Timer Snackbar
Timer Snackbar package let you to add a beautiful live timer at snackbar to your Flutter app.
Installation
- Add the latest version of package to your pubspec.yaml (and run
dart pub get):
dependencies:
timer_snackbar: ^0.0.3
- Import the package and use it in your Flutter App.
import 'package:timer_snackbar/timer_snackbar.dart';
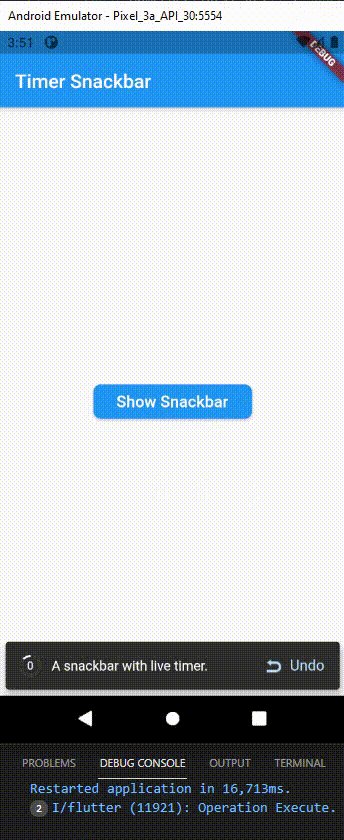
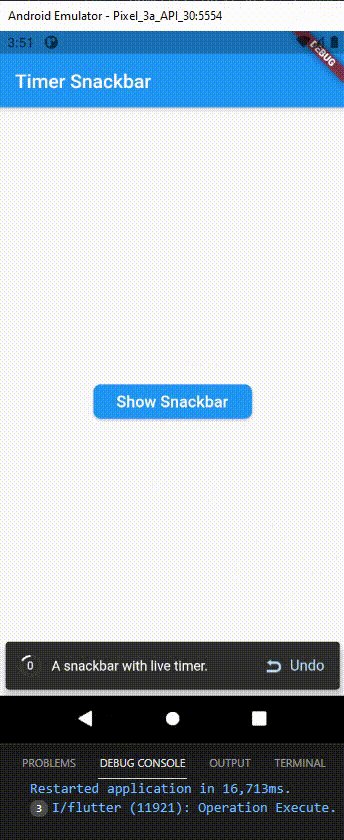
Preview

Example
There are a number of properties that you can modify:
- context
- contentText
- buttonPrefixWidget
- buttonLabel
- afterExecuteMethod
- second
- backgroundColor
- contentTextStyle
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Timer Snackbar"),
),
body: Center(
child: ElevatedButton(
child: const Padding(
padding: EdgeInsets.all(8.0),
child: Text('Show Snackbar', textScaleFactor: 1.2)),
style: ElevatedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0))),
onPressed: () => timerSnackbar(
context: context,
contentText: "A snackbar with live timer.",
buttonPrefixWidget: Image.asset(
'assets/undo.png',
width: 17.0,
height: 15.0,
alignment: Alignment.topCenter,
color: Colors.blue[100],
),
afterTimeExecute: () => print("Operation Execute."),
second: 5,
),
),
),
);
}
}