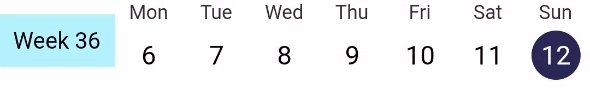
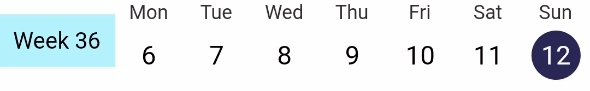
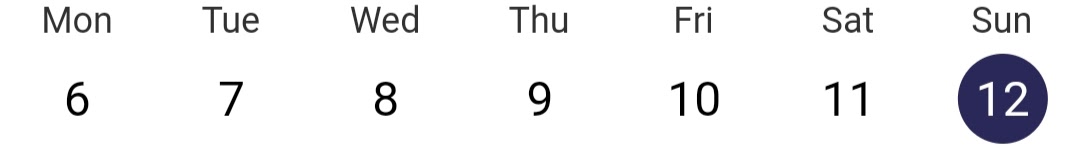
Weekly Date Picker
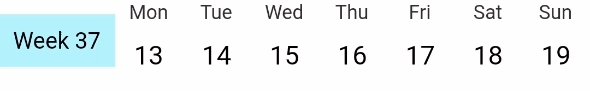
A weekday picker where you can scroll between weeks.

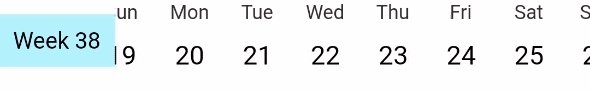
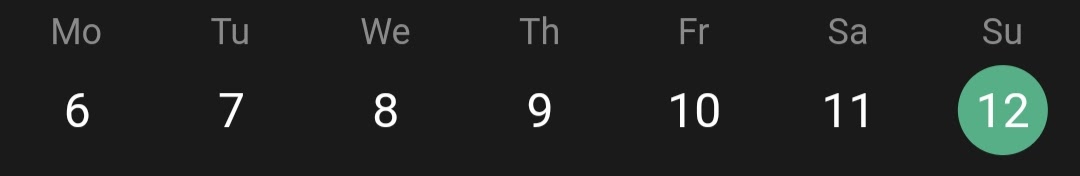
Custom styling
You can remove the week text

Add custom colors

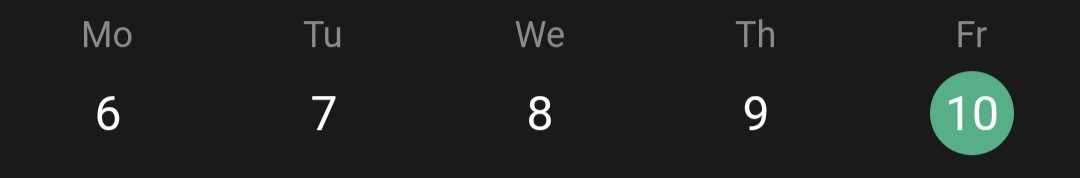
You can also make only the weekdays selectable

Installing
To use this package, add weekly_date_picker as a dependency in your pubspec.yaml file.
Usage
WeeklyDatePicker(
selectedDay: _selectedDay, // DateTime
changeDay: (value) => setState(() {
_selectedDay = value;
}),
),
How to use custom styling
You can use custom colors and labels by the optional parameters:
weekdayTextSpecifies the weekday text: default is 'Week'weekdaysSpecifies the weekday strings'Mon', 'Tue'...backgroundColorBackground colorselectedDigitBackgroundColorColor of the selected day circleselectedDigitBorderColorColor of the border of the selected day circleselectedDigitColorColor of the selected digit textdigitsColorColor of the unselected digits textweekdayTextColorIs the color of the weekdays 'Mon', 'Tue'...enableWeeknumberTextSet to false to hide the weeknumber textfield to the left of the sliderweeknumberColorColor of the weekday containerweeknumberTextColorColor of the weekday textdaysInWeekSpecifies the number of weekdays to render, default is 7, so Monday to Sunday