
🌇 weather_animation
Create weather scenes and animate as your heart desires. Simple and free.
Try the Weathunits configurator for setting weather scenes directly in the WEB!
Motivation
- 🎨 colorful weather scenes without using gif/png and stuff source
- 🆓 free license for use in your projects (including commercial ones)
- 🎛 easy creation of scenes and easy customization when needed
- 🌅 configurator for easy creation of weather scenes
- 😅 enjoy yourself and you with another fun package
Table of Contents
- 🌇 weather_animation
- Motivation
- Table of Contents
- How to use simply?
- Library structure
- Author
- Additional information
How to use simply?
Import the library:
import 'package:weather_animation/weather_animation.dart';
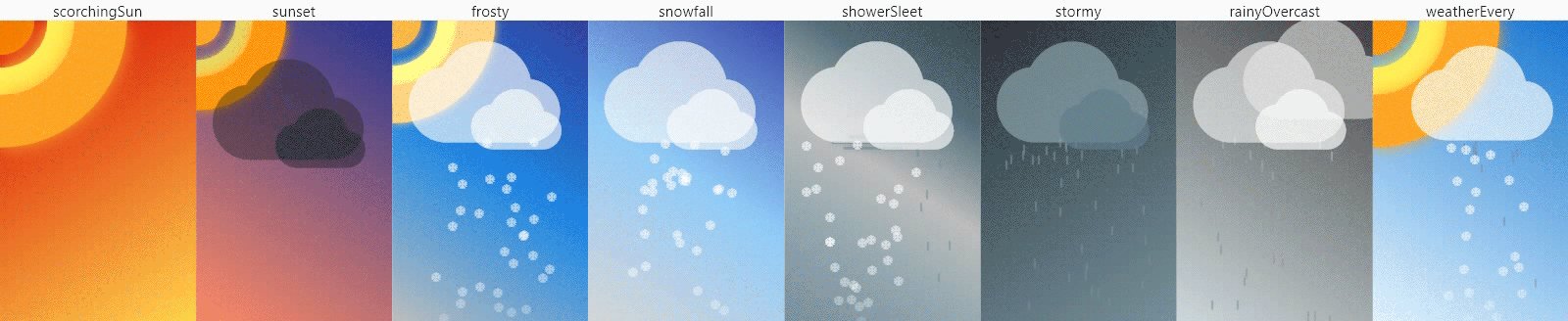
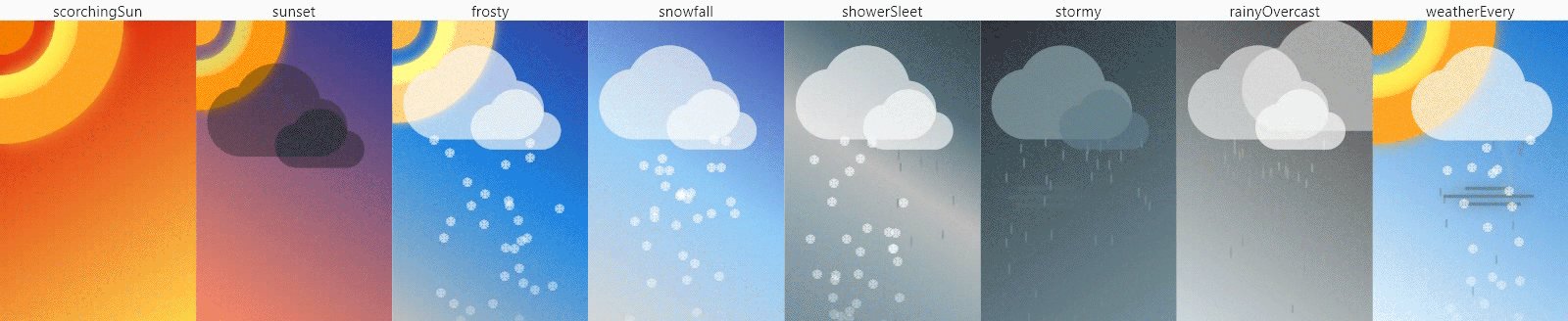
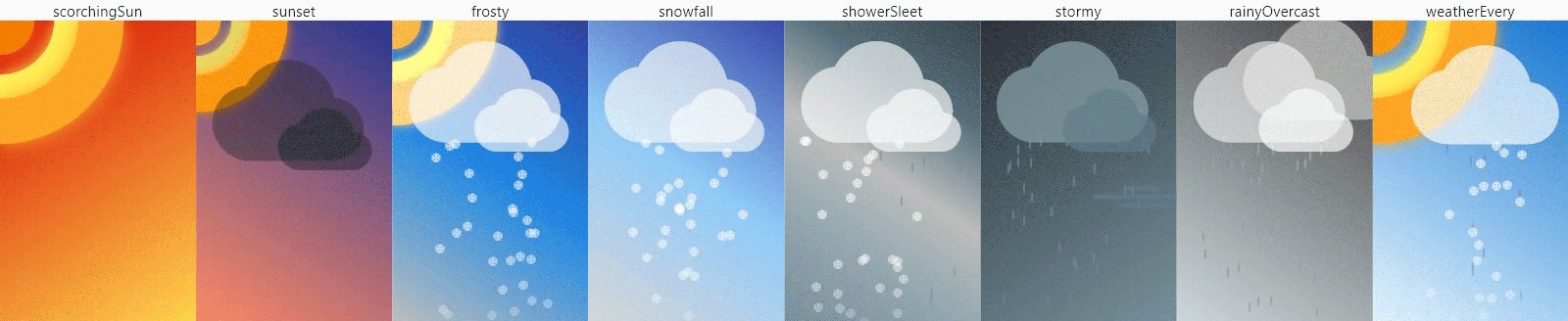
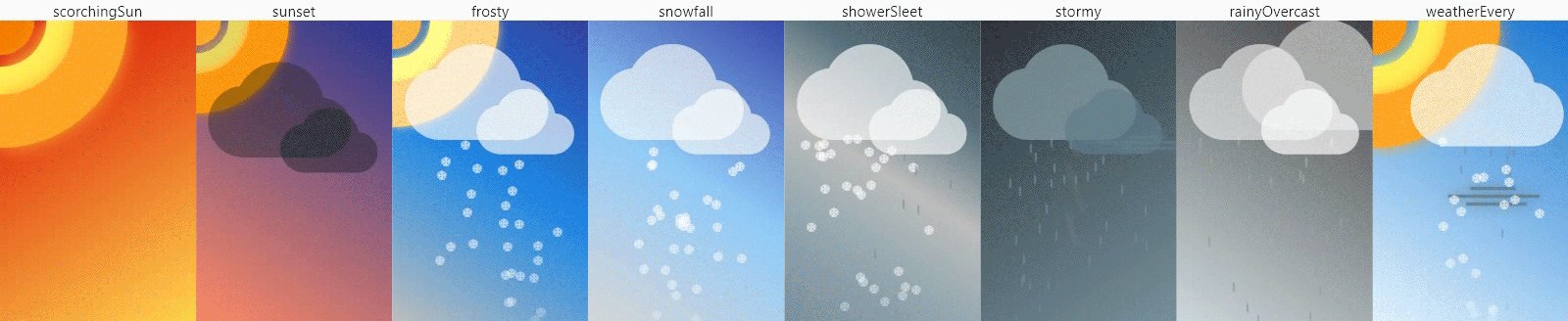
Use WeatherScene
Check the provided list of ready-made weather scenes in the WeatherScene enumeration and select
the desired one through the getter:
@override
Widget build(BuildContext context) {
return WeatherScene.sunset.sceneWidget;
}
or for more customization, use WrapperScene.weather:
@override
Widget build(BuildContext context) {
return WrapperScene.weather(scene: WeatherScene.sunset);
}
Use WrapperScene
Specify a list of weather widgets and a list of colors to create a beautiful background gradient:
@override
Widget build(BuildContext context) {
return const WrapperScene(
colors: [
Color(0xff283593),
Color(0xffff8a65),
],
children: [
SunWidget(),
CloudWidget(),
WindWidget(),
],
);
}
If necessary, specify a configuration file to fine-tune the weather widget:
// ...
SunWidget(
sunConfig: SunConfig(
width: 262.0,
blurSigma: 10.0,
blurStyle: BlurStyle.solid,
isLeftLocation: true,
coreColor: Color(0xffffa726),
midColor: Color(0xd6ffee58),
outColor: Color(0xffff9800),
animMidMill: 2000,
animOutMill: 1800,
),
),
// ...
Use weather_configurator app
- online in web --> Weathunits configurator
- offline after build project on your gadget (path
example/weathunits_configurator. Learn more here)

Library structure
The only point of using the library is to import the following file:
import 'package:weather_animation/weather_animation.dart';
The following weather widgets are available:
| Widget weather | A configuration class |
|---|---|
CloudWidget |
CloudConfig |
RainWidgetRainDropWidget* |
RainConfig |
SnowWidgetSnowflakeWidget* |
SnowConfig |
SunWidget |
SunConfig |
ThunderWidgetSingleThunderWidget* |
ThunderConfig |
WindWidget |
WindConfig |
💡Tip: Widgets under * represent a single weather item. Use these when another Stack setting is required.
Each weather widget accepts an optional configuration parameter to fine-tune the widget.
Configuration files ...Config
- have correctly
toString,operator ==,hashCode - have a
copyWithmethod to clone the object - have de/serialization handling (
toJsonandfromJson). Note: not all fields - are inherited from class
WeatherConfig
About WrapperScene
Also, there is a WrapperScene widget for quick scene adjustment, which allows you to scale the
weather scene relative to the specified canvas dimensions. Has a clipper and scene widget decoration.
About BackgroundWidget
The BackgroundWidget class allows you to create a color background in the form of a linear gradient.
Specify the desired colors and you're done.
Author
You can contact me or check out my activities on the following platforms:
Additional information
Made with ❤️. Enjoy it!
🏷 tags: weather, animation, weather conditions, weather scenes
Libraries
- weather_animation
- Delightful animation of weather conditions with flutter capabilities.





