Toast Notification
Features
Allows you to display toast message with custom set duration or shut it down whenever you want.
- Set Custom Messages for Notifications
- Set duration for it show
- Don't set duration and shut it down whenever you want, maybe on a server response.
Getting started
This toast notification can be on any page provided that the page is wrapped in Stack and our package is part of the children of Stack. You can read useage or examples for better understandings.
Usage
Installation
Run the following command in your terminal to install the package.
flutter pub get toast_notification
Alternatively you can add the following lines in your pubsec.yaml file.
dependencies:
flutter:
sdk: flutter
toast_notification: 1.0.0
Basic Setup
Add this snippet somewhere in your code, maybe on a function call...
onClick() {
ToastMe(
text: "Successfully posted something",
type: ToasterType.Check).showToast(context);
}
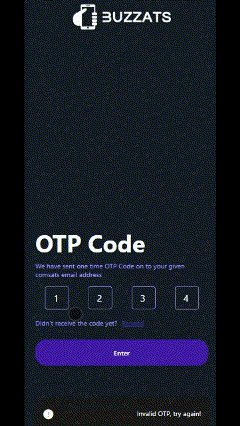
Example of toast notification

Code for the shown example:
ToastMe(
text: "Invalid OTP, try again!",
type: ToasterType.Error,
controller: toasterController,).showToast(context);
Additional information
Besides these basic options, this notification comes with several other options for you to work with in order to customize this toast notification according to your apps needs.
Types
There are currently three types but we plan to add more types in the future.
ToasterType.LoadingToasterType.CheckToasterType.Error
Colors of Various Parts
By default the colors for the icon and text is set to white and the background color is set to #1a1a1a. If you want to set custom colors, you can do it like so.
ToastMe(
text: "Successfully completed something",
type: ToasterType.Check,
controller: toasterController,
iconColor: Colors.white,
backgroundColor: Colors.black,
textColor: Colors.white).showToast(context);
Without Duration
If you will not set the duration the default behaviour for the notification will be that it won't go down unless you call this function.
toasterController.end();
With Duration
If you set the duration as given below, what would happen is that toast notification would automatically go down after the given time. Note that duration is given in miliseconds and its data type is int?.
Create the controller somewhere on the top first preferbly out of the builder function.
final ToasterController toasterController = ToasterController();
ToastMe(
data: "Successfully posted something",
type: ToasterType.Check,
duration: 2000 // in miliseconds
).showToast(context);
Change Text Later on
You can also change the text later in the application for whatever the reasons may be using the controller like so.
toasterController.setData("Some new text");
Get in touch
Hi there, this is Ibraheem Bin Haseeb, student and a software engineer. If you want to hire me for your web applications, mobile applications, or desktop applications feel free to get in touch with me here...