Quick start
Add as dependencies
- Edit your project's pubspec.yaml and add local project dependencies
dependencies:
flutter:
sdk: flutter
zego_uikit_signal_plugin: ^1.0.6 # Add this line
- Execute the command as shown below under your project's root folder to install all dependencies
flutter pub get
Import SDK
Now in your Dart code, you can import prebuilt.
import 'package:zego_uikit_signal_plugin/zego_uikit_signal_plugin.dart';
Call With Invitation
Integrate the call functionality with the invitation feature
1. Warp your widget with ZegoUIKitPrebuiltCallWithInvitation
You can get the AppID and AppSign from ZEGOCLOUD's Console. Users who use the same callID can talk to each other. (ZegoUIKitPrebuiltCallWithInvitation supports 1 on 1 call for now, and will support group call soon)
@override
Widget build(BuildContext context) {
return ZegoUIKitPrebuiltCallWithInvitation(
appID: yourAppID,
appSign: yourAppSign,
userID: userID,
userName: useName,
requireConfig: (ZegoCallInvitationData data) {
return ZegoUIKitPrebuiltCallConfig();
},
child: YourWidget(),
);
}
2. Add a button for making a call
ZegoStartCallCallInvitation(
isVideoCall: true,
invitees: [
ZegoUIKitUser(
id: targetUserID,
name: targetUserName,
)
],
)
Now, you can invite someone to the call by simply clicking this button.
How to customize the calling page?
this example is trying to make different menubar between audio call or video call
@override
Widget build(BuildContext context) {
return ZegoUIKitPrebuiltCallWithInvitation(
appID: yourAppID,
appSign: yourAppSign,
userID: userID,
userName: userName,
// we will ask you for config when we need it, you can customize your app with data
requireConfig: (ZegoCallInvitationData data) {
var config = ZegoUIKitPrebuiltCallConfig();
config.turnOnCameraWhenJoining =
ZegoInvitationType.videoCall == data.type;
if (ZegoInvitationType.videoCall == data.type) {
config.bottomMenuBarConfig.extendButtons = [
IconButton(color: Colors.white, icon: const Icon(Icons.phone), onPressed:() {}),
IconButton(color: Colors.white, icon: const Icon(Icons.cookie), onPressed:() {}),
IconButton(color: Colors.white, icon: const Icon(Icons.speaker), onPressed:() {}),
IconButton(color: Colors.white, icon: const Icon(Icons.air), onPressed:() {}),
];
}
return config;
},
child: YourWidget(),
);
}

Build & Run
1. Config your project
Android
-
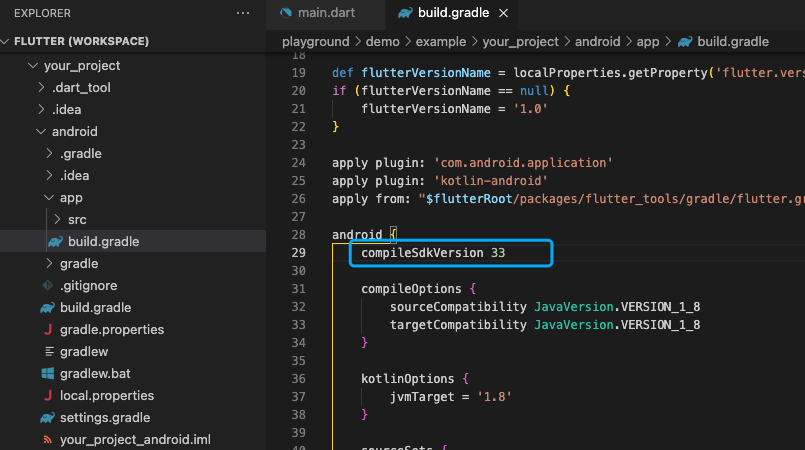
If your project was created with a version of flutter that is not the latest stable, you may need to manually modify compileSdkVersion in
your_project/android/app/build.gradleto 33
-
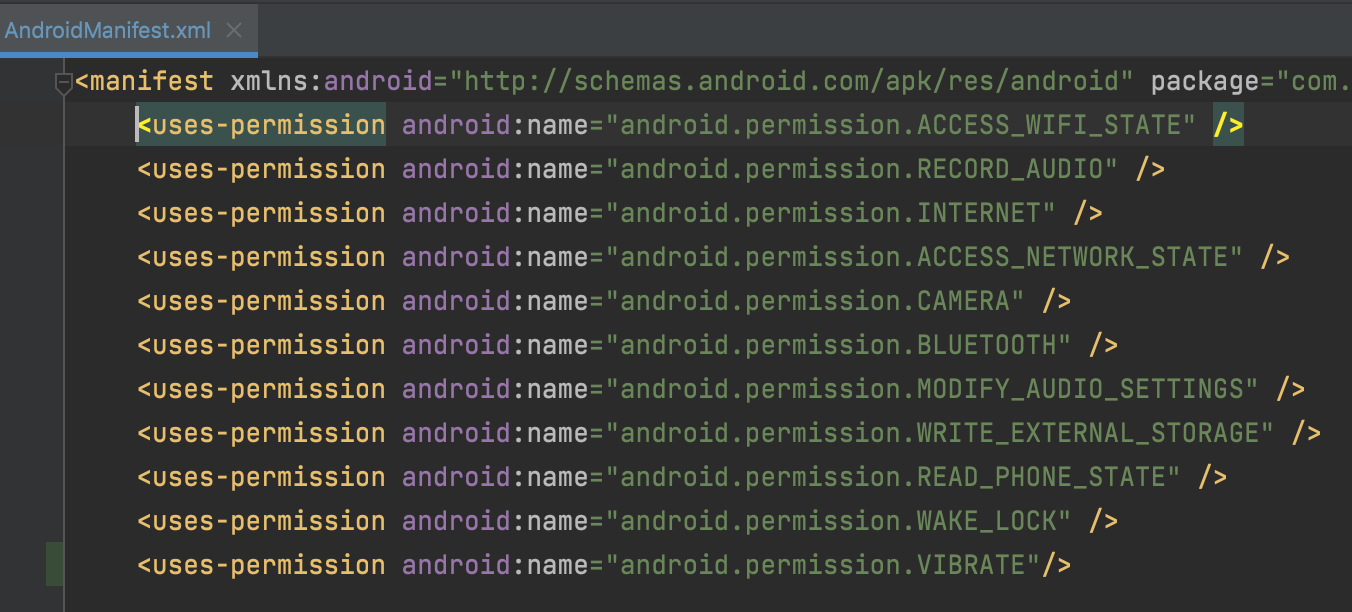
Need to add app permissions, Open the file
your_project/app/src/main/AndroidManifest.xml, add the following code:<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.BLUETOOTH" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-permission android:name="android.permission.VIBRATE"/>

iOS
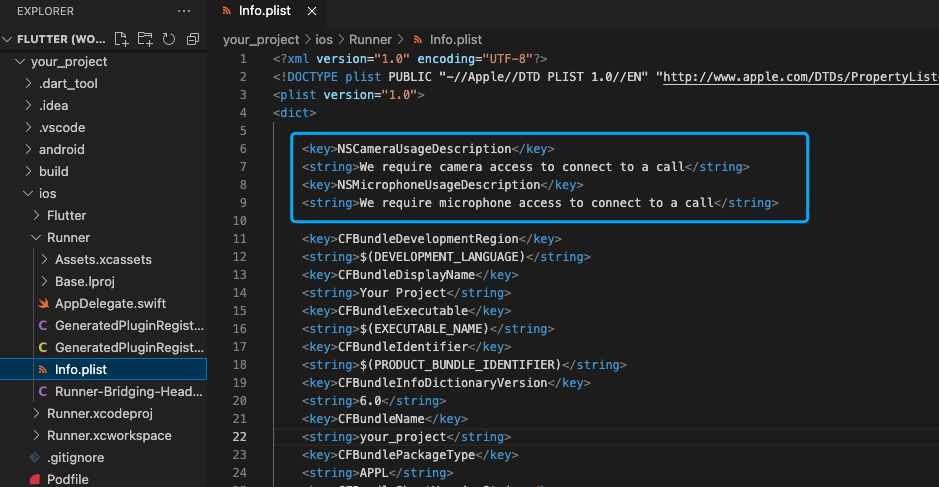
Need add app permissions, open ·your_project/ios/Runner/Info.plist·, add the following code inside the "dict" tag:
<key>NSCameraUsageDescription</key>
<string>We require camera access to connect to a call</string>
<key>NSMicrophoneUsageDescription</key>
<string>We require microphone access to connect to a call</string>

2. Run & Debug
Now you can simply click the Run or Debug button to build and run your App on your device.
