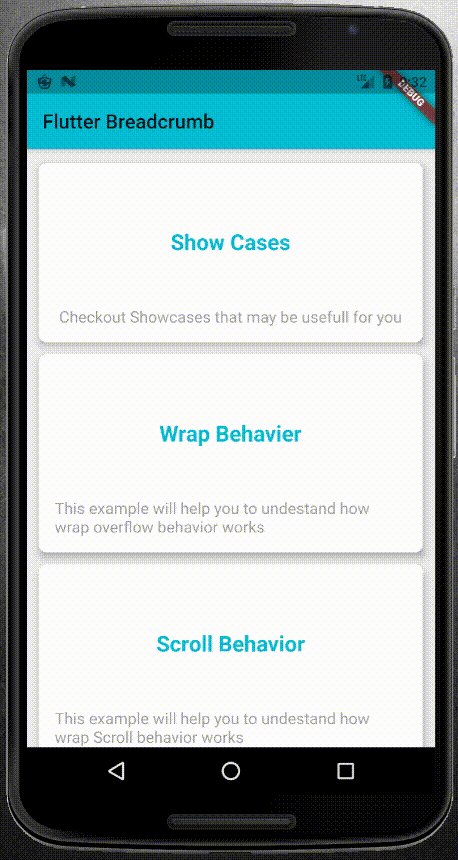
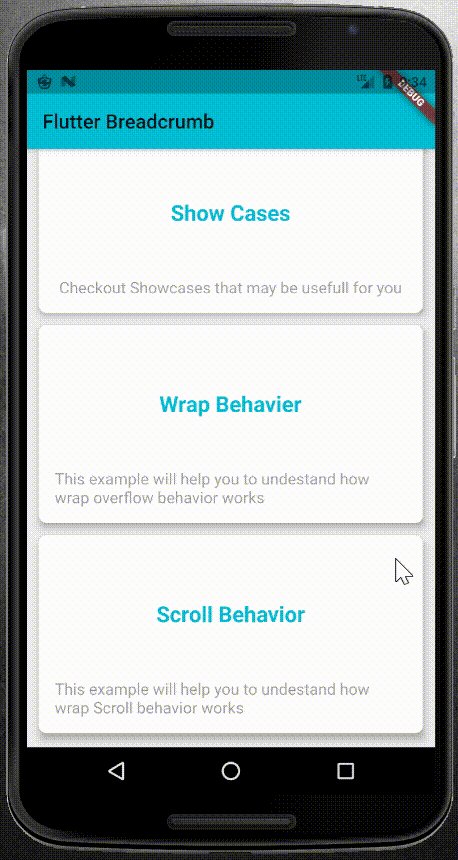
Show Cases
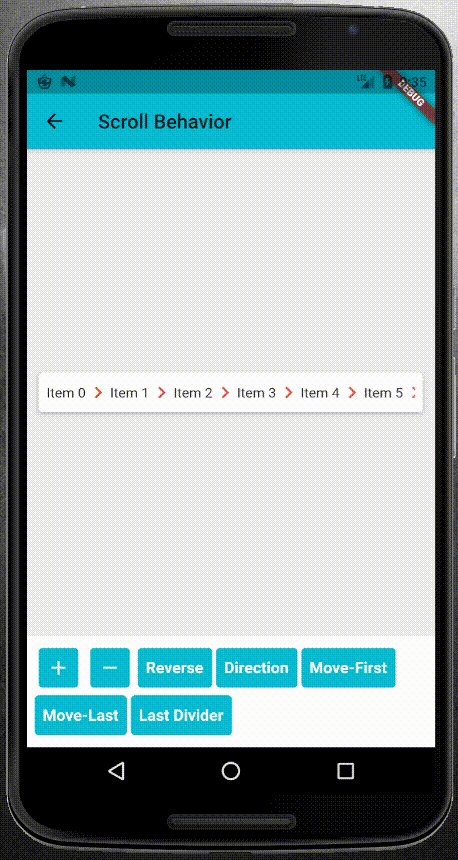
| Show Case | Wrap Behavior | Scroll Behavior |
|---|---|---|
 |
 |
 |
Getting Start
1. Add it to Your pubspec.yaml file as dependency:
dependencies:
flutter_breadcrumb: ^1.0.1
2. Install packages from the command line
flutter pub get
3. Import it to your file
import 'package:flutter_breadcrumb/flutter_breadcrumb.dart';
4. Add BreadCrumb widget to your widget tree
BreadCrumb(
items: <BreadCrumbItem>[
//add your BreadCrumbItem here
],
divider: Icon(Icons.chevron_right),
)
Create Items
for creating items you can use primary constructor or builder named constructor.
1. Primary constructor:
BreadCrumb(
items: <BreadCrumbItem>[
BreadCrumbItem(content: Text('Item1')),
BreadCrumbItem(content: Text('Item2')),
...
],
divider: Icon(Icons.chevron_right),
)
2. Builder named constructor:
BreadCrumb.builder(
itemCount: 8,
builder: (index) {
return BreadCrumbItem(content: Text('Item$index'));
},
divider: Icon(Icons.chevron_right),
)
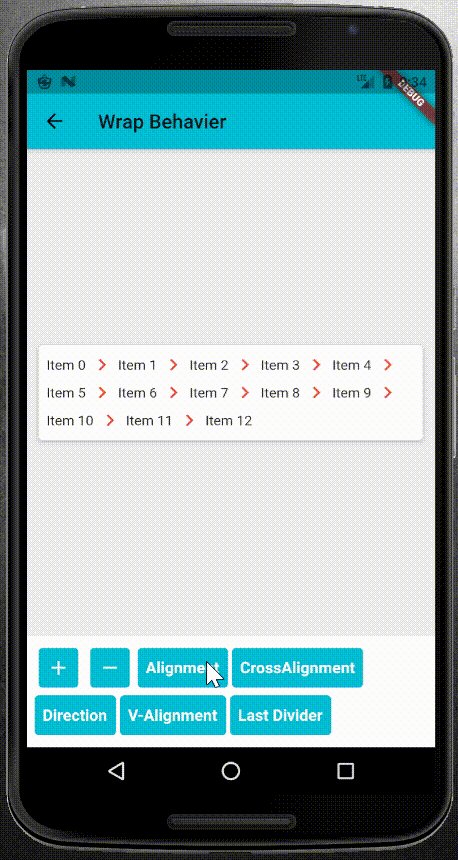
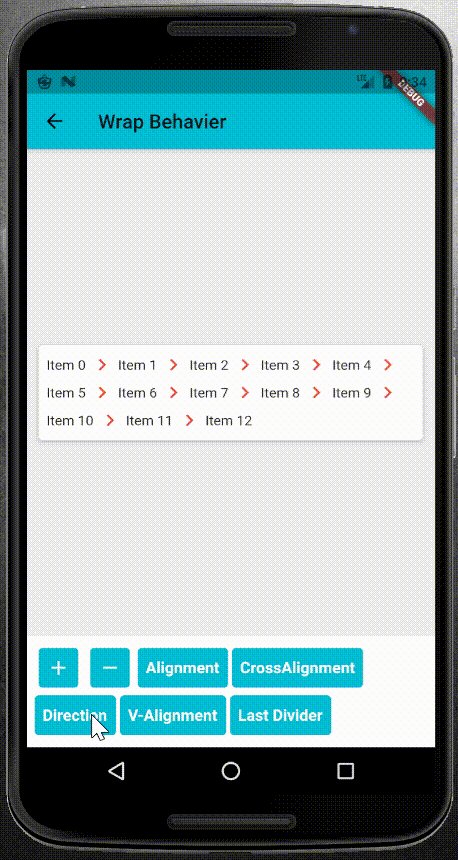
Care about Overflow
select a right overflow behavior for your BreadCrumb widget.
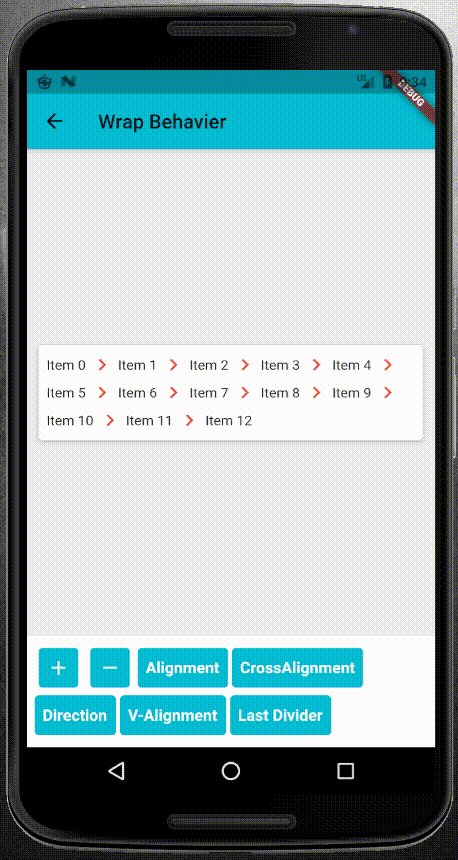
1. WrapOverflow behavior: you can use this behavior when you want to your widget, wrap whenever it uses all of the main Side sizes:
BreadCrumb(
items: <BreadCrumbItem>[
//add your BreadCrumbItem here
],
divider: Icon(Icons.chevron_right),
overflow: WrapOverflow(
keepLastDivider: false,
direction: Axis.horizontal,
),
)
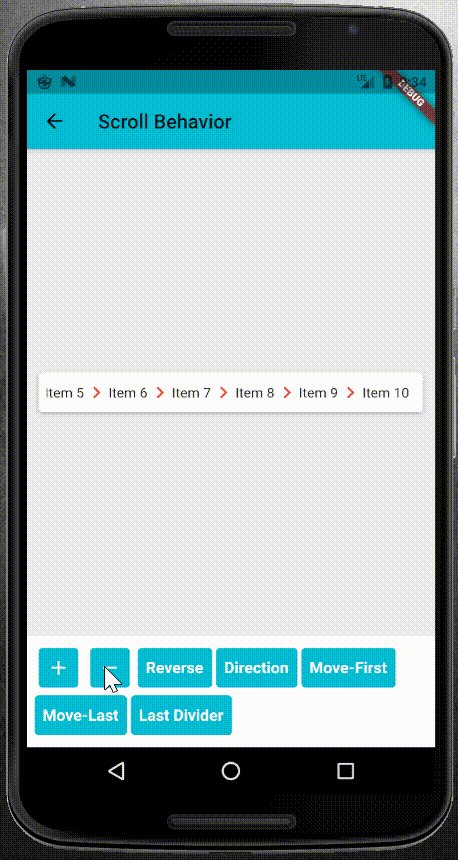
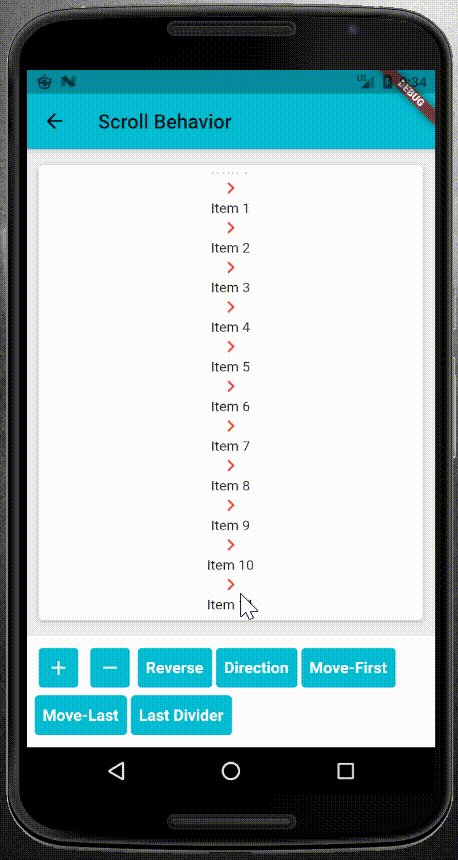
2. ScrollableOverflow behavior: use it whenever you want to content your widget scroll if it needed.
BreadCrumb(
items: <BreadCrumbItem>[
//add your BreadCrumbItem here
],
divider: Icon(Icons.chevron_right),
overflow: ScrollableOverflow(
keepLastDivider: false,
reverse: false,
direction: Axis.horizontal,
),
)
3. Custom Overflow behavior: you can easily create your own overflow behavior. the only thing you need is to create a class and extends it from the BreadCrumbOverflow class and overwrite its dependencies.
class CustomOverflowBehavior extends BreadCrumbOverflow{
@override
Widget build(BuildContext context, List<BreadCrumbItem> items, Widget divider) {
// TODO: implement build
}
@override
// TODO: implement keepLastDivider
bool get keepLastDivider => _keepLastDivider;
@override
List<Widget> widgetItems(List<BreadCrumbItem> items, Widget divider) {
// TODO: implement widgetItems
}
}


