Flip Panel Plus
A package for flip panel items like image, countdown or clock with built-in animation. Since the developer of flip_panel didn't respond. So we updated the package, added some improvements and fixed some issues.
Getting Started
To use this package, add flip_panel_plus as a dependency in your pubspec.yaml file.




Add dependency
dependencies:
flip_panel_plus: ^1.0.0
Import
import 'package:flip_panel_plus/flip_panel_plus.dart';
Usage
Create a flip panel countdown:
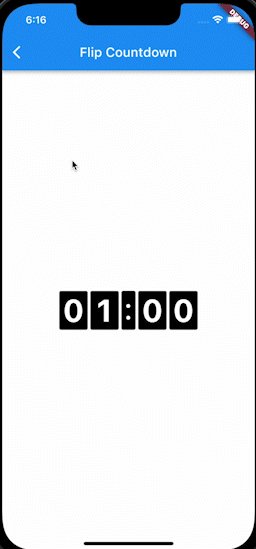
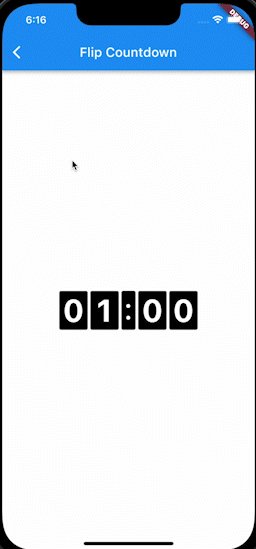
FlipClockPlus.countdown(
duration: const Duration(hours:1),
digitColor: Colors.white,
backgroundColor: Colors.black,
digitSize: 48.0,
borderRadius: const BorderRadius.all(Radius.circular(3.0)),
onDone: () {
print('OnDone');
},
)
Output

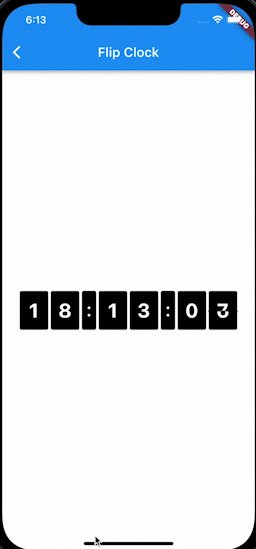
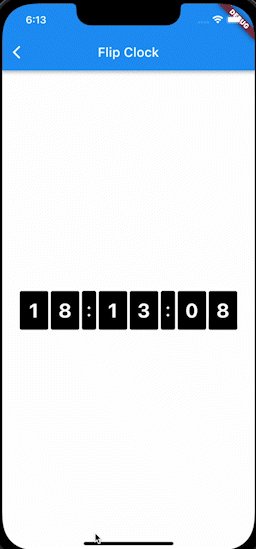
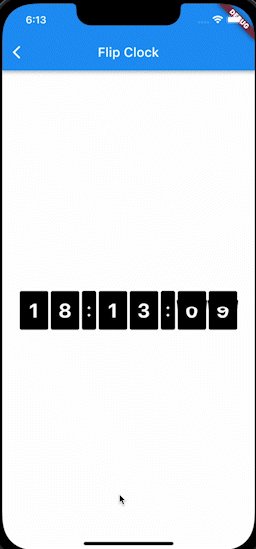
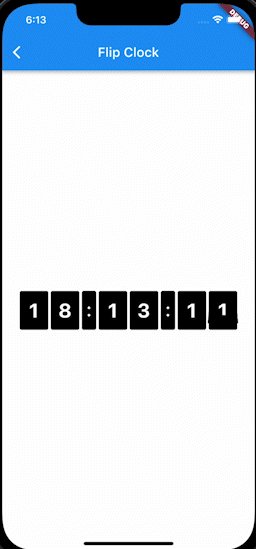
Create flip clock:
FlipClockPlus.simple(
startTime: DateTime.now(),
digitColor: Colors.white,
backgroundColor: Colors.black,
digitSize: 30.0,
centerGapSpace: 0.0,
borderRadius: const BorderRadius.all(Radius.circular(3.0)),
)
Output

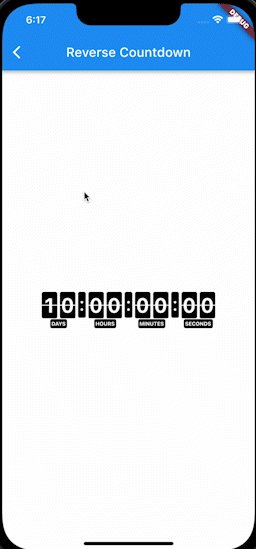
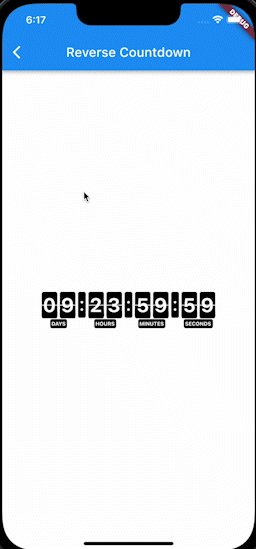
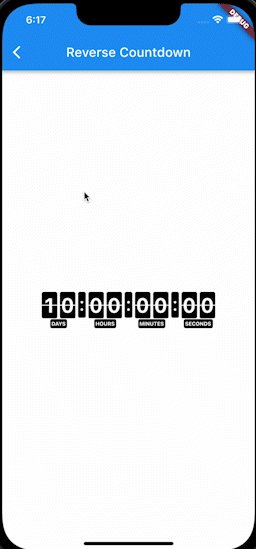
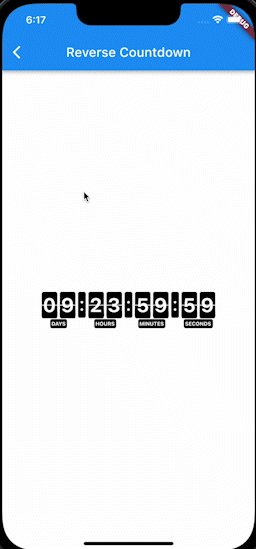
Create flip reverse countdown:
FlipClockPlus.reverseCountdown(
duration:const Duration(days: 10),
digitColor: Colors.white,
backgroundColor: Colors.black,
digitSize: 30.0,
centerGapSpace: 0.0,
borderRadius: const BorderRadius.all(Radius.circular(3.0)),
onDone: () {
print('onDone');
},
)
Output

Create a flip panel from iterable source:
final digits = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
FlipPanelPlus.builder(
itemBuilder: (context, index) => Container(
color: Colors.black,
padding: const EdgeInsets.symmetric(horizontal: 6.0),
child: Text(
'${digits[index]}',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 50.0,
color: Colors.white),
),
),
itemsCount: digits.length,
period: const Duration(milliseconds: 1000),
loop: 1,
)
Create a flip panel from stream source:
FlipPanelPlus<int>.stream(
itemStream: Stream.periodic(Duration(milliseconds: 1000), (count) => count % 10),
itemBuilder: (context, value) => Container(
color: Colors.black,
padding: const EdgeInsets.symmetric(horizontal: 6.0),
child: Text(
'$value',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 50.0,
color: Colors.white
),
),
),
initValue: 0,
);