The wave loading indicator
A customable wave progress widget
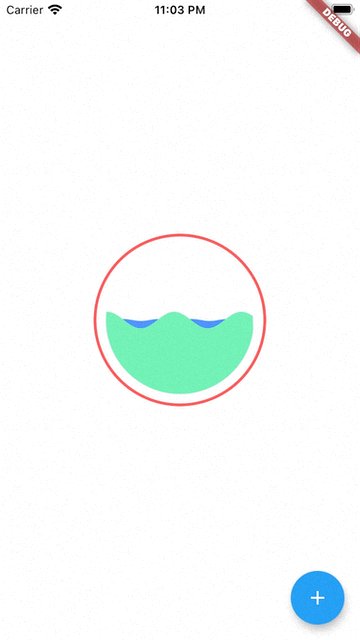
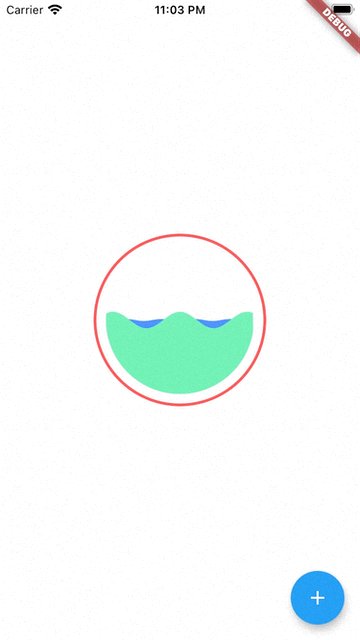
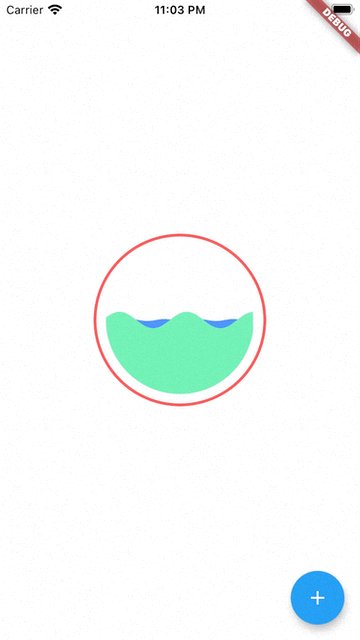
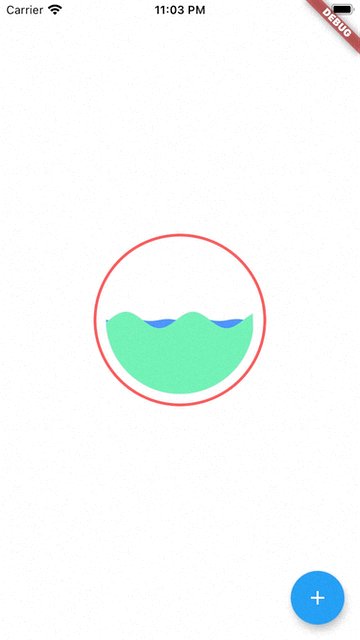
Preview


How to use
- Add this to your package's pubspec.yaml file:
dependencies:
wave_loading_indicator: ^1.0.7
- Add this import to your dart file:
import 'package:wave_loading_indicator/wave_progress.dart';
- Just add WaveProgress wherever you want! you can customise it's border and fill color too!
WaveProgress(
borderSize: 3.0,
size: 180,
borderColor: Colors.redAccent,
foregroundWaveColor: Colors.greenAccent,
backgroundWaveColor: Colors.blueAccent,
progress: _progress, // [0-100]
innerPadding: 10, // padding between border and waves
),
Getting Started
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.