
You can create and download a CSV/Excel file with much less code. Do not forget to like the package if this helped you...
Recent Changes in New Version
- Downloaded CSV file can be shared to other apps now. Just add sharing property to true in myCSV function.
How to use it?
- Firstly, add to_csv as a dependency in your pubspec.yaml file.
- And import this as in your dart file:
import 'package:to_csv/to_csv.dart' as exportCSV;
- Declare these variables List<List
- In your onPressed/onTap function (or wherever you like), create a list of Strings that will be the Header of your table or excel file.
List<String> header = [];
header.add('No.');
header.add('User Name');
header.add('Mobile');
header.add('ID Number');
- Also create a two lists which contains your list of rows as List
List<String> data1 = ['1','Bilal Saeed','1374934','912839812']; //Inner list which contains Data i.e Row
List<String> data2 = ['2','Ahmar','21341234','192834821']; //Inner list which contains Data i.e Row
Note: Length of elements present in Rows should be equal to the length of header list length
- Now add your header and data variables in listOfVisitor which is List of List of Strings actually.
listOfLists.add(header);
listOfLists.add(data1);
listOfLists.add(data2);
- Finally pass header and listOfVisitors to the package function like this:
exportCSV.myCSV(header, listOfLists);
And your csvFile will be downloaded in no minutes. Open it on excel or in any other app and Enjoy!
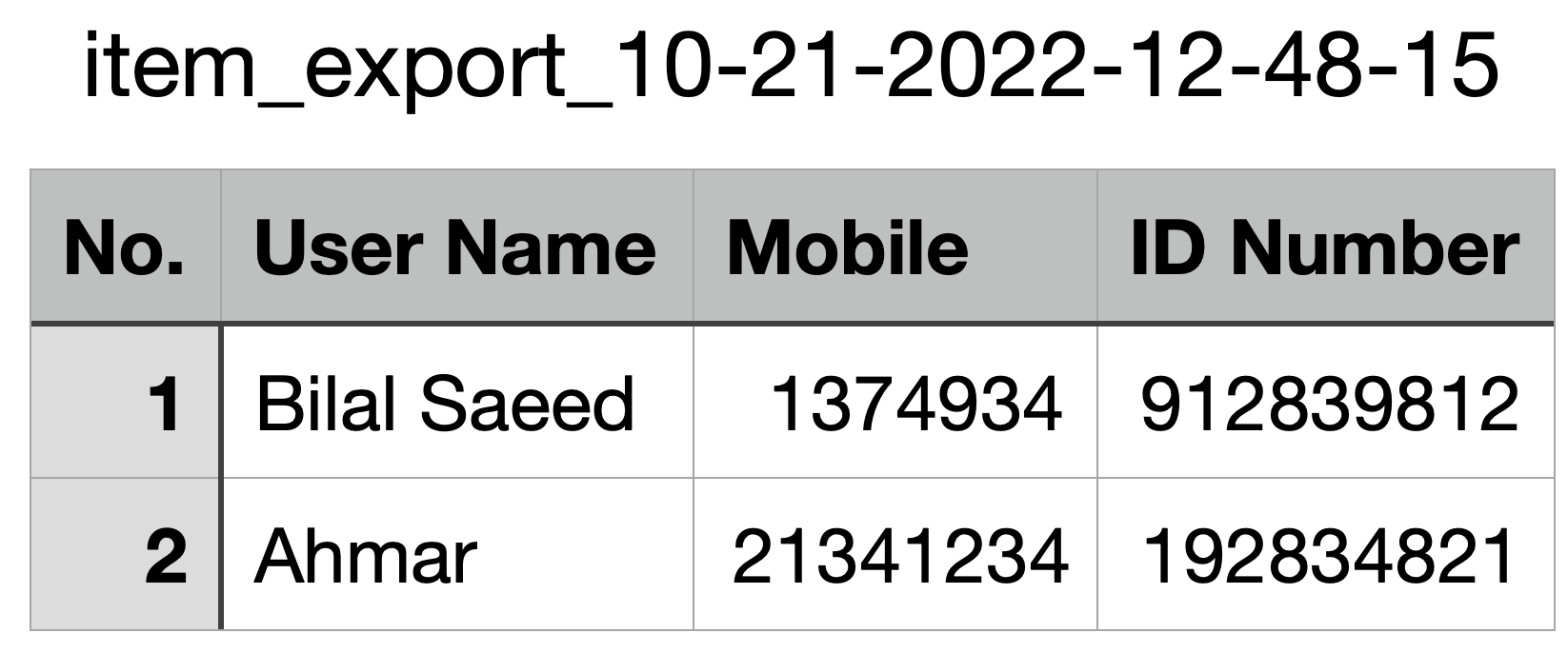
Your final output will be:

Configuration FOR IOS:
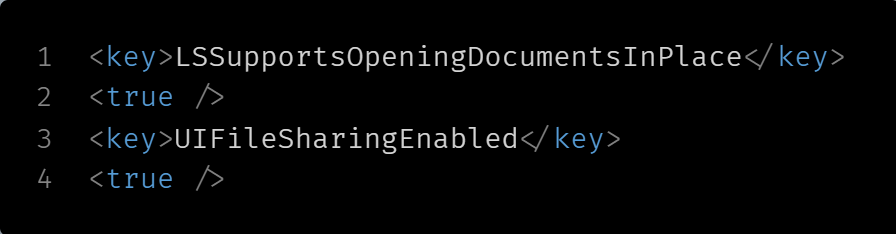
Go to your project folder, ios/Runner/info.plist and Add these keys:
<key>LSSupportsOpeningDocumentsInPlace</key>
<true/>
<key>UIFileSharingEnabled</key>
<true/>

Or Configure in XCode:
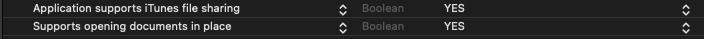
Open Your Project in XCode (Open XCode -> Open a project or file -> Your_Project_Folder/ios/Runner.xcworkspace) Open info.plist Add these rows:
Application supports iTunes file sharing (Boolean -> Yes)
Supports opening documents in place (Boolean -> Yes)

Additional information
If you like to contribute to this open source project, you are Welcome . If you need to make any changes, or find any issue please let me know on github and I will solve it.
And if you liked the package, don't forget to hit like button.
