Payment Gateway Library Crafted by the UNICODE Team for Seamless Local, GCC and International Transactions.
A unified payment library built for speed and simplicity.
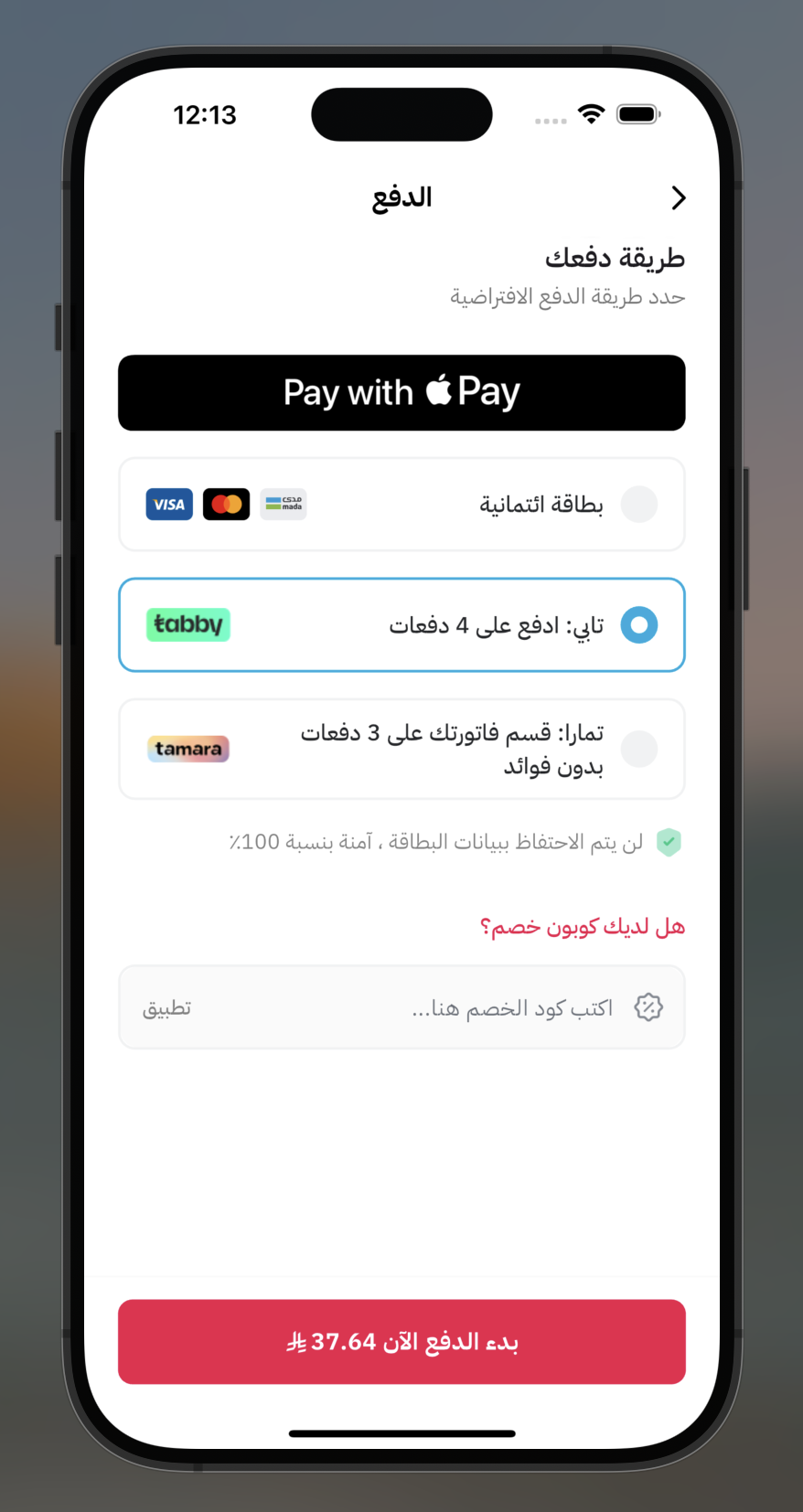
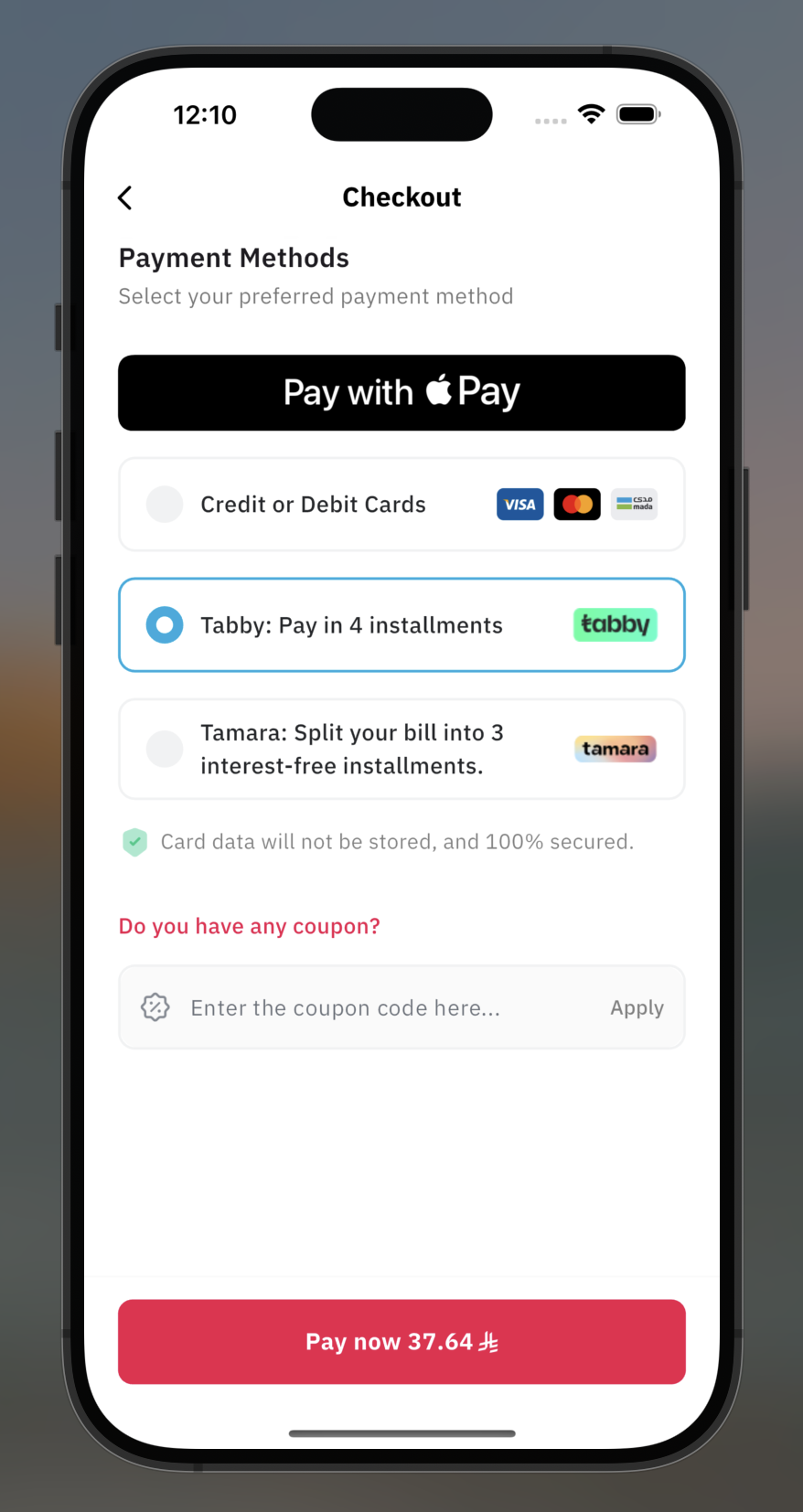
Seamlessly integrate Moyasar (Cards, STC Pay, Apple Pay), Tamara, and Tabby in minutes -> not days. Effortlessly manage transactions, elevate your checkout experience, and simplify payment operations with our robust, flexible, and developer-friendly solution.lution.
Features support
- Card support (mada, visa, mastercard, amex) - Docs
- Apple Pay - Integration and Xcode setup
- Tamara - Docs
- Tabby - Docs
- stcpay - Docs


Getting started
Please have a look at our /example project for a better understanding of implementations.
UniPayData(
appName = "UniPay",
locale = UniPayLocale.en,
customerInfo = UniPayCustomerInfo(
fullName: "Mohammad Saiful Islam Saif",
email: "contact@mohammadsaif.dev",
phoneNumber: "+966555666777",
address: UniPayAddress(
addressName: "KAFD Area, Al-Ghadir, Riyadh, Saudi Arabia",
city: "Riyadh",
),
),
themeData = UniPayThemeData(
uiType: UniPayUIType.modernWithAppBar,
),
environment = UniPayEnvironment.development,
credentials = UniPayCredentials(
applePayMerchantIdentifier: "merchant.com.myapp.sa",
paymentMethods: [
UniPayPaymentMethods.card,
UniPayPaymentMethods.applepay,
UniPayPaymentMethods.tamara,
UniPayPaymentMethods.tabby,
],
moyasarCredential: MoyasarCredential(
publishableKey: "pk_test",
secretKey: "sk_live",
),
tamaraCredential: TamaraCredential(
token: "Bearer test_12345",
merchantUrl: MerchantUrl(notification: "https://my-app.com/webhook"),
),
tabbyCredential: TabbyCredential(
psKey: "pk_test",
secretKey: "sk_test",
merchantCode: "your_merchant_code",
merchantUrl: MerchantUrl(notification: "https://my-app.com/webhook"),
),
couponCredential: CouponCredential(
onCouponApplied: (coupon) async {
debugPrint("Coupon Applied: $coupon");
// Simulate a network call or coupon validation
await Future.delayed(const Duration(seconds: 3));
/// Return true if coupon is valid and applied successfully
return Future.value(true);
},
),
),
orderInfo = UniPayOrder(
transactionAmount: TransactionAmount(totalAmount: 150.55),
orderId: DateTime.now().millisecondsSinceEpoch.toString(),
description: "Test Order Description",
items: [
UniPayItem(
id: "Product_ID",
name: "Product name",
quantity: 1,
price: 50,
)
],
),
onPaymentSucess = (res) {
debugPrint("Payment Success ----> ${res.toMap()}");
},
onPaymentFailed = (res) {
debugPrint("Payment Failed ----> ${res.toMap()}");
},
metaData = {
"customer_uid": "ABC_12345",
"customer_name": "Mohammad Saiful Islam Saif",
},
)
Moyasar Features 🚀
- Get the transaction details by id:
UniPayResponse transaction =
await UniPayServices.getMoyasarPaymentByTransactionId(
credential: MoyasarCredential(secretKey: "sk_live"),
transactionId: "trxn_id",
);
Tabby Features 🚀
- Get the transaction details:
TabbyTransaction transaction = await UniTabbyServices.getTabbyTransactionDetails(
tabbyDto: TabbyDto(
transactionId: "trxn_id",
credential: TabbyCredential(
psKey: "pk_test",
secretKey: "sk_test",
merchantCode: "your_merchant_code",
)));
- Capture the order:
TabbyTransaction transaction = await UniTabbyServices.captureTabbyPayment(
tabbyDto: TabbyDto(
transactionId: "trxn_id",
credential: TabbyCredential(
psKey: "pk_test",
secretKey: "sk_test",
merchantCode: "your_merchant_code",
),
amount: 950.55,
));
- Show the Product page Banner of Tabby:
UniTabbyServices.showProductPageTabbySnippet(
tabbySnippet: TabbySnippet(
totalAmountWithVat: 150.50,
locale: UniPayLocale.ar,
),
)
- Show the Checkout page Banner of Tabby:
UniTabbyServices.showTabbyCheckoutSnippet(
tabbySnippet: TabbySnippet(
totalAmountWithVat: 150.50,
locale: UniPayLocale.ar,
),
)
Tamara Features 🚀
- Show the Product page Banner of Tamara:
UniPayServices.tamaraProductPageSnippet(
const TamaraSnippet(
psKey: "ps_key",
transactionAmount: 150,
locale: UniPayLocale.en,
),
),
- Show the Checkout page Banner of Tamara:
UniPayServices.tamaraCheckoutPageSnippet(
const TamaraSnippet(
psKey: "ps_key",
transactionAmount: 150,
locale: UniPayLocale.ar,
),
)
If you enjoyed it, then give it a star ⭐️ and like 👍🏻 and for more arts & crafts 🎨 from our team kindly visit here Team UNICODE. Until next time, keep coding and stay awesome 😉
Libraries
- uni_pay
- A comprehensive library for seamless online payments, integrating Moyasar (Card & Apple pay), Tamara, and Tabby payment gateways. Effortlessly handle transactions, enhance user experience, and streamline your payment processing with our robust and versatile solution.