draft_widget
Flutter widget to draft widgets
Features
- Translate
- Scale
- Rotate
- Visibility
- Lock
Getting started
dependencies:
draft_widget: ^1.2.1
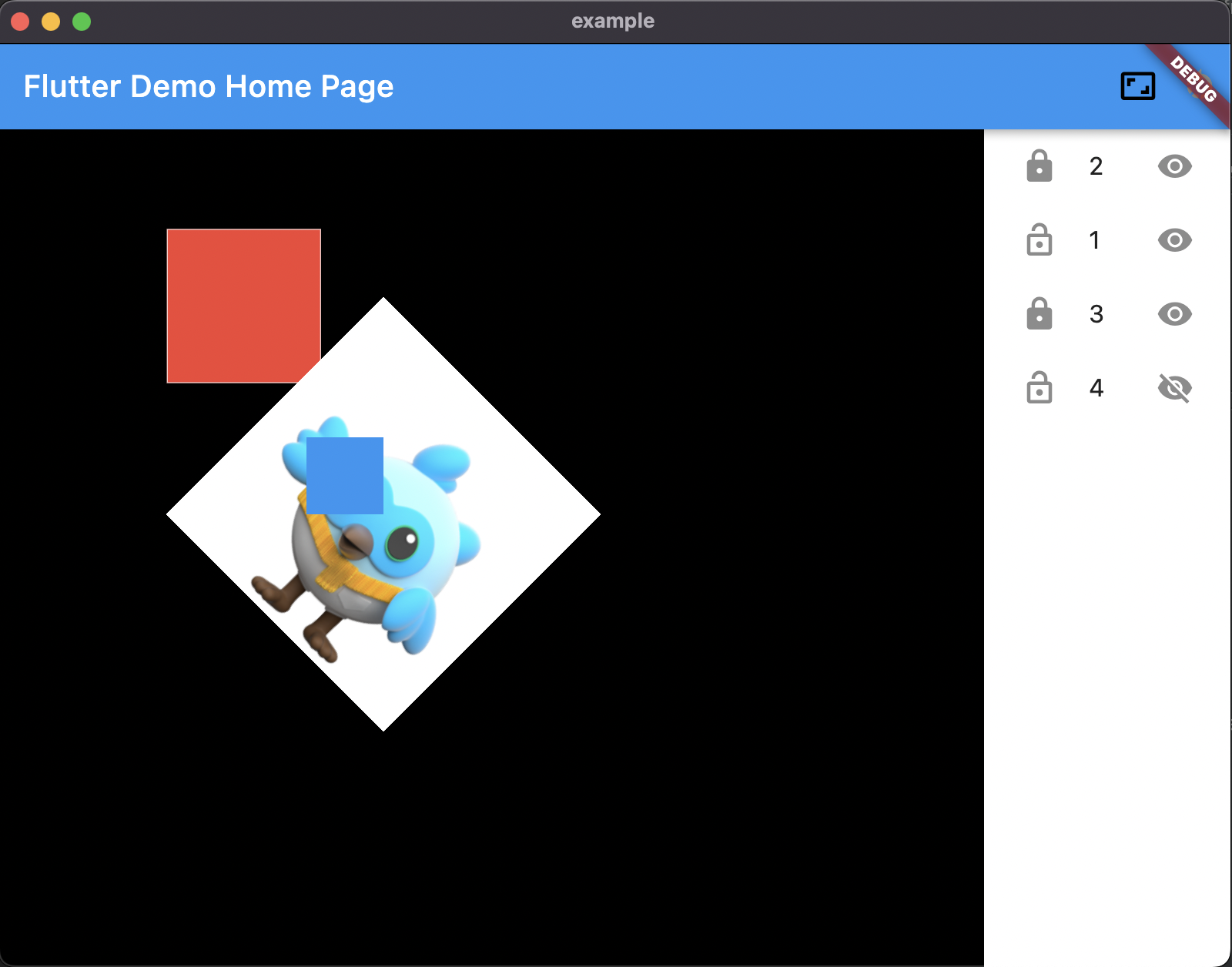
Usage
DraftWidget(
sketch: {
2: {
Component.position: const Rect.fromLTWH(100, 100, 100, 100),
Component.widget: const ColoredBox(color: Colors.red),
Component.angle: pi / 2,
},
1: {
Component.position: const Rect.fromLTWH(150, 150, 200, 200),
Component.widget: Image.asset('images/ending_dash.png'),
Component.angle: pi / 4,
},
3: {
Component.position: const Rect.fromLTWH(200, 200, 50, 50),
Component.widget: const ColoredBox(color: Colors.blue),
Component.lock: true,
},
4: {
Component.position: const Rect.fromLTWH(250, 250, 50, 50),
Component.widget: const ColoredBox(color: Colors.yellow),
Component.visibility: false,
},
},
);

Additional information
Feel free to give feedback.

