RadialSteps constructor
const
RadialSteps({
- AlignmentGeometry center = Alignment.center,
- double radius = 0.5,
- required List<
Color> colors, - List<
double> ? stops, - AlignmentGeometry? focal,
- double focalRadius = 0.0,
- TileMode tileMode = TileMode.clamp,
- GradientTransform? transform,
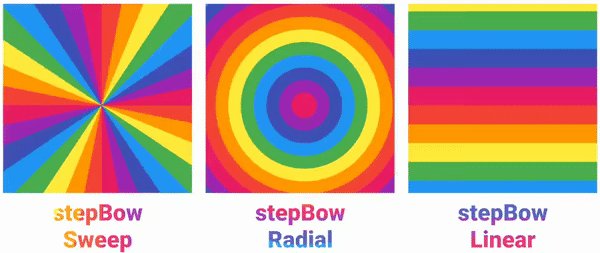
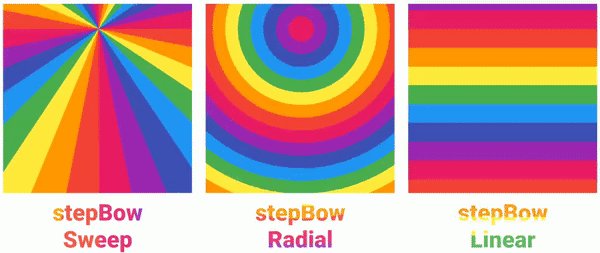
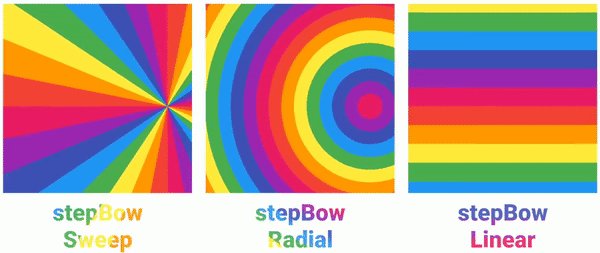
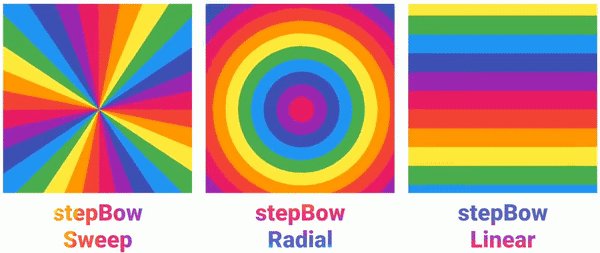
Construct a new RadialSteps type Gradient.
This gradient resembles a RadialGradient but its colors
are not smoothly gradated between, but instead hard-transition,
like steps.
The center example is a RadialSteps

Implementation
const RadialSteps({
this.center = Alignment.center,
this.radius = 0.5,
required List<Color> colors,
List<double>? stops,
this.focal,
this.focalRadius = 0.0,
this.tileMode = TileMode.clamp,
GradientTransform? transform,
}) : super(colors: colors, stops: stops, transform: transform);