TransformText
TransformText helps you to animate transform text when text change.

Installing
1. Depend on it
Add this to your package's pubspec.yaml file:
dependencies:
transform_text: ^1.0.0
2. Install it
You can install packages from the command line:
with pub:
$ pub get
with Flutter:
$ flutter pub get
3. Import it
Now in your Dart code, you can use:
import 'package:transform_text/transform_text_animated.dart';
Usage
TransformText is a Stateful Widget that produces text animations.
Include it in your build method like:
TransformText(
currentTimer, // when current time change value animation will update.
style: TextStyle(fontSize: 20),
)
Configurable properties, including:
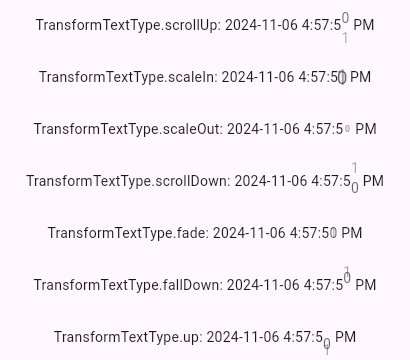
style– custom text style what you want use TextStyle.type– defaultTransformTextType.scrollUpother options:TransformTextType.scrollDown- animation transform scroll downTransformTextType.fallDown- animation transform fall downTransformTextType.up- animation transform upTransformTextType.fade- animation transform fadeTransformTextType.scaleOut- animation transform scale outTransformTextType.scaleIn- animation transform scale inTransformTextType.none- none
curve- The curve to use in the forward direction.
Noted
TransformText allow you to use for only one line of text.
អ្នកបង្កើត

លោក ហ៊ិន រដ្ឋា Mr. Hin Ratha
ជំនាញ បង្កើតកម្មវិធីទូរស័ព្ទ Mobile Apps Developer
បទពិសោធន៍ Flutter, ReactNative
ទូរស័ព្ទ 096 659 2250





