TransformText
TransformText helps you to animate transform text when text change.

Installing
1. Depend on it
Add this to your package's pubspec.yaml file:
dependencies:
transform_text: ^1.0.0
2. Install it
You can install packages from the command line:
with pub:
$ pub get
with Flutter:
$ flutter pub get
3. Import it
Now in your Dart code, you can use:
import 'package:transform_text/transform_text.dart';
Usage
TransformText is a Stateful Widget that produces text animations.
Include it in your build method like:
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'package:transform_text/transform_text.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Timer? timer;
String currentTime = "";
DateFormat f = DateFormat("yyyy-MM-dd h:mm:ss a");
@override
void initState() {
timer = Timer.periodic(const Duration(), (timer) {
setState(() {
currentTime = f.format(DateTime.now());
});
});
super.initState();
}
@override
void dispose() {
if (timer != null) {
timer!.cancel();
}
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("TransformText"),
backgroundColor: Colors.blue,
),
body: TransformText(currentTime)// When current time update animation will update too.
),
);
}
}
Configurable properties, including:
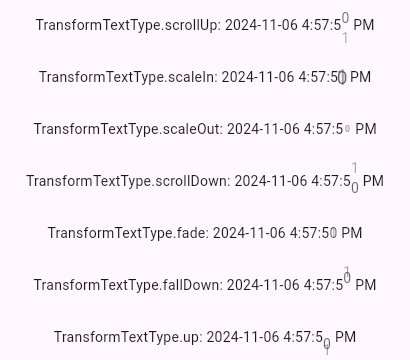
style– custom text style what you want use TextStyle.type– defaultTransformTextType.scrollUpother options:TransformTextType.scrollDown- animation transform scroll downTransformTextType.fallDown- animation transform fall downTransformTextType.up- animation transform upTransformTextType.fade- animation transform fadeTransformTextType.scaleOut- animation transform scale outTransformTextType.scaleIn- animation transform scale inTransformTextType.none- none
curve- The curve to use in the forward direction.
Noted
TransformText allow you to use for only one line of text.
អ្នកបង្កើត

លោក ហ៊ិន រដ្ឋា Mr. Hin Ratha
ជំនាញ បង្កើតកម្មវិធីទូរស័ព្ទ Mobile Apps Developer
បទពិសោធន៍ Flutter, ReactNative
ទូរស័ព្ទ 096 659 2250





