TabView class
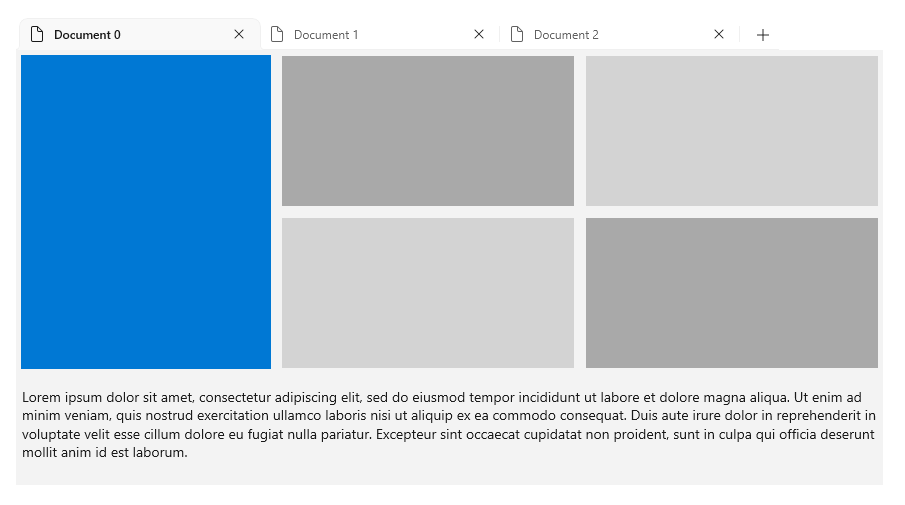
The TabView control is a way to display a set of tabs and their respective content. TabViews are useful for displaying several pages (or documents) of content while giving a user the capability to rearrange, open, or close new tabs.

There must be enough space to render the tabview.
See also:
- NavigationView, control provides top-level navigation for your app.
- docs.microsoft.com/en-us/windows/apps/design/controls/tab-view
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatefulWidget
- TabView
- Available extensions
Constructors
-
TabView({Key? key, required int currentIndex, ValueChanged<
int> ? onChanged, required List<Tab> tabs, VoidCallback? onNewPressed, IconData? addIconData, Widget newTabIcon = const WindowsIcon(WindowsIcons.add), Widget addIconBuilder(Widget addIcon)?, bool shortcutsEnabled = true, ReorderCallback? onReorder, bool showScrollButtons = true, ScrollPosController? scrollController, double minTabWidth = _kMinTileWidth, double maxTabWidth = _kMaxTileWidth, CloseButtonVisibilityMode closeButtonVisibility = CloseButtonVisibilityMode.always, TabWidthBehavior tabWidthBehavior = TabWidthBehavior.equal, Widget? header, double? reservedStripWidth, Widget stripBuilder(BuildContext context, Widget strip)?, Duration closeDelayDuration = const Duration(seconds: 1)}) -
Creates a tab view.
const
Properties
- addIconBuilder → Widget Function(Widget addIcon)?
-
The builder for the add icon.
final
- addIconData → IconData?
-
The icon of the new button
final
- closeButtonVisibility → CloseButtonVisibilityMode
-
Indicates the close button visibility mode.
final
- closeDelayDuration → Duration
-
The delay duration to animate the tab after it's closed. Only applied when
tabWidthBehavior is TabWidthBehavior.equal.
final
- currentIndex → int
-
The index of the tab to be displayed
final
-
Displayed after all the tabs and buttons.
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- header → Widget?
-
Displayed before all the tabs and buttons.
final
- isReorderEnabled → bool
-
Whether reordering is enabled or not.
no setter
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- maxTabWidth → double
-
The max width a tab can have. Must not be negative.
final
- minTabWidth → double
-
The min width a tab can have. Must not be negative.
final
- newTabIcon → Widget
-
The icon of the "Add new tab" button.
final
-
onChanged
→ ValueChanged<
int> ? -
Whether another tab was requested to be displayed
final
- onNewPressed → VoidCallback?
-
Called when the new button is pressed or when the
shortcut
Ctrl + Tis executed.final - onReorder → ReorderCallback?
-
Called when the tabs are reordered.
final
- reservedStripWidth → double?
-
The minimum width reserved at the end of the tab strip.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- scrollController → ScrollPosController?
-
The ScrollPosController used to move tabview to right and left when the
tabs don't fit the available horizontal space.
final
- shortcutsEnabled → bool
-
Whether the following shortcuts are enabled:
final
- showNewButton → bool
-
Whenever the new button should be displayed.
no setter
- showScrollButtons → bool
-
Whether the buttons that scroll forward or backward
should be displayed, if necessary.
final
- stripBuilder → Widget Function(BuildContext context, Widget strip)?
-
The builder for the strip that contains the tabs.
final
-
tabs
→ List<
Tab> -
The tabs to be displayed.
final
- tabWidthBehavior → TabWidthBehavior
-
Indicates how a tab will size itself.
final
Methods
-
createElement(
) → StatefulElement -
Creates a StatefulElement to manage this widget's location in the tree.
inherited
-
createState(
) → State< StatefulWidget> -
Creates the mutable state for this widget at a given location in the tree.
override
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of DiagnosticsNode objects describing this node's
children.
inherited
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
override
-
getProperty<
T> ([dynamic def]) → T? -
Available on Widget, provided by the ItemExtension extension
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug, int wrapWidth = 65}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited