NavigationView class
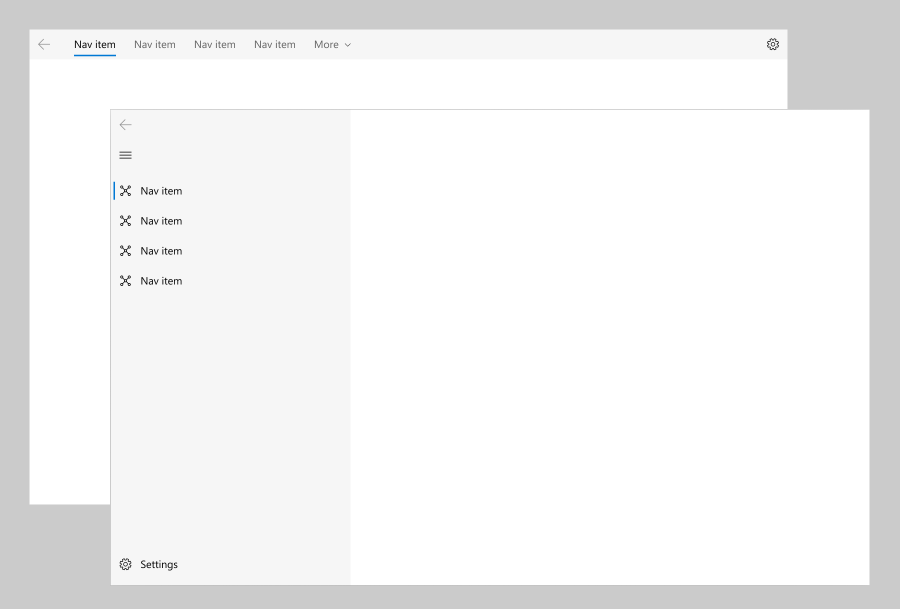
The NavigationView control provides top-level navigation for your app. It adapts to a variety of screen sizes and supports both top and left navigation styles.

See also:
- NavigationPane, the pane used by NavigationView, that can be displayed either at the left and top
- TabView, a widget similar to NavigationView, useful to display several pages of content while giving a user the capability to rearrange, open, or close new tabs.
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatefulWidget
- NavigationView
- Available extensions
Constructors
-
Creates a navigation view.
const
Properties
- appBar → NavigationAppBar?
-
The app bar of the app.
final
- clipBehavior → Clip
-
Controls how to clip.
final
- content → Widget?
-
The content of the pane.
final
- contentShape → ShapeBorder?
-
How the body content should be clipped
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
-
onDisplayModeChanged
→ ValueChanged<
PaneDisplayMode> ? -
Called when the display mode changes.
final
- onOpenSearch → VoidCallback?
-
Called when the search button is tapped.
final
- pane → NavigationPane?
-
The navigation pane, that can be displayed either on the
left, on the top, or above the body.
final
- paneBodyBuilder → NavigationContentBuilder?
-
Can be used to override the widget that is built from
the PaneItem.body. Only used if pane is provided.
If nothing is selected,
bodywill be null.final - runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- transitionBuilder → AnimatedSwitcherTransitionBuilder?
-
The transition builder.
final
Methods
-
createElement(
) → StatefulElement -
Creates a StatefulElement to manage this widget's location in the tree.
inherited
-
createState(
) → State< NavigationView> -
Creates the mutable state for this widget at a given location in the tree.
override
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of DiagnosticsNode objects describing this node's
children.
inherited
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
override
-
getProperty<
T> ([dynamic def]) → T? -
Available on Widget, provided by the ItemExtension extension
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug, int wrapWidth = 65}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited
Static Methods
-
dataOf(
BuildContext context) → InheritedNavigationView - Get useful info about the current navigation view.
-
maybeOf(
BuildContext context) → NavigationViewState? -
of(
BuildContext context) → NavigationViewState - Gets the current navigation view state.