uploadLog static method
Upload the result of getLog to provided url. Provide an optional SQLQuery to contrain results between dates. The file-upload request will attach your configured HttpConfig.headers for authentication.
Example
Logger.uploadLog('https://my.server.com/users/123/logs').then((bool success) {
print('[uploadLog] success');
}).catchError((error) {
print('[uploadLog] FAILURE: ${error}');
});
// Or constrain results by providing a [SQLQuery]:
Logger.uploadLog('https://my.server.com/users/123/logs', SQLQuery(
start: DateTime.parse('2019-10-20 09:00'),
end: DateTime.parse('2019-10-20 11:59')
)).then((bool success) {
print('[uploadLog] success');
}).catchError((error) {
print('[uploadLog] FAILURE: ${error}');
});
MultiPart File Upload
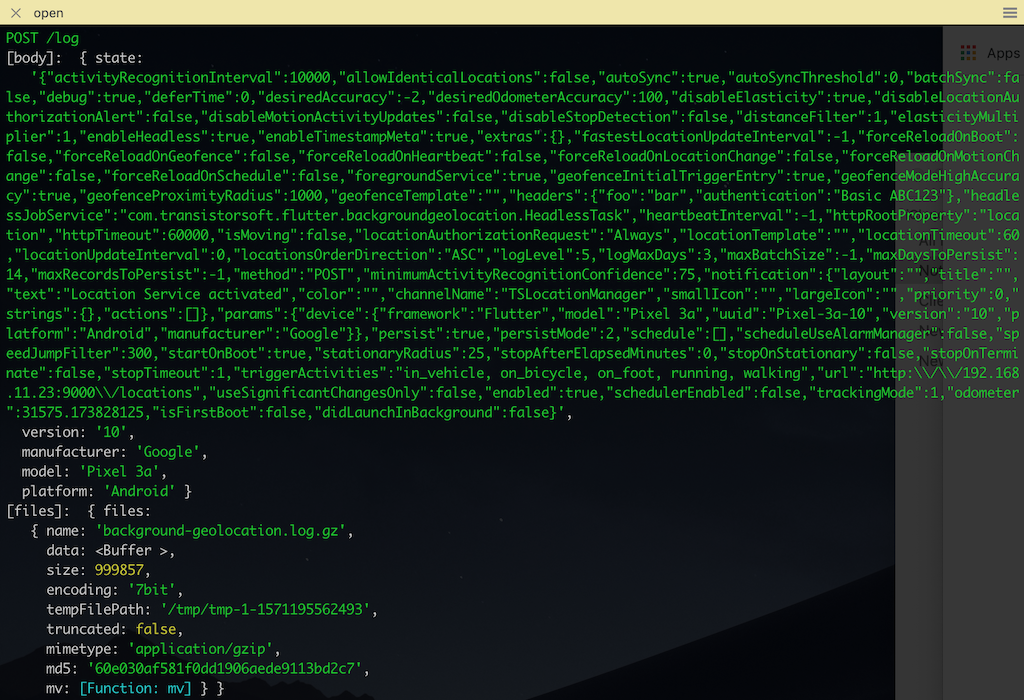
The SDK will upload the gzipped log-file to your server as a Multi-part file upload, the same log-file as used in emailLog. This is what I see with my Node server at request.files:
app.post('/log', async function(req, res) {
console.log('[body]: ', req.body);
console.log('[files]: ', req.files);
res.status(200).send();
});

Form Part
In addition to the log-file, the SDK will upload a form as well, containing the following parameters:
| Key | Value |
|---|---|
state |
JSON-encoded result of SDK's #getState |
model |
Device model |
manufacturer |
Device manufacturer |
platform |
iOS or Android |
version |
OS version |
Implementation
static Future<bool> uploadLog(String url, [SQLQuery? query]) async {
query = (query != null) ? query : new SQLQuery();
return await (_methodChannel.invokeMethod<bool>(
'uploadLog', [url, query.toMap()])) as FutureOr<bool>;
}