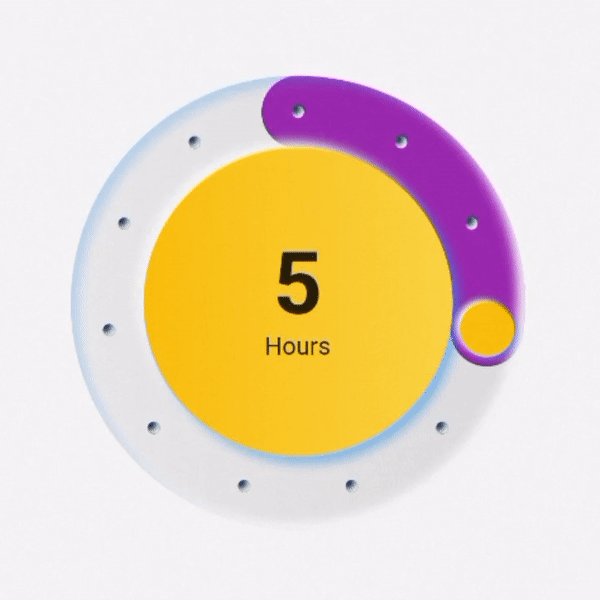
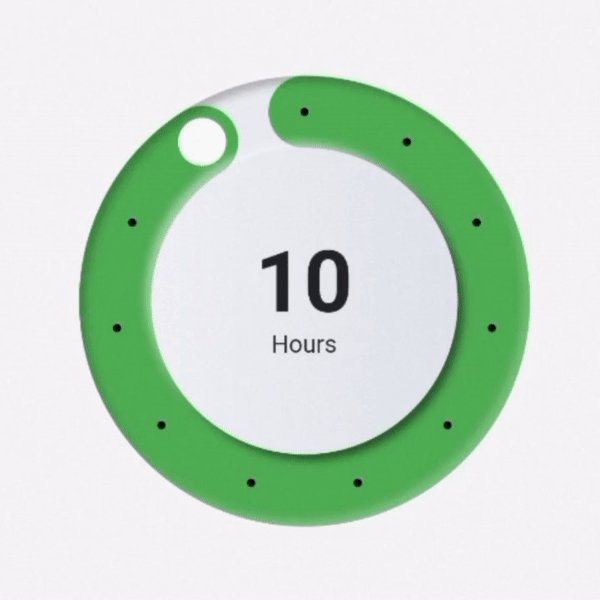
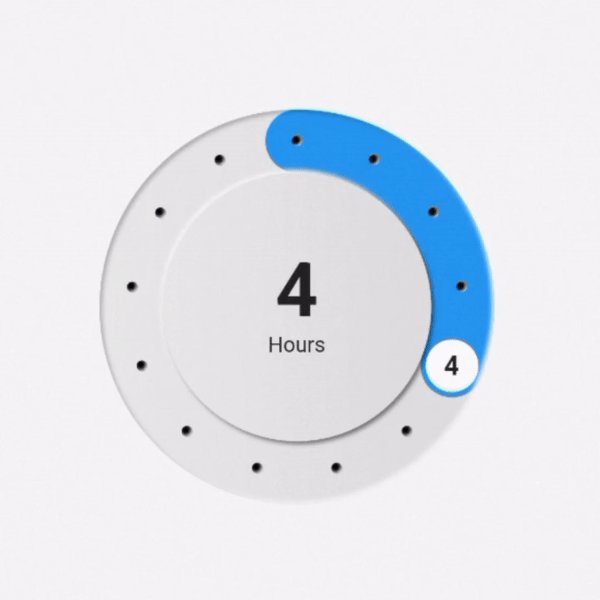
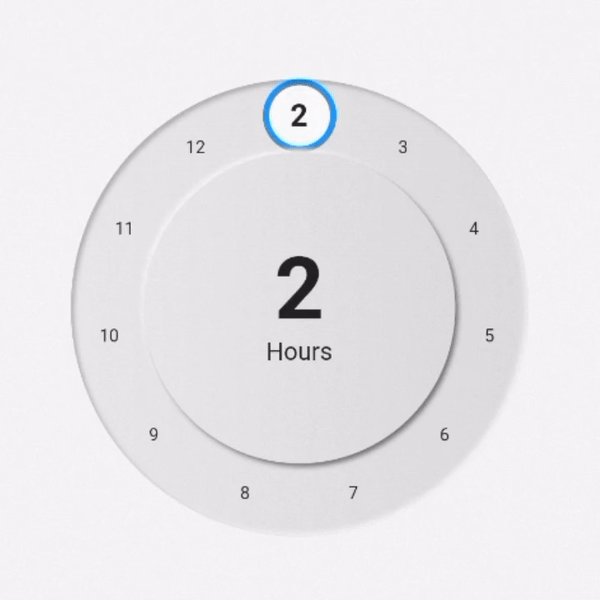
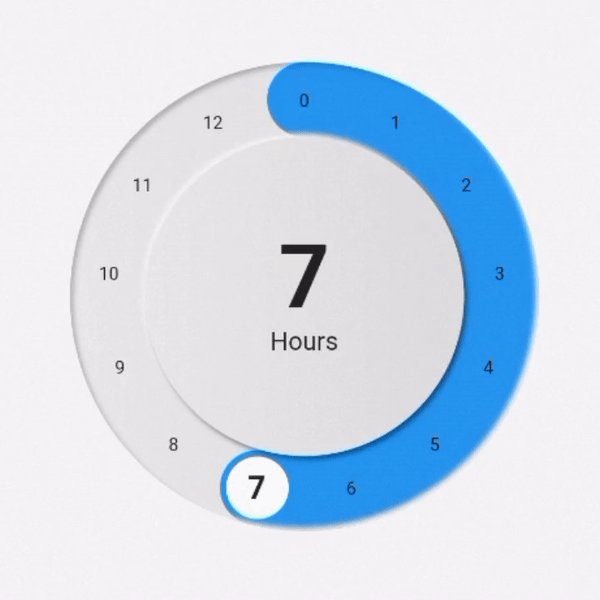
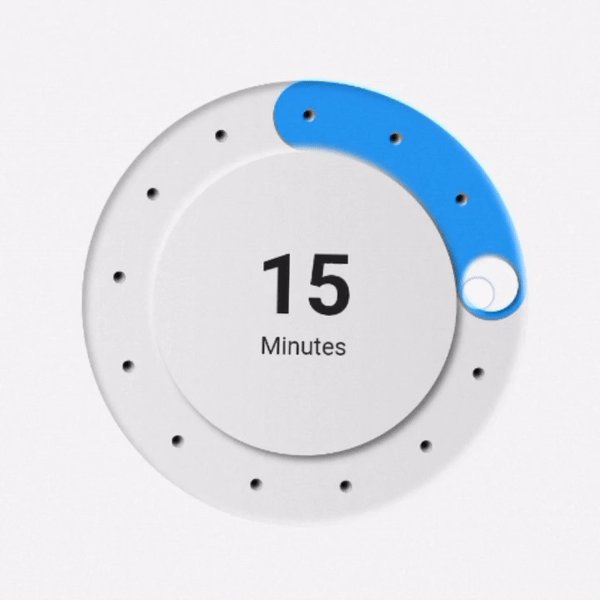
Time Range Selector Widget
Easily select a time range.
NOTE
Now Material 3 theme is enabled.
Getting Started
To use the TimeRangeSelectorWidget widget in your project, follow these steps:
-
Add the following code to your project:
TimeRangeSelectorWidget( onChangeValue: (currentTime) { // TODO: Add your callback function here }, childBuilder: (currentTime) { // TODO: Add your widget here return Center( child: Column( mainAxisSize: MainAxisSize.min, children: [ Text(currentTime.toString(), style: const TextStyle(fontSize: 70, fontWeight: FontWeight.bold, height: 1)), Text(currentTime > 1 ? "Hours" : "Hour", style: const TextStyle(fontSize: 20, fontWeight: FontWeight.normal)), ], ), ); }, )
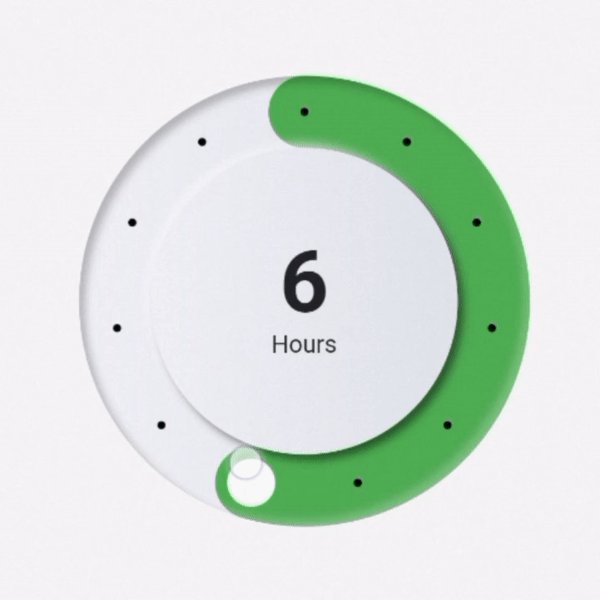
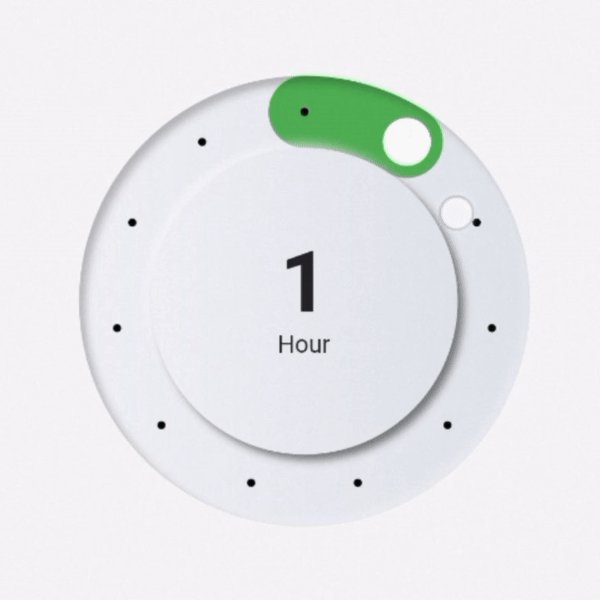
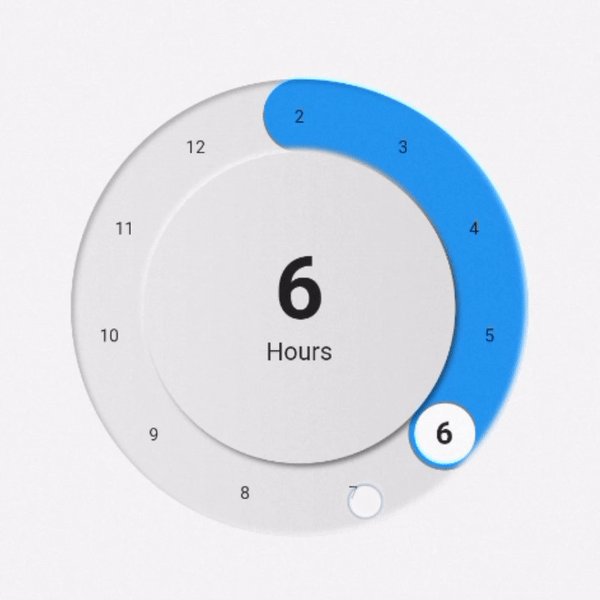
Example

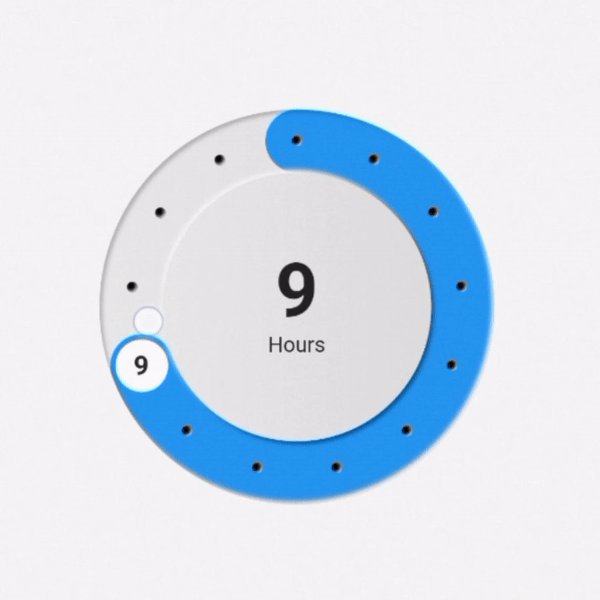
Handler Builder
handleBuilder: (itemIndex, offset) {
return Container(
width: stockWidth - 8,
height: stockWidth - 8,
padding: const EdgeInsets(8),
decoration: const BoxDecoration(
color: Colors.white,
shape: BoxShape circle,
),
child: FittedBox(child: Text((itemIndex + minTime).toString(), style: Theme.of(context).textTheme.headlineSmall?.copyWith(fontWeight: FontWeight.bold))),
);
}
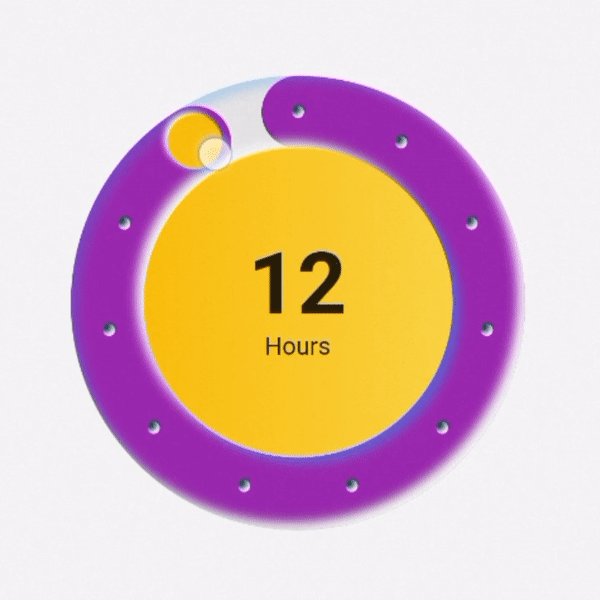
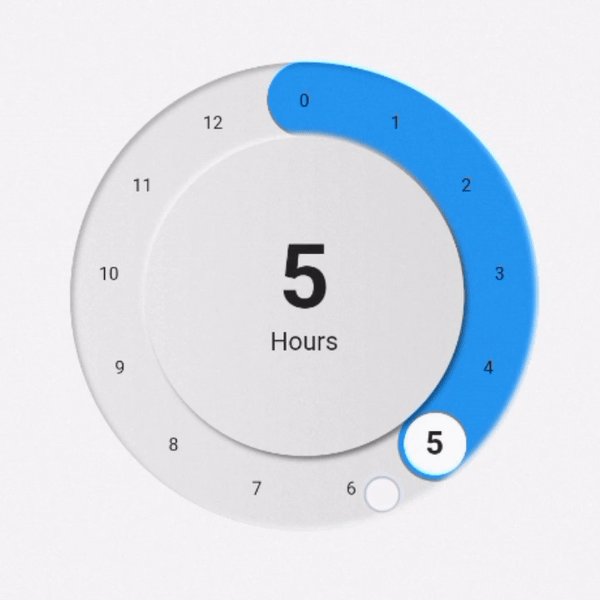
Example - Handler Builder

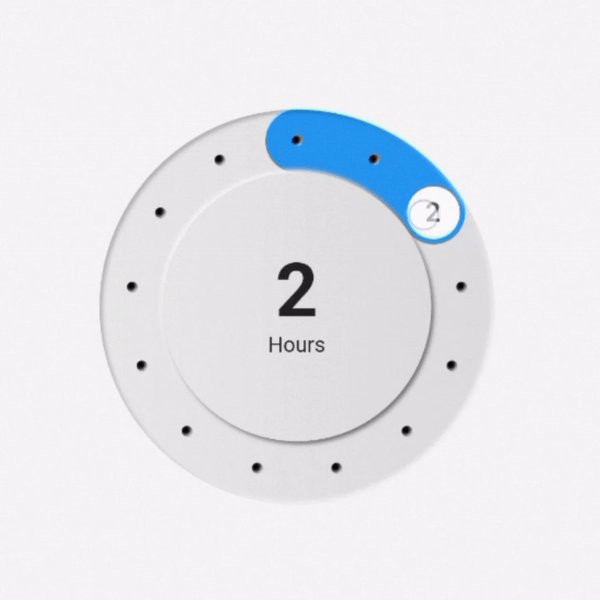
Index Builder
positionalDotBuilder: (itemIndex, offset) {
return FittedBox(child: Text((itemIndex + minTime).toString()));
}

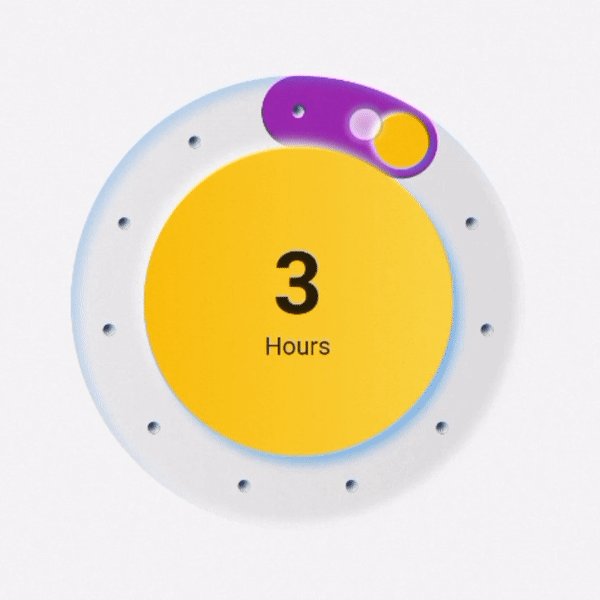
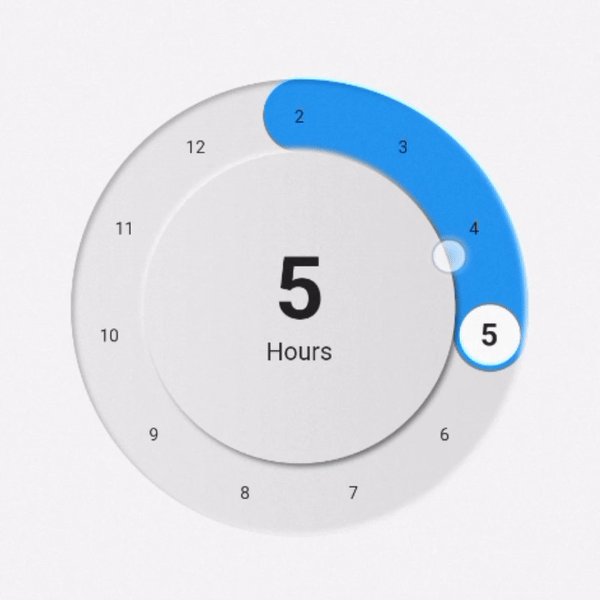
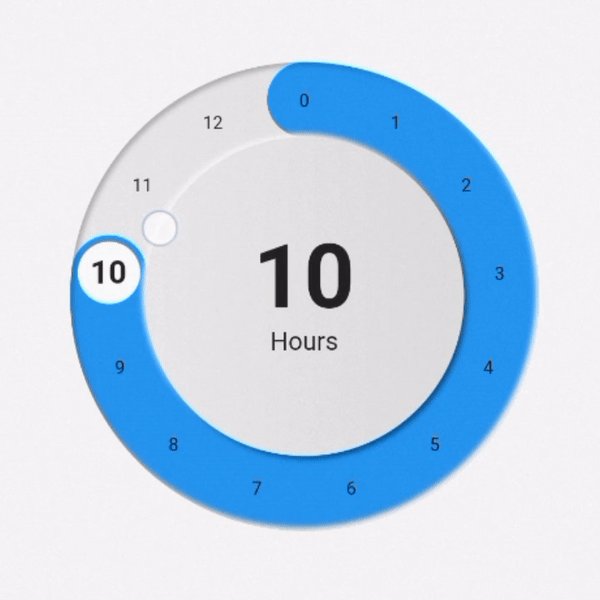
Example - Index Builder
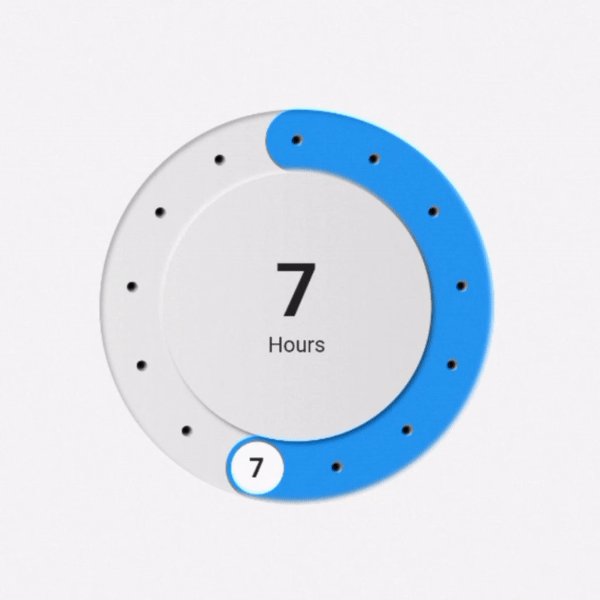
Child Builder for Hour
childBuilder: (currentTime) {
return Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Colors.black.withOpacity(0.05),
Colors.black.withOpacity(0.1)
],
),
),
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text(currentTime.toString(), style: const TextStyle(fontSize: 70, fontWeight: FontWeight.bold, height: 1)),
Text(currentTime > 1 ? "Hours" : "Hour", style: const TextStyle(fontSize: 20, fontWeight: FontWeight.normal)),
],
),
),
);
}

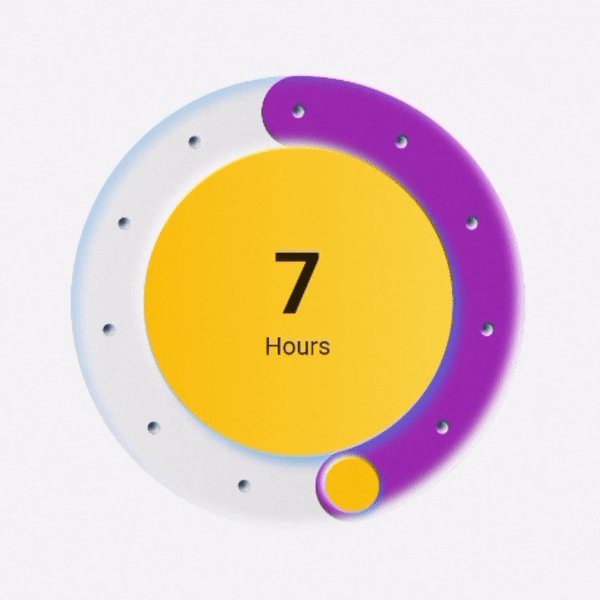
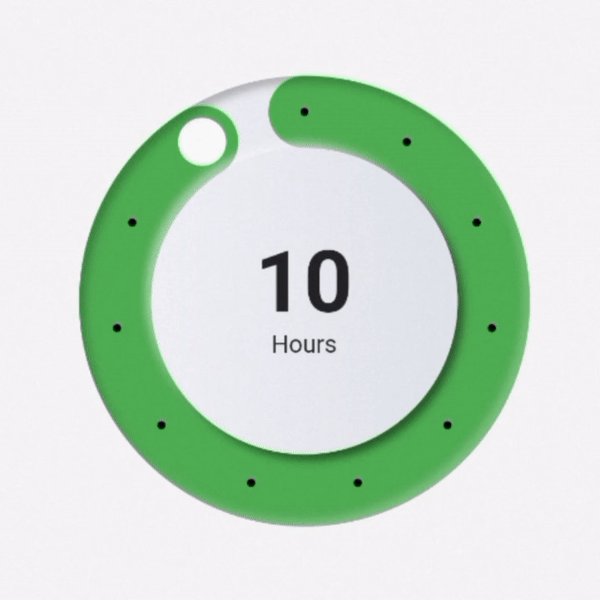
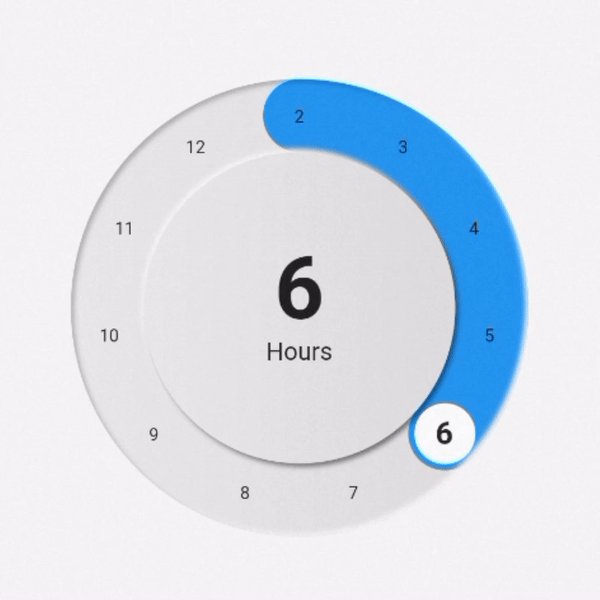
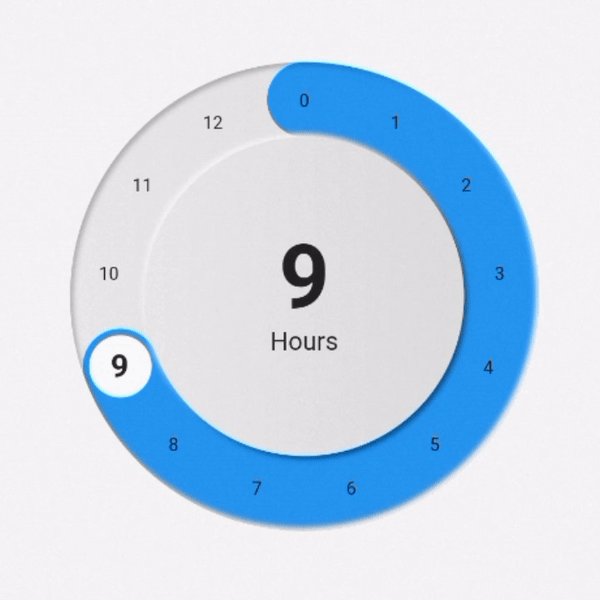
Example - Child Builder for Hour
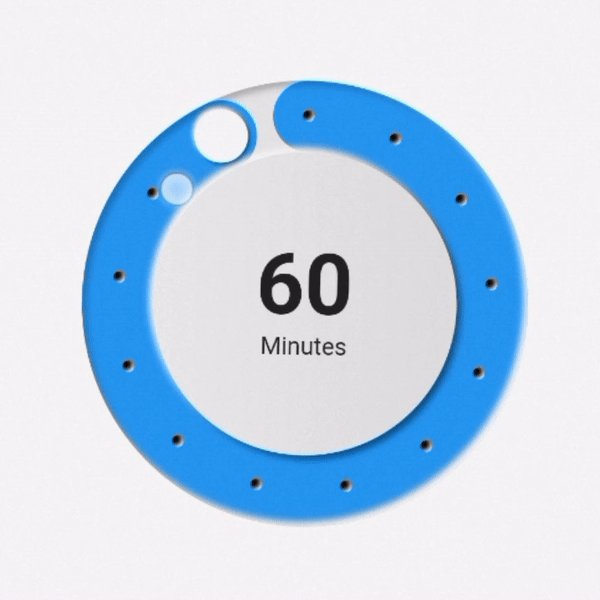
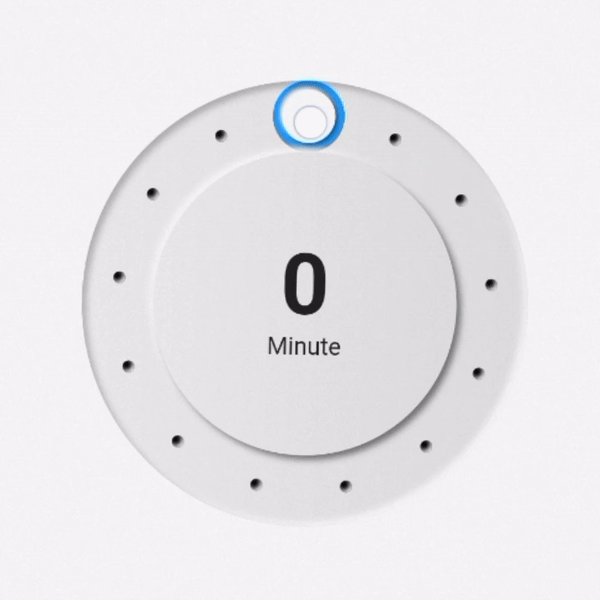
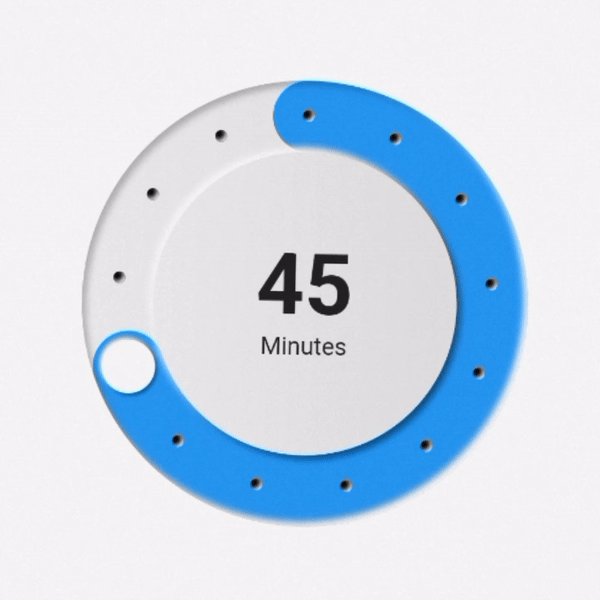
Child Builder for Minute
childBuilder: (currentTime) {
return Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Colors.black.withOpacity(0.05),
Colors black.withOpacity(0.1)
],
),
),
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text((currentTime * 5).toString(), style: const TextStyle(fontSize: 70, fontWeight: FontWeight.bold, height: 1)),
Text(currentTime > 0 ? "Minutes" : "Minute", style: const TextStyle(fontSize: 20, fontWeight: FontWeight.normal)),
],
),
),
);
}

Example - Child Builder for Minute
Easily Customizable