Features
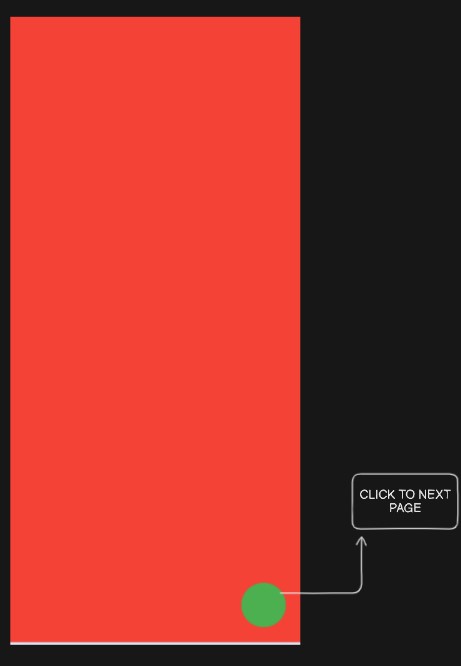
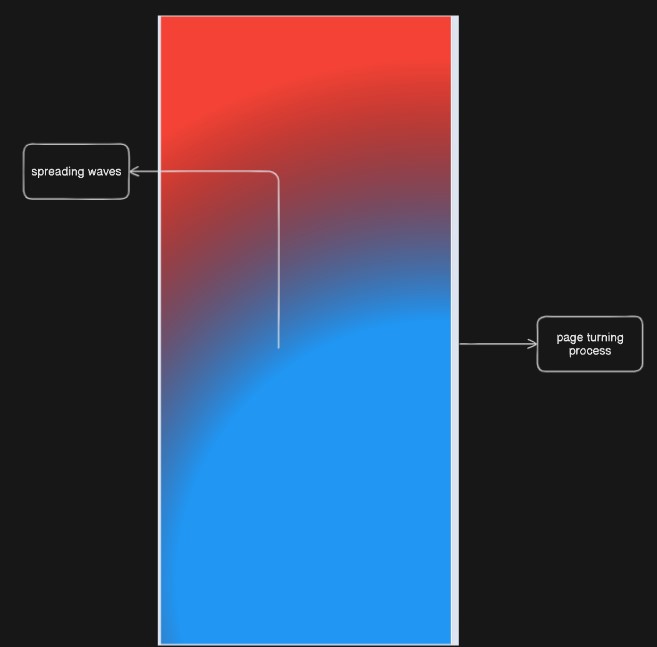
A package that helps users create page transition effects with smooth waves



Getting started
class TransitionAnimation extends StatefulWidget { //Duration of spreading waves(milliseconds) default 1500 final int time;
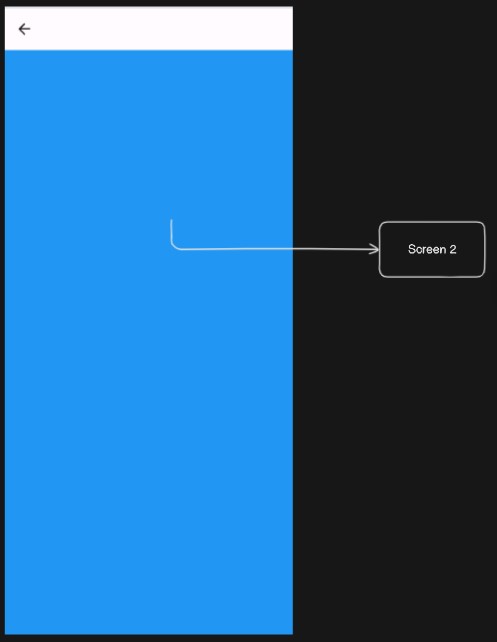
//Widget next page final Widget nextPage;
//Circle magnification level default 10 final double circleLevel;
//Lane starting coordinates default(0.95, 0.9) final double x;
final double y;
const TransitionAnimation( {super.key, this.time = 1500, this.circleLevel = 10, required this.nextPage, this.x = 0.95, this.y = 0.9});
@override State
Usage
* Note that if you do not use the opaque: false property, the effect will still work, but it will hide the first page and replace it with a white area.
+ Infirst Page
GestureDetector(
onTap: () {
Navigator.push(context, PageRouteBuilder(
pageBuilder: (context, animation, secondaryAnimation) {
return TransitionAnimation({nextPage: SeconPage()});
},
opaque: false
)
)
}
)
Additional information
you can see package in : https://github.com/huynhbaoking112/All_Tip_Flutter/tree/main/fancy_page_wave_transition_animation
Owner
Huỳnh Bảo King email: huynhbaoking@gmail.com