ExpandedModifier class
A widget that expands a child of a Row, Column, or Flex so that the child fills the available space.
Using an Expanded widget makes a child of a Row, Column, or Flex expand to fill the available space along the main axis (e.g., horizontally for a Row or vertically for a Column). If multiple children are expanded, the available space is divided among them according to the flex factor.
An Expanded widget must be a descendant of a Row, Column, or Flex, and the path from the Expanded widget to its enclosing Row, Column, or Flex must contain only StatelessWidgets or StatefulWidgets (not other kinds of widgets, like RenderObjectWidgets).
{@tool dartpad} This example shows how to use an Expanded widget in a Column so that its middle child, a Container here, expands to fill the space.

** See code in examples/api/lib/widgets/basic/expanded.0.dart ** {@end-tool}
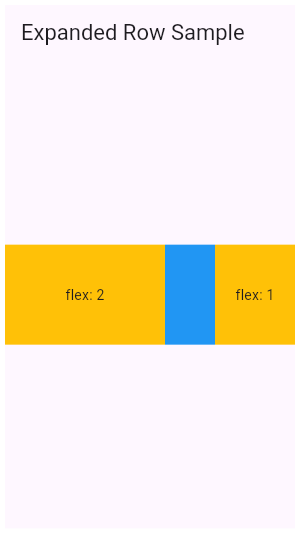
{@tool dartpad} This example shows how to use an Expanded widget in a Row with multiple children expanded, utilizing the flex factor to prioritize available space.

** See code in examples/api/lib/widgets/basic/expanded.1.dart ** {@end-tool}
See also:
- Flexible, which does not force the child to fill the available space.
- Spacer, a widget that takes up space proportional to its flex value.
- The catalog of layout widgets.
- Inheritance
- Available extensions
Constructors
Properties
- fit → FlexFit
-
How a flexible child is inscribed into the available space.
finalinherited
- flex → int
-
The flex factor to use for this child.
finalinherited
- hashCode → int
-
The hash code for this object.
no setterinherited
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- modifierKey → Key?
-
The actual key of the widget, which Modifier wrapped
finalinherited
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
Methods
-
build(
BuildContext context) → Widget -
Describes the part of the user interface represented by this widget.
inherited
-
buildWithChild(
BuildContext context, Widget? child) → Widget -
A build method that receives an extra
childparameter.inherited -
createElement(
) → SingleChildStatelessElement -
Create a SingleChildStatelessElement
inherited
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of DiagnosticsNode objects describing this node's
children.
inherited
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
modified(
) → Modifier -
Available on Widget, provided by the ModifierTransformer extension
Transform normal widget to Modifier -
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug, int wrapWidth = 65}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited