CardModifier class
A Material Design card: a panel with slightly rounded corners and an elevation shadow.
A card is a sheet of Material used to represent some related information, for example an album, a geographical location, a meal, contact details, etc.
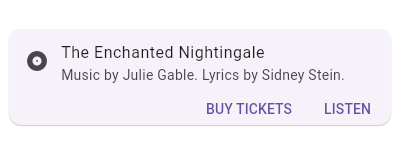
This is what it looks like when run:

{@tool dartpad} This sample shows creation of a Card widget that shows album information and two actions.
** See code in examples/api/lib/material/card/card.0.dart ** {@end-tool}
Sometimes the primary action area of a card is the card itself. Cards can be one large touch target that shows a detail screen when tapped.
{@tool dartpad} This sample shows creation of a Card widget that can be tapped. When tapped this Card's InkWell displays an "ink splash" that fills the entire card.
** See code in examples/api/lib/material/card/card.1.dart ** {@end-tool}
Material Design 3 introduced new types of cards. These can be produced by configuring the Card widget's properties. Card widget. {@tool dartpad} This sample shows creation of Card widgets for elevated, filled and outlined types, as described in: https://m3.material.io/components/cards/overview
** See code in examples/api/lib/material/card/card.2.dart ** {@end-tool}
See also:
- ListTile, to display icons and text in a card.
- showDialog, to display a modal card.
- material.io/design/components/cards.html
- m3.material.io/components/cards
- Inheritance
- Available extensions
Constructors
- CardModifier({Key? key, Key? modifierKey, Widget? child, Color? color, Color? shadowColor, Color? surfaceTintColor, double? elevation, ShapeBorder? shape, bool borderOnForeground = true, EdgeInsetsGeometry? margin, Clip? clipBehavior, bool semanticContainer = true})
-
Creates a Material Design card.
const
Properties
- borderOnForeground → bool
-
Whether to paint the shape border in front of the
child.final - clipBehavior → Clip?
-
The content will be clipped (or not) according to this option.
final
- color → Color?
-
The card's background color.
final
- elevation → double?
-
The z-coordinate at which to place this card. This controls the size of
the shadow below the card.
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- margin → EdgeInsetsGeometry?
-
The empty space that surrounds the card.
final
- modifierKey → Key?
-
The actual key of the widget, which Modifier wrapped
finalinherited
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- semanticContainer → bool
-
Whether this widget represents a single semantic container, or if false
a collection of individual semantic nodes.
final
- shadowColor → Color?
-
The color to paint the shadow below the card.
final
- shape → ShapeBorder?
-
The shape of the card's Material.
final
- surfaceTintColor → Color?
-
The color used as an overlay on color to indicate elevation.
final
Methods
-
build(
BuildContext context) → Widget -
Describes the part of the user interface represented by this widget.
inherited
-
buildWithChild(
BuildContext context, Widget? child) → Widget -
A build method that receives an extra
childparameter.override -
createElement(
) → SingleChildStatelessElement -
Create a SingleChildStatelessElement
inherited
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of DiagnosticsNode objects describing this node's
children.
inherited
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
modified(
) → Modifier -
Available on Widget, provided by the ModifierTransformer extension
Transform normal widget to Modifier -
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug, int wrapWidth = 65}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited