A widget to create daily timelines, timetables, gantt charts* and more.
Note: This package is in early stage and has not been tested with large amount of data.
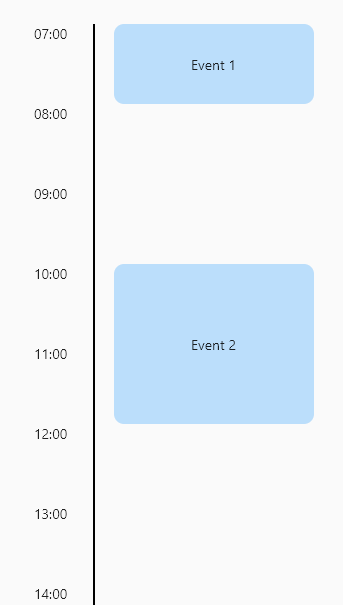
Daily timeline

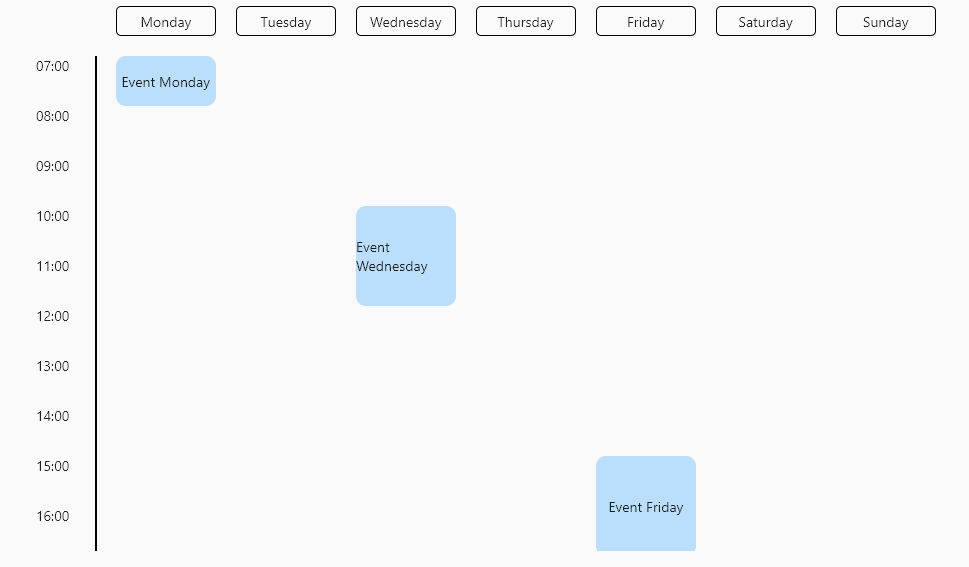
Weekly timetable

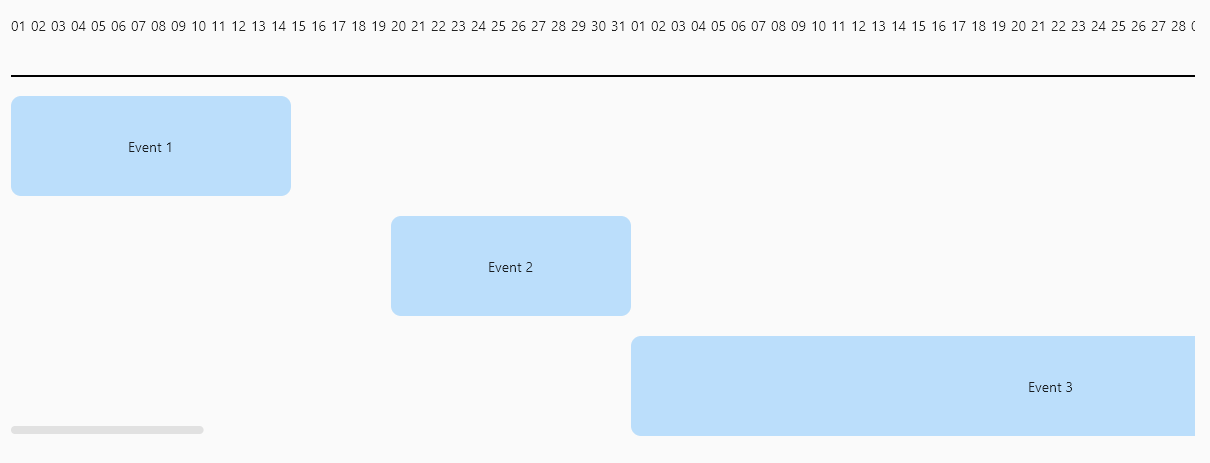
Gantt chart

*Support to gantt chart must be improved.
Features
- Easy to use API.
- Rezizable timeline items.
- Custom label builder.
Usage
Installation
Add the following line to pubspec.yaml:
dependencies:
dynamic_timeline: ^0.1.2
Basic set up
Make sure to check out the example for more details.
Dynamic timeline requires you to provide firstDateTime, lastDateTime, labelBuilder and a list of items.
- labelBuilder: Used to build the label of each mark, normally a dateFormat will be used.
- items: The events of the timeline, who are positioned according to its start and end date times.
Another important property is intervalDuration, that is the lenght of time between each mark.
Example of a daily timeline.
DynamicTimeline(
firstDateTime: DateTime(1970, 1, 1, 7),
lastDateTime: DateTime(1970, 1, 1, 22),
labelBuilder: DateFormat('HH:mm').format,
intervalDuration: const Duration(hours: 1),
children: [
TimelineItem(
startDateTime: DateTime(1970, 1, 1, 7),
endDateTime: DateTime(1970, 1, 1, 8),
child: const Event(title: 'Event 1'),
),
TimelineItem(
startDateTime: DateTime(1970, 1, 1, 10),
endDateTime: DateTime(1970, 1, 1, 12),
child: const Event(title: 'Event 2'),
),
TimelineItem(
startDateTime: DateTime(1970, 1, 1, 15),
endDateTime: DateTime(1970, 1, 1, 17),
child: const Event(title: 'Event 3'),
),
],
),


