dio_log
Description
HTTP Inspector tool for Dart which can debugging http requests. Currently, DIO based HTTP capture is implemented. Of course, you can implement an Interceptor instead of a DiologInterceptor to adapt to other HTTP clients.
Installation
Add this to your package's pubspec.yaml file:
dependencies:
dio_log: 5.3.0+1
Usage
- Set interceptor of dio:
dio.interceptors.add(DioLogInterceptor());
- Add a global hover button on your home page:
// Display overlay button
showDebugBtn(context, btnColor: Colors.blue);
// Cancel overlay button
dismissDebugBtn();
// Check overlay button state
debugBtnIsShow()
- Or open log list manually:
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => HttpLogListWidget(),
),
);
Configuration
// Sets the maximum number of entries for logging
LogPoolManager.getInstance().maxCount = 100;
// Add custom error detection
LogPoolManager.getInstance().isError = (res) => res.resOptions==null;
// Disable Log Printing
DioLogInterceptor.enablePrintLog = false;
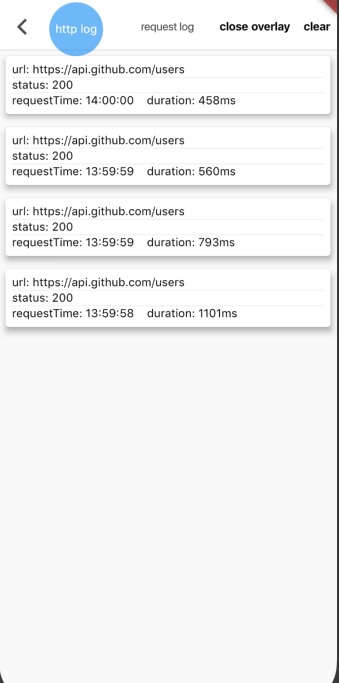
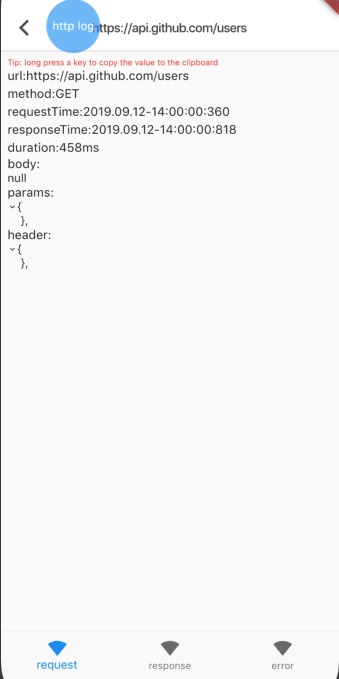
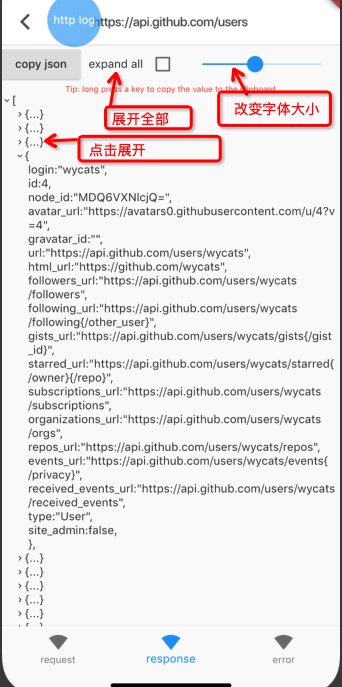
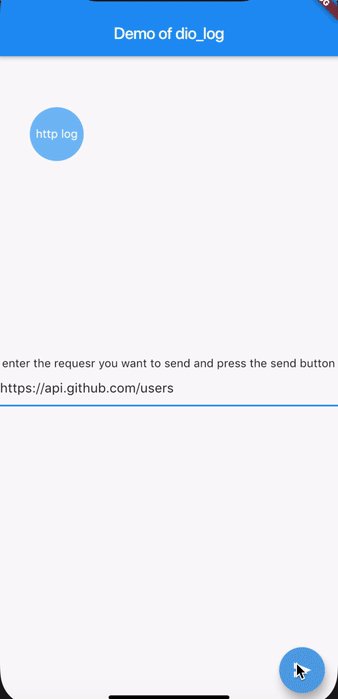
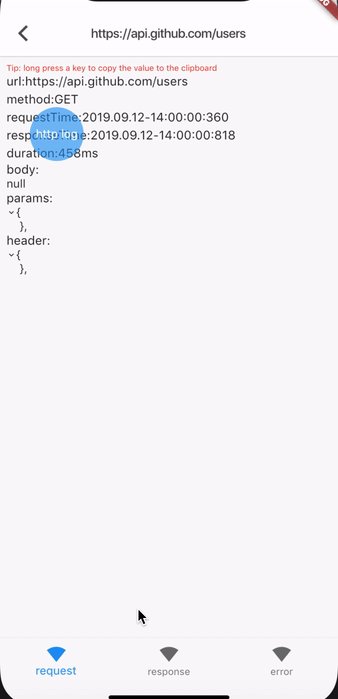
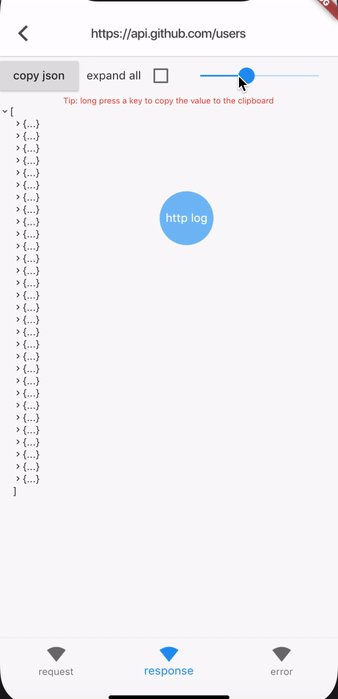
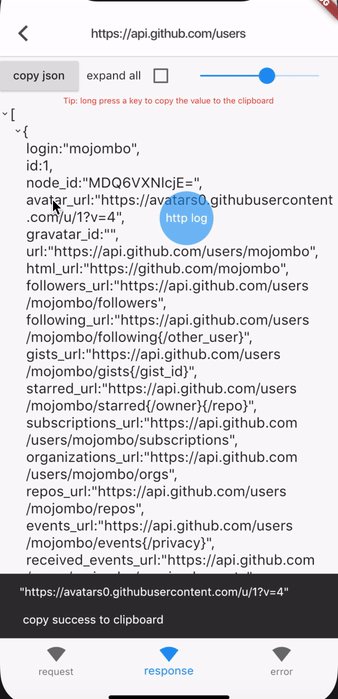
Screenshots




Demo

Libraries
- bean/err_options
- bean/net_options
- bean/req_options
- bean/res_options
- dio_log
- http_log_list_widget
- interceptor/dio_log_interceptor
- page/log_error_widget
- page/log_request_widget
- page/log_response_widget
- page/log_widget
- theme/style
- utils/copy_clipboard
- utils/json_utils
- utils/log_pool_manager
- utils/time_utils
- utils/url_utils
- widget/input_dialog
- widget/json_view
