Dropdown Text Search


Features
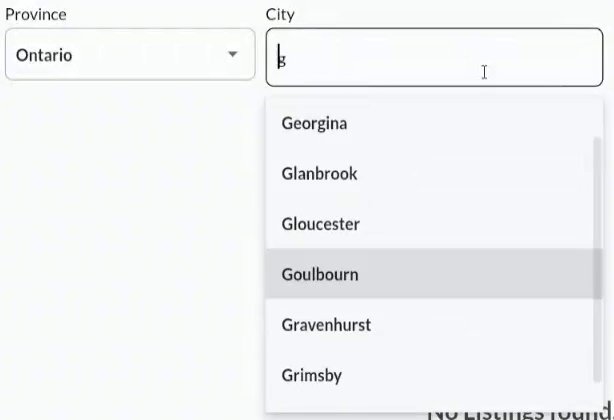
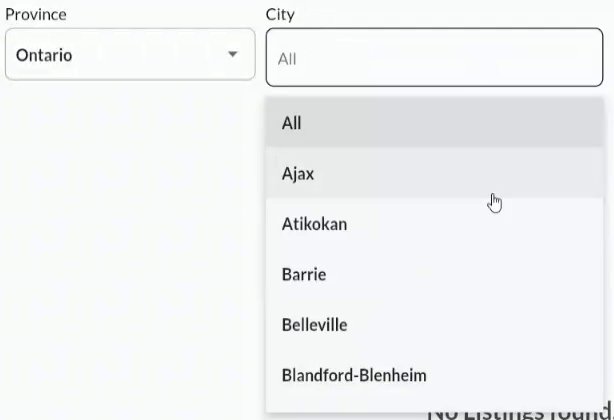
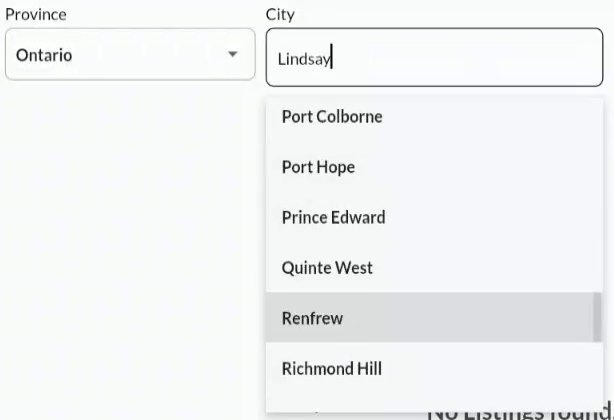
A Dropdown List with TextField search and Keyboard support.
Arrow_UP & Arrow_DOWN : for travelling in the list
Enter_KEY : Selects the current selected item in the list
Escape_KEY : Closes the Dropdown overlay and reset the search TextField

Note : Currently, only working for String list items.
Getting started
Add this line to your file.
import 'package:dropdown_text_search/src/flutter_dropdown_text_search.dart';
Usage
SizedBox(
width: 250,
child: DropdownTextSearch(
onChange: (val){
print(val);
_controller.text = val;
},
noItemFoundText: "Invalid Search",
controller: _controller,
overlayHeight: 300,
items: citiesData,
filterFnc: (String a,String b){
return a.toLowerCase().startsWith(b.toLowerCase());
},
decorator: UIComponents.inputDecoration(
context: context,
hint: "All"
),
)
)
Additional information
Repo: dropdown_text_search
Found any issues, report here
