Drishya Picker
A flutter package which is clone of facebook messenger gallery picker and camera, combined as single component. Gallery view and Camera view can also be use as Flutter widget. Under the hood drishya picker used Photo Manager and Camera.
Table of contents
Installing
1. Add dependency
Add this to your package's pubspec.yaml file:
dependencies:
drishya_picker: ^latest_version
2. Install it
You can install packages from the command line:
with pub:
$ pub get
with Flutter:
$ flutter pub get
3. Import it
Now in your Dart code, you can use:
import 'package:drishya_picker/drishya_picker.dart';
Platform Setup
For more details (if needed) you can go through Photo Manager and Camera readme section as well.
Android
Change the minimum Android sdk version to 21 (or higher) in your android/app/build.gradle file.
minSdkVersion 21
Required permissions: INTERNET, READ_EXTERNAL_STORAGE, WRITE_EXTERNAL_STORAGE, ACCESS_MEDIA_LOCATION.
If you don't need the ACCESS_MEDIA_LOCATION permission,
see Disable ACCESS_MEDIA_LOCATION permission.
glide
Android native use glide to create image thumb bytes, version is 4.11.0.
If your other android library use the library, and version is not same, then you need edit your android project's build.gradle.
rootProject.allprojects {
subprojects {
project.configurations.all {
resolutionStrategy.eachDependency { details ->
if (details.requested.group == 'com.github.bumptech.glide'
&& details.requested.name.contains('glide')) {
details.useVersion '4.11.0'
}
}
}
}
}
And, if you want to use ProGuard, you can see the ProGuard of Glide.
Remove Media Location permission
Android contains ACCESS_MEDIA_LOCATION permission by default.
This permission is introduced in Android Q. If your app doesn't need this permission, you need to add the following node to the Android manifest in your app.
<uses-permission
android:name="android.permission.ACCESS_MEDIA_LOCATION"
tools:node="remove"
/>
If you found some warning logs with Glide appearing,
then the main project needs an implementation of AppGlideModule.
See Generated API.
IOS
Add following content to info.plist.
<key>NSPhotoLibraryUsageDescription</key>
<string>Replace with your permission description..</string>
<key>NSCameraUsageDescription</key>
<string>Replace with your permission description..</string>
<key>NSMicrophoneUsageDescription</key>
<string>Replace with your permission description..</string>
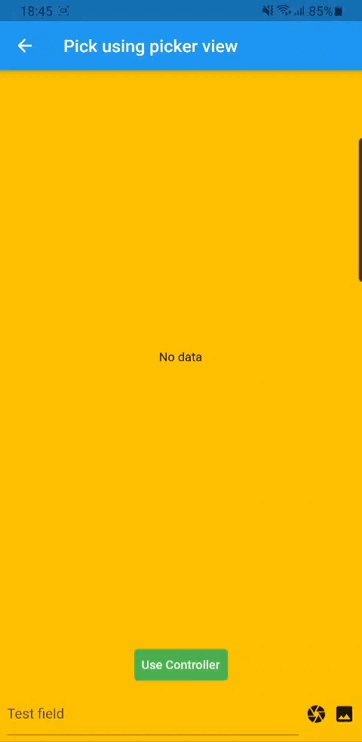
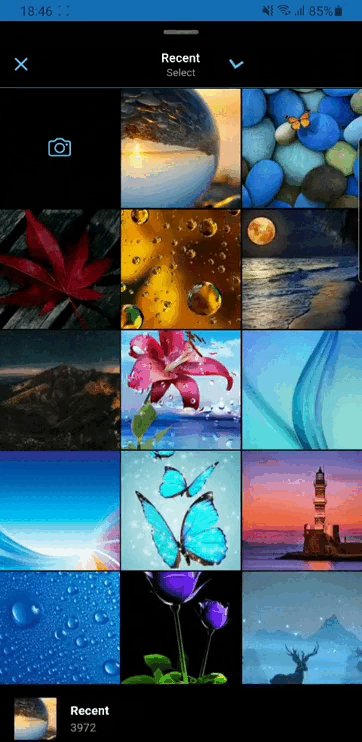
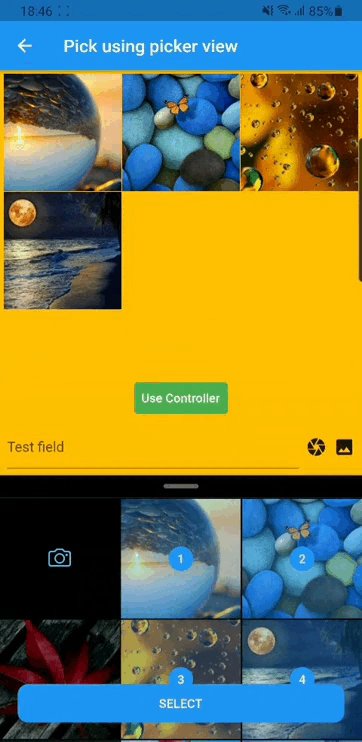
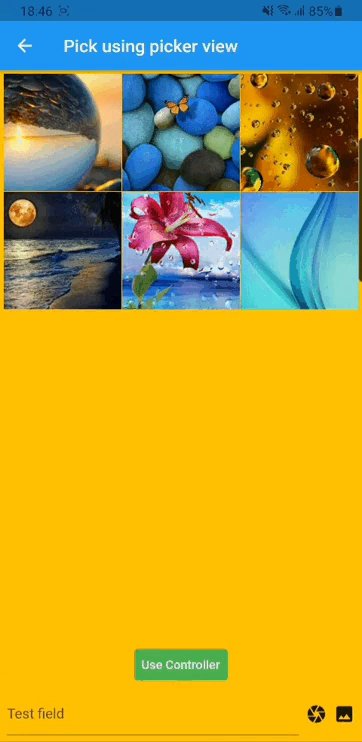
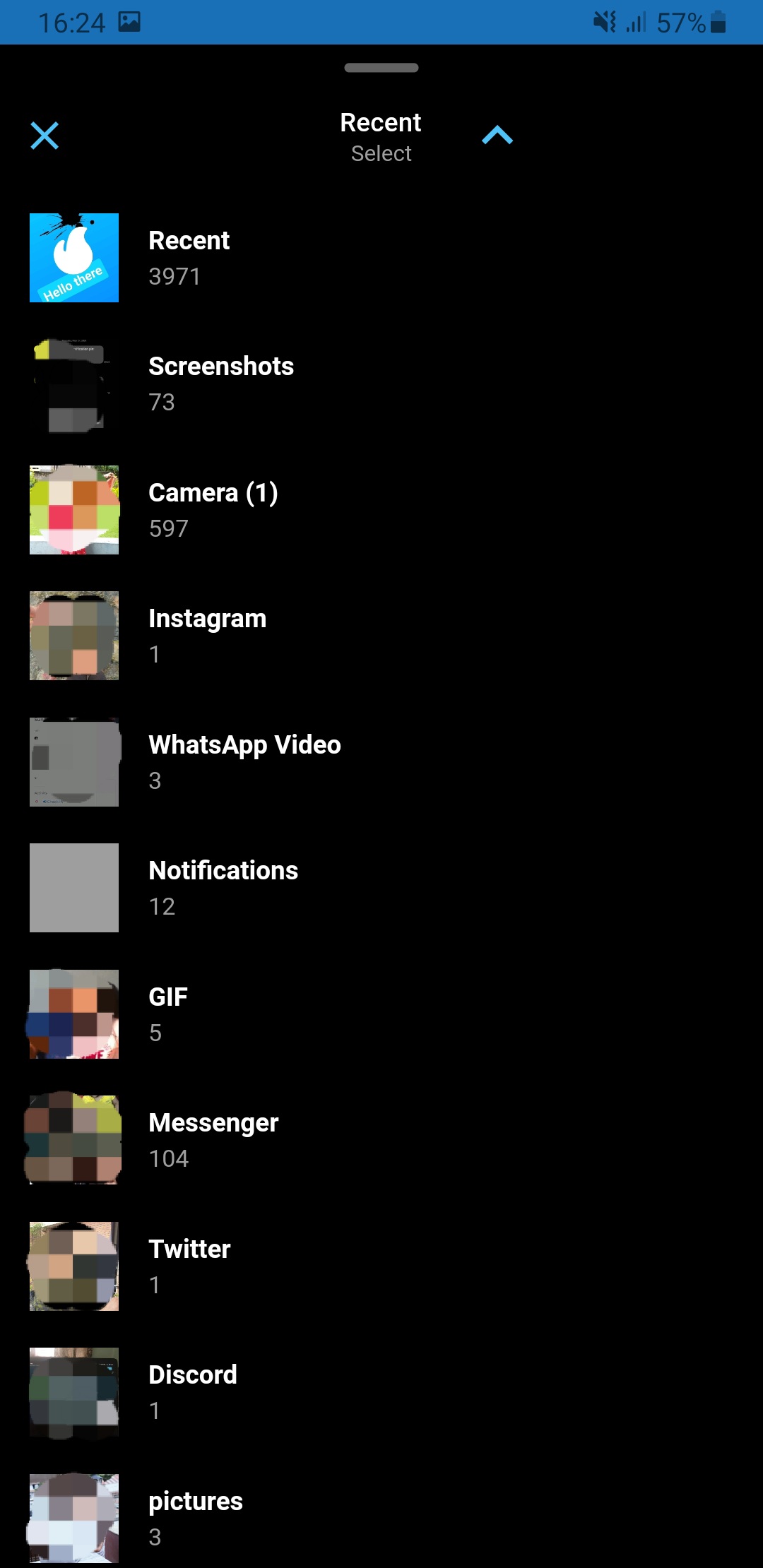
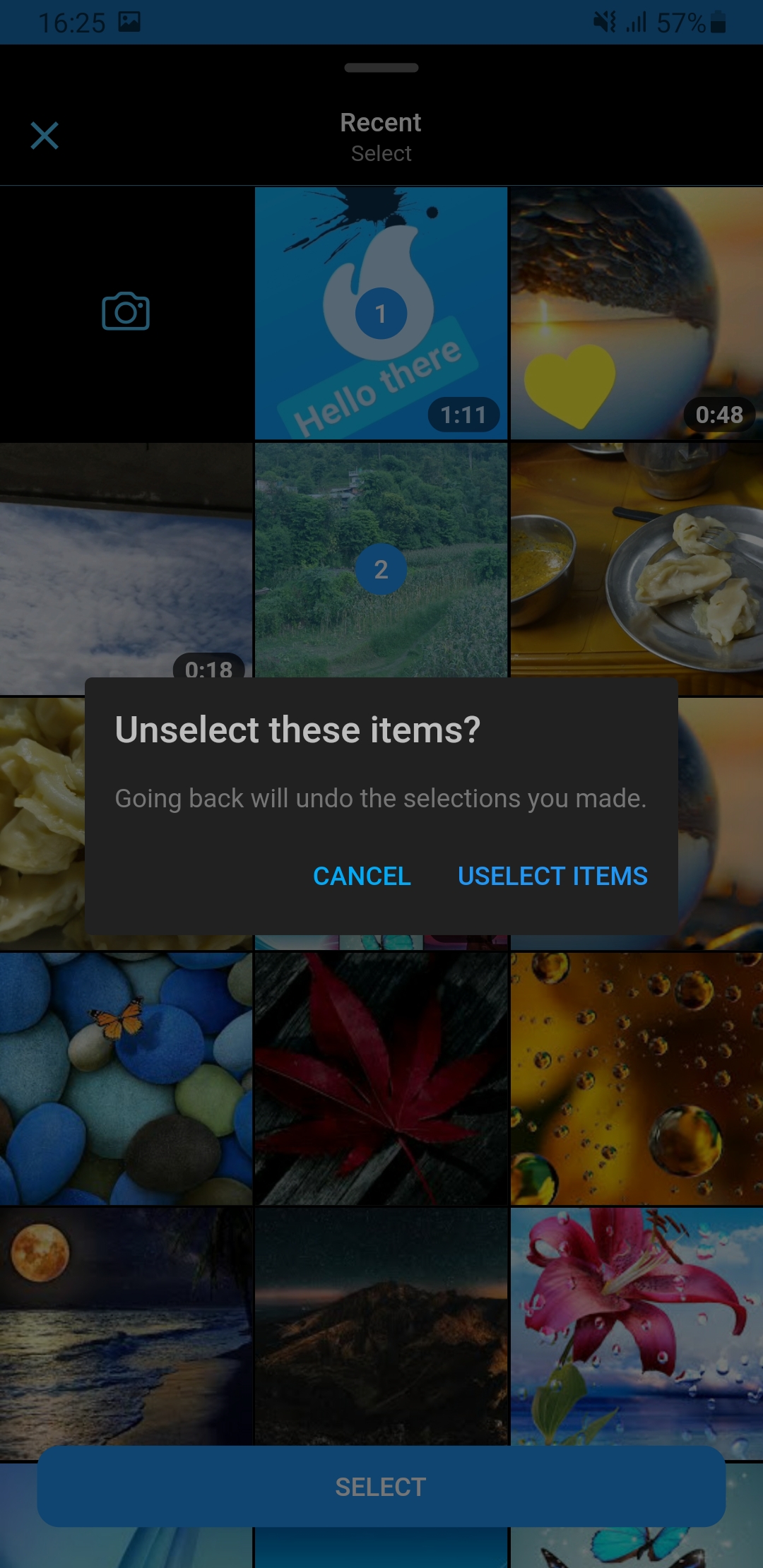
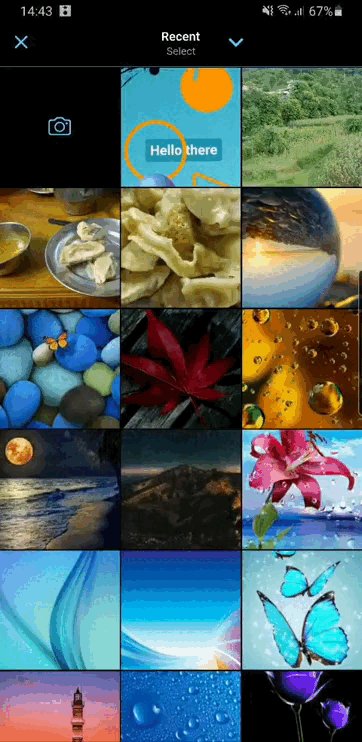
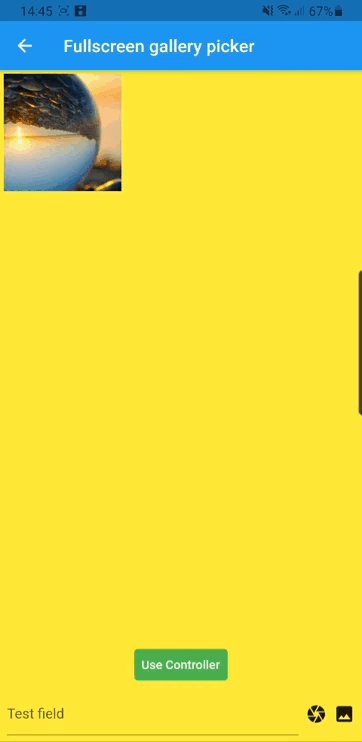
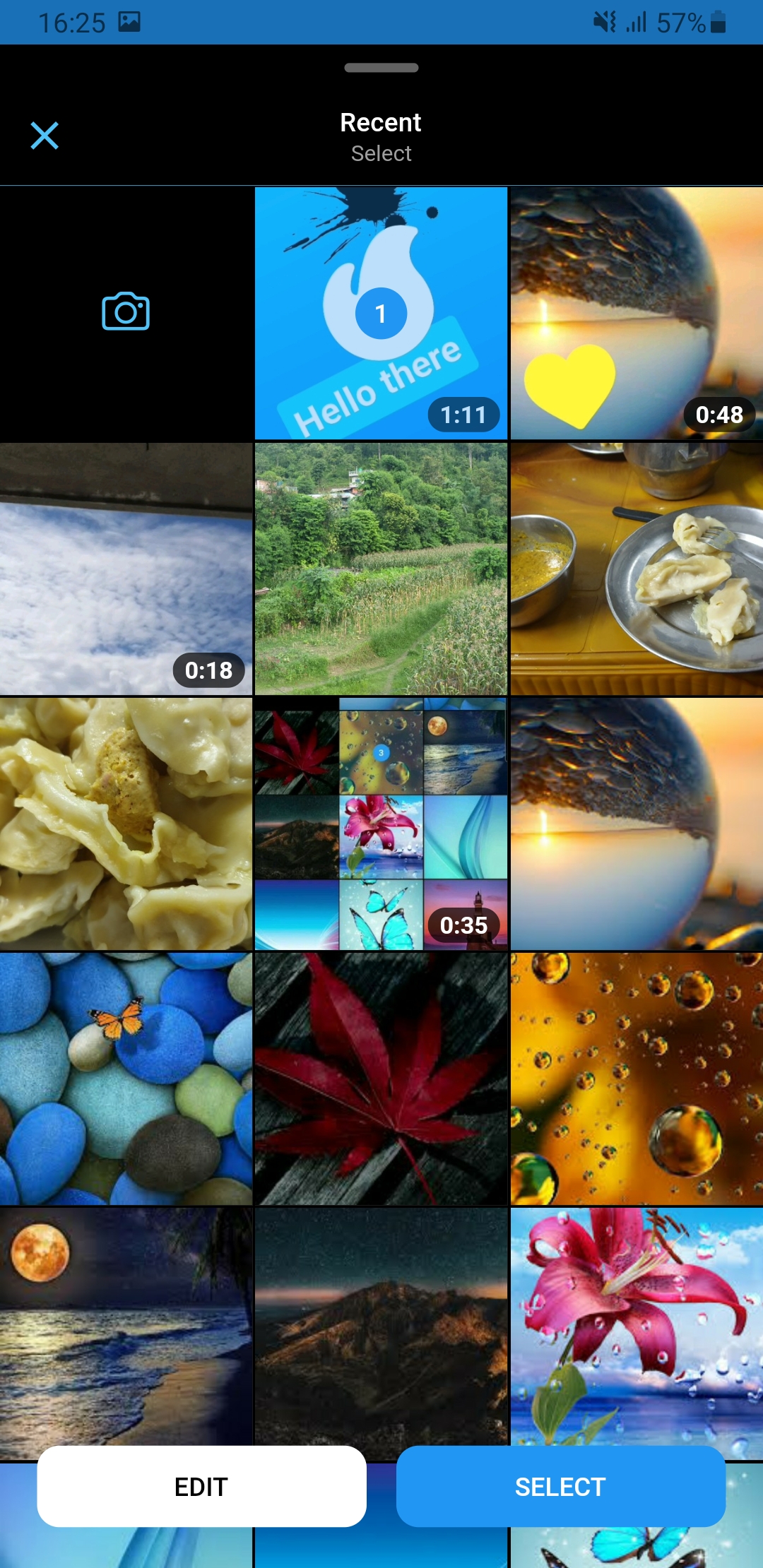
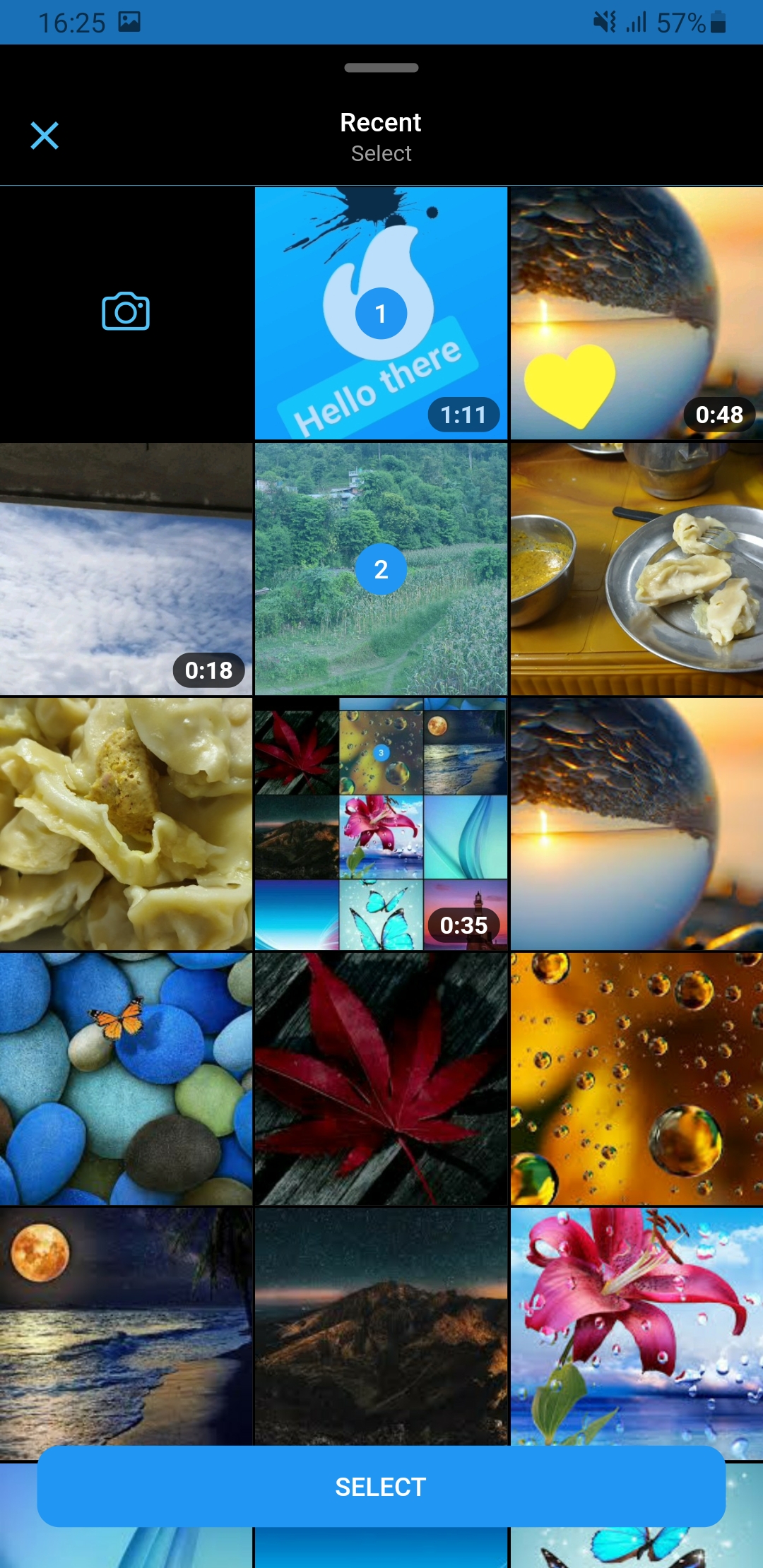
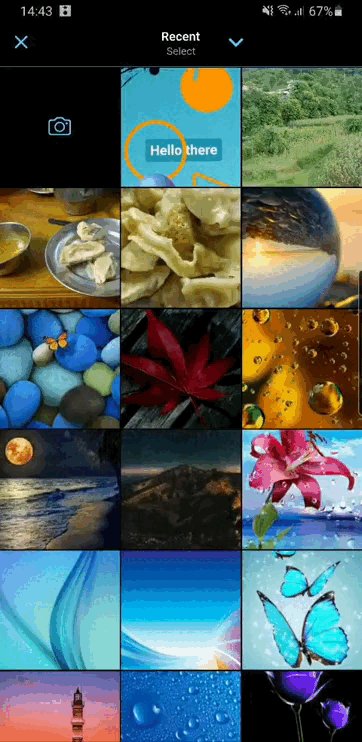
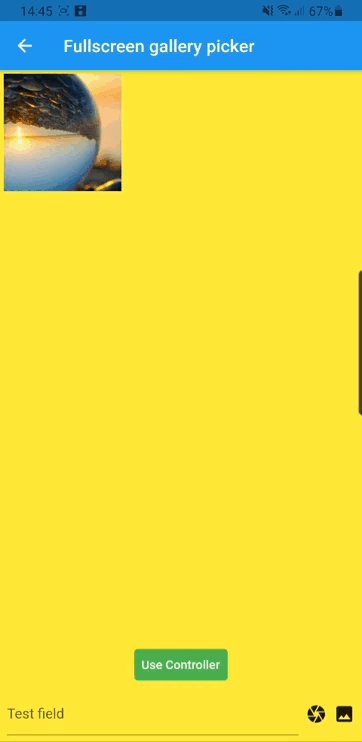
Gallery

|

|

|

|

|

|
- Use
SlidableGalleryto make gallery view slidable otherwise ignore it.
class PickerDemo extends StatelessWidget {
late final GalleryController controller;
...
@override
Widget build(BuildContext context) {
return SlidableGallery(
controller: controller,
child: Scaffold(
body: ...
),
);
}
}
GallerySettingcan be used for extra setting while picking media.
- Using
pick()function on controller to pick media.
class PickerDemo extends StatelessWidget {
late final GalleryController controller;
@override
void initState() {
super.initState();
controller = GalleryController();
}
final _gallerySetting = GallerySetting(
enableCamera: true,
maximumCount: 10,
requestType: RequestType.all,
editorSetting: EditorSetting(colors: _colors, stickers: _stickers1),
cameraSetting: const CameraSetting(videoDuration: Duration(seconds: 15)),
cameraTextEditorSetting: EditorSetting(
backgrounds: _defaultBackgrounds,
colors: _colors.take(4).toList(),
stickers: _stickers2,
),
cameraPhotoEditorSetting: EditorSetting(
colors: _colors.skip(4).toList(),
stickers: _stickers3,
),
);
...
onPressed : () async {
final entities = await controller.pick(context,setting:setting);
}
...
}
- Using
GalleryViewFieldsimilarly to flutterTextFieldto pick media. (Recommended approach, as creating and disposing of the controller has been already cared-of )
-
onChanged– triggered whenever a user select/unselect media -
onSubmitted– triggered when a user is done with the selection
GalleryViewField(
selectedEntities: [],
onChanged: (entity, removed) {
...
},
onSubmitted: (list) {
...
}
child: const Icon(Icons.camera),
),
-
You can also use
GalleryViewas aWidget. -
Browse the example app for more in-depth implementation and customization.
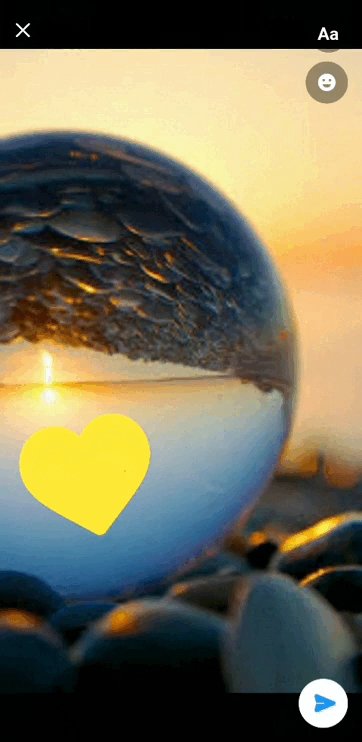
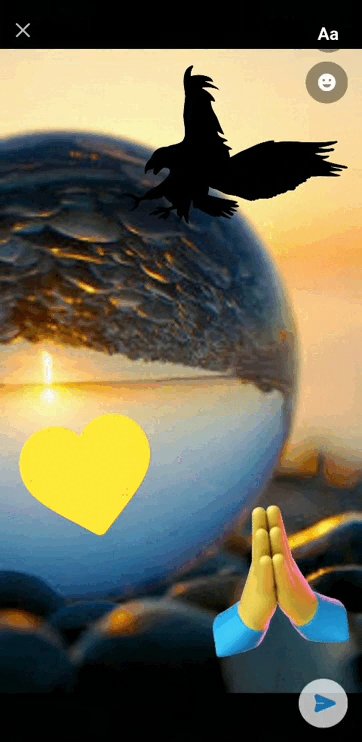
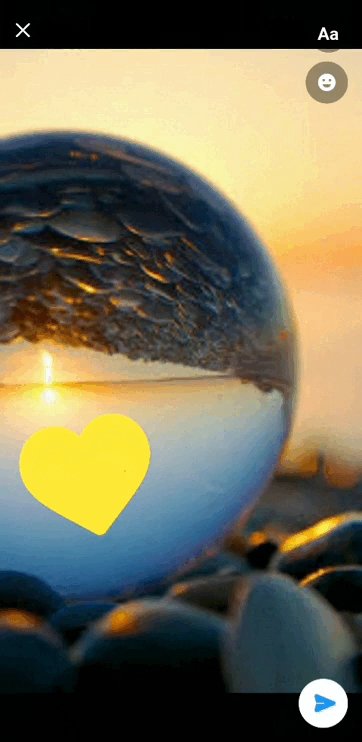
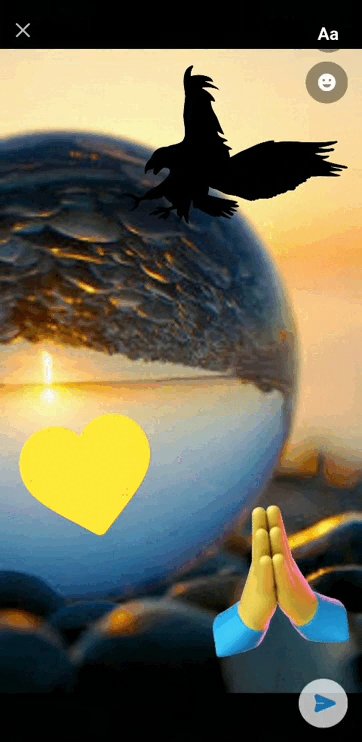
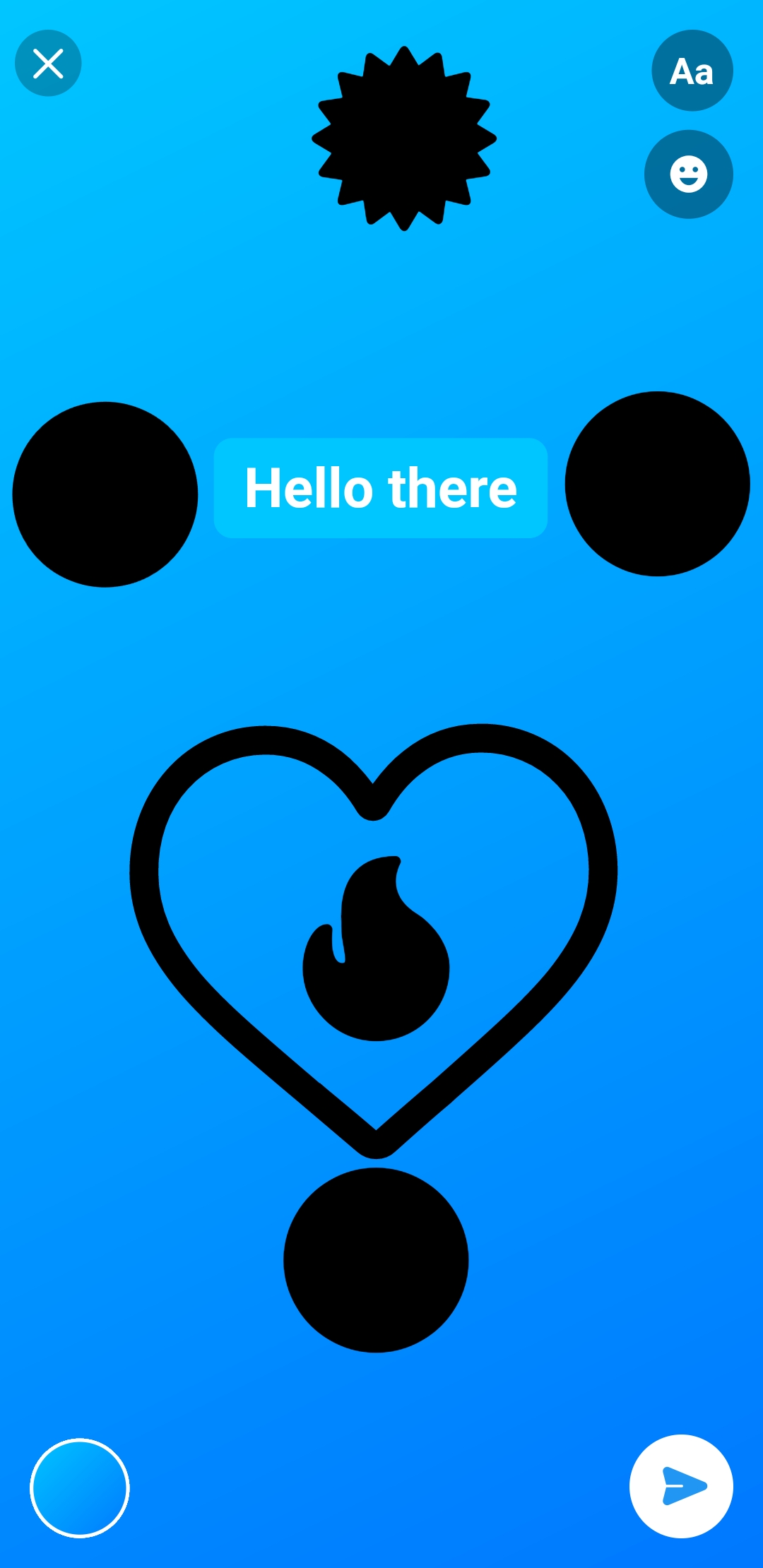
Camera

|

|

|

|

|

|
- Using
pick()function onCameraViewto pick media.
...
onPressed : () async {
final entity = await CameraView.pick();
}
...
- Using
CameraViewFieldsimilarly as flutterTextFieldto pick media.
onCapture– triggered when photo/video capture completed
GalleryViewField(
onCapture: (entity) {
...
},
child: const Icon(Icons.camera),
),
- You can also use
CameraViewas aWidget.
Bugs or Requests
If you encounter any problems feel free to open an issue. If you feel the library is missing a feature, please raise a ticket on GitHub and I'll look into it. Pull request are also welcome.
Maintainers
Libraries
- assets/icons/custom_icons
- Flutter icons CustomIcons Copyright (C) 2021 by original authors @ fluttericon.com, fontello.com This font was generated by FlutterIcon.com, which is derived from Fontello.
- drishya_picker



