Ym Flutter Widget
A Light Weight Flutter Widget.
一个轻量级的Flutter控件库。



开发手册
https://ymbok.com/book/ym_flutter_widget.html
在线体验
https://ymbok.com/example/ym_flutter_widget.html
安装控件
dependencies:
ym_flutter_widget: ^0.1.4
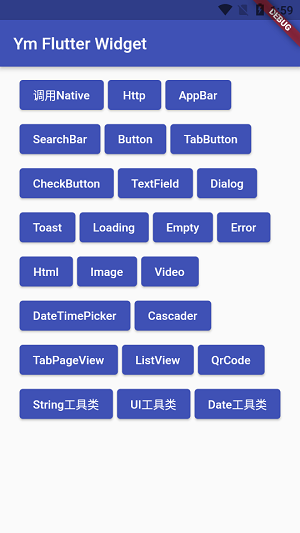
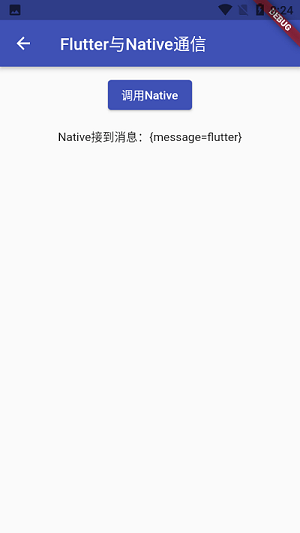
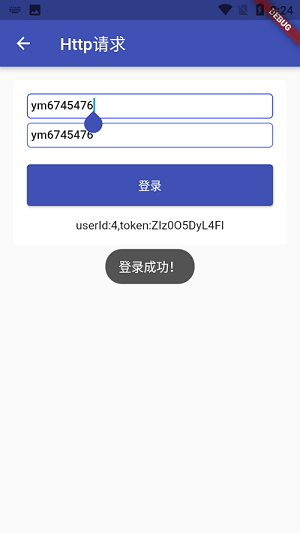
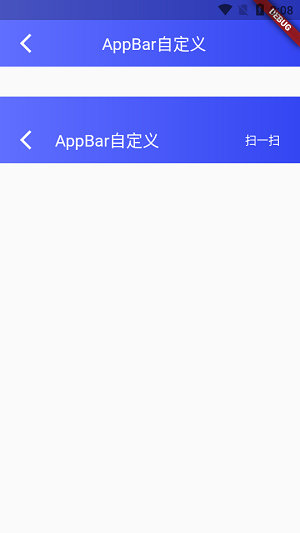
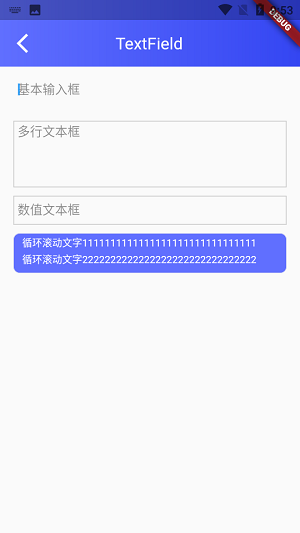
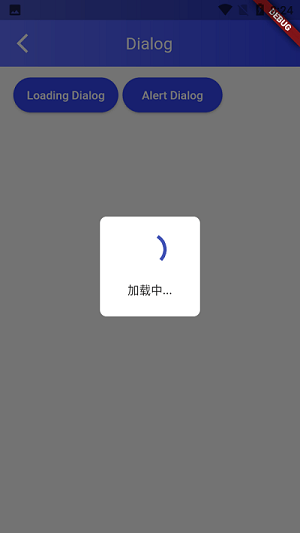
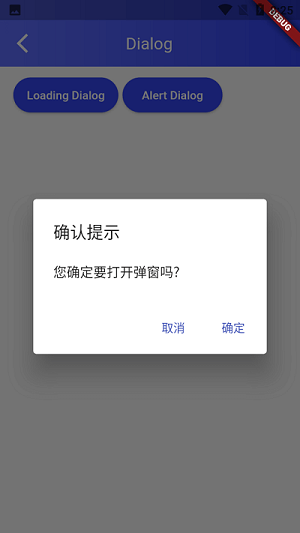
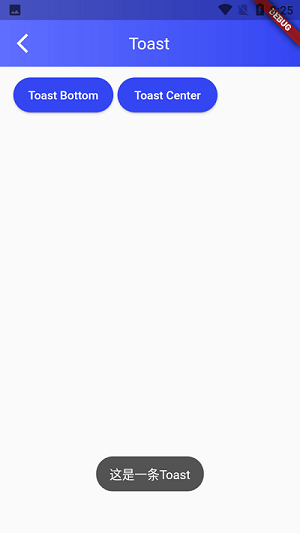
示例截图



















使用HTTP请求
Get请求
YmHttp().postForm(url
,{"参数":"值","参数":"值"}
,success: (data) {
print("成功:" + data.toString());
}
,error: (error) {
print("失败:" + error.toString());
}
,complete: (){
print("完成");
}
);
Post Json请求
YmHttp().post(url
,{"参数":"值","参数":"值"}
,success: (data) {
print("成功:" + data.toString());
}
,error: (error) {
print("失败:" + error.toString());
}
,complete: (){
print("完成");
}
);
Post 表单
YmHttp().postForm(url
,{"参数":"值","参数":"值"}
,success: (data) {
print("成功:" + data.toString());
}
,error: (error) {
print("失败:" + error.toString());
}
,complete: (){
print("完成");
}
);
Post File请求
YmHttp().postForm(url
,{"file":File(".../.png"),"参数":"值"}
,success: (data) {
print("成功:" + data.toString());
}
,error: (error) {
print("失败:" + error.toString());
}
,complete: (){
print("完成");
}
);
支持跨域显示网络图片,支持Web
YmNetworkImage(
size: Size(100,100),
url: "http://",
isCross: true,
backgroundImage: "assets/images/background.png",
chooseIcon: "assets/images/choose.png",
onClick: () {
},
),
🎉 非常有用的小控件
1、YmHttp 网络请求框架
2、YmAppBar 自定义导航栏
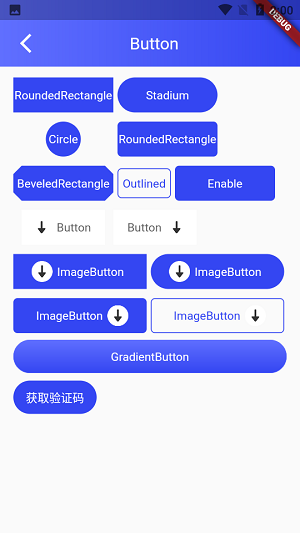
3、YmTextButton 文字按钮
4、YmImageButton 图片按钮
5、YmGradientButton 渐变色按钮
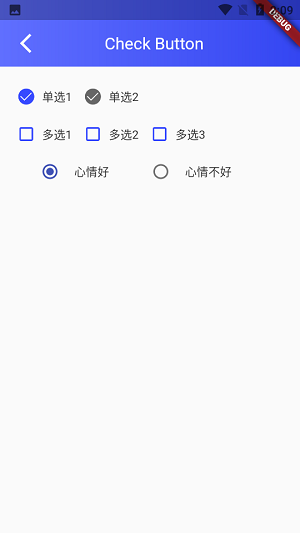
6、YmCheckButton 多选按钮
7、YmRadioButton 单选按钮
8、YmTabButton 标签按钮
9、YmTimerButton 计时按钮
10、YmDialogBox 弹出样式盒子
11、YmLoadingDialog 进度框
12、YmToast 小提示
13、YmEmpty YmError YmLoading 页面占位样式
14、YmHtml Html代码解析显示(代替使用WebView)
15、YmSearchBar 搜索框
16、YmTextField 文本输入框
17、YmTextMarquee 循环滚动文本
18、YmImageViewer 图像预览
19、YmVideoViewer 视频预览
20、YmListView 分页列表
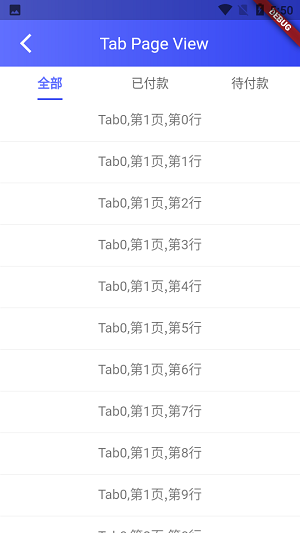
21、YmTabPageView 标签分页列表
22、YmDashBorder 虚线装饰器
23、YmPicker 轮子选择器
24、YmCascader 级联选择器
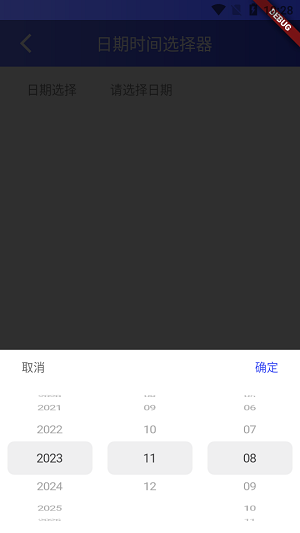
25、YmDatePicker 日期选择器
26、YmFormItemInput 表单输入框
27、YmFormItemNumber 表单数字输入框
28、YmFormItemSelect 表单选择框
29、YmFormItemRadio 表单单选按钮
30、YmFormItemText 表单正文
31、YmFormItemTitle 表单标题
32、YmStringUtil 字符串工具类
33、YmDateUtil 日期工具类
34、YmUiUtil UI工具类
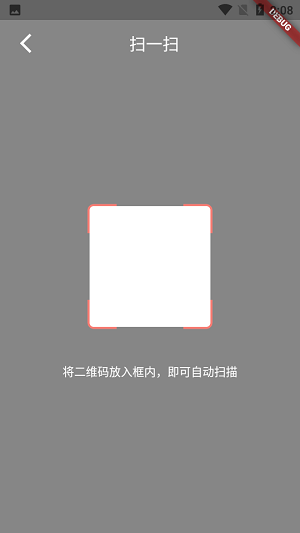
35、YmQrcode 二维码扫描识别
推荐Flutter游戏开发引擎框架
Libraries
- compatible/ym_compatible_html
- compatible/ym_compatible_io
- compatible/ym_compatible_js
- compatible/ym_compatible_ui
- compatible/ym_constants
- http/ym_form_data
- http/ym_http
- utils/ym_date_util
- utils/ym_string_util
- utils/ym_ui_util
- widgets/AppBar/ym_app_bar
- widgets/Dialog/ym_dialog_box
- widgets/Dialog/ym_dialog_router
- widgets/Dialog/ym_loading_dialog
- widgets/Empty/ym_empty
- widgets/Error/ym_error
- widgets/Form/ym_form_item_input
- widgets/Form/ym_form_item_number
- widgets/Form/ym_form_item_radio
- widgets/Form/ym_form_item_select
- widgets/Form/ym_form_item_text
- widgets/Form/ym_form_item_title
- widgets/Html/ym_html
- widgets/Image/ym_image_viewer
- widgets/Image/ym_network_image
- widgets/ListView/ym_list_view
- widgets/Loading/ym_loading
- widgets/Painting/ym_dashed_border
- widgets/Picker/ym_cascader
- widgets/Picker/ym_date_picker
- widgets/Picker/ym_picker
- widgets/QrCode/ym_qrcode
- widgets/SearchBar/ym_search_bar
- widgets/TabPageView/ym_tab_page_view
- widgets/TextField/ym_text_field
- widgets/TextField/ym_text_marquee
- widgets/Toast/ym_toast
- widgets/Video/ym_video_viewer
- ym_flutter_widget