Flutter Thepeer
This package makes it easy to use the Thepeer in a flutter project.
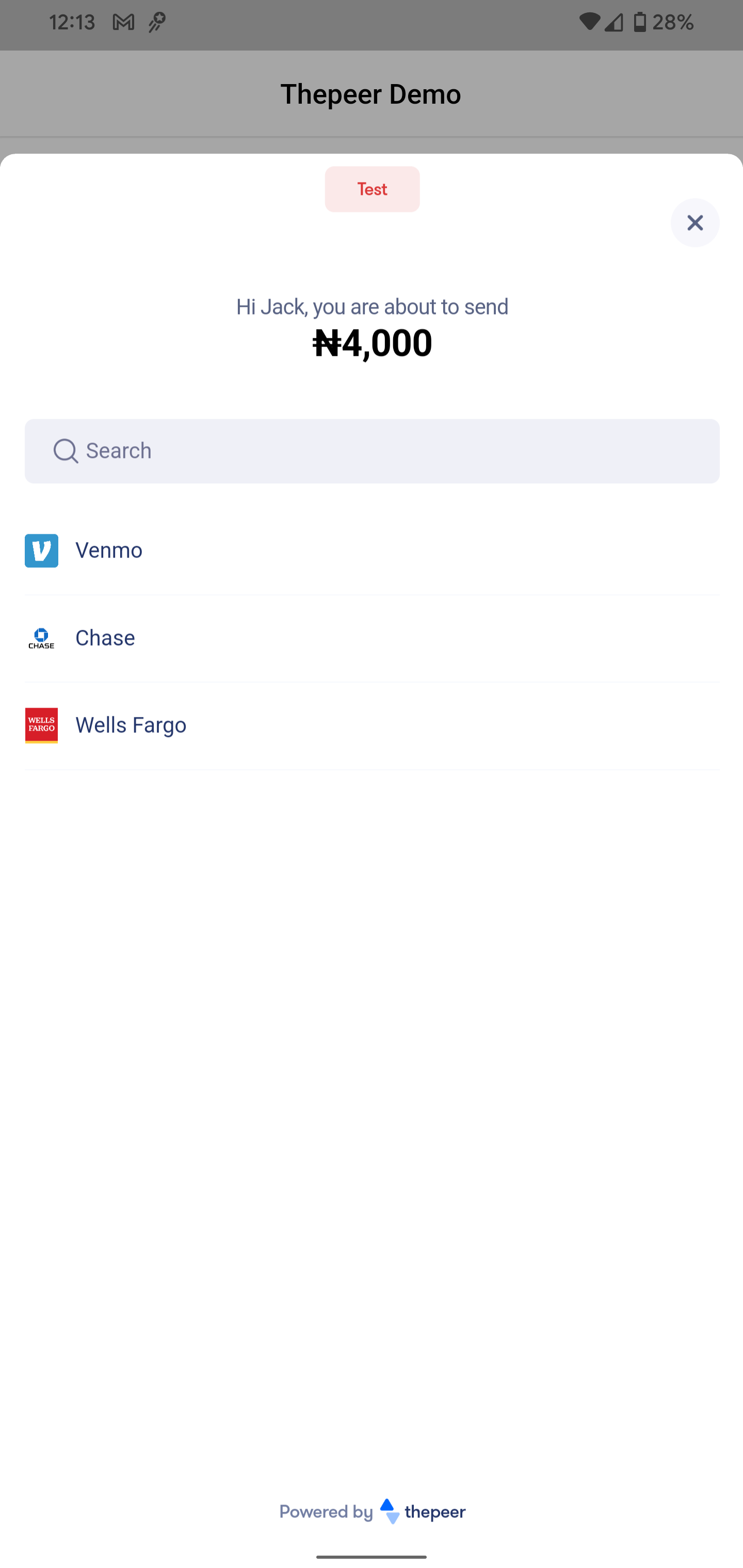
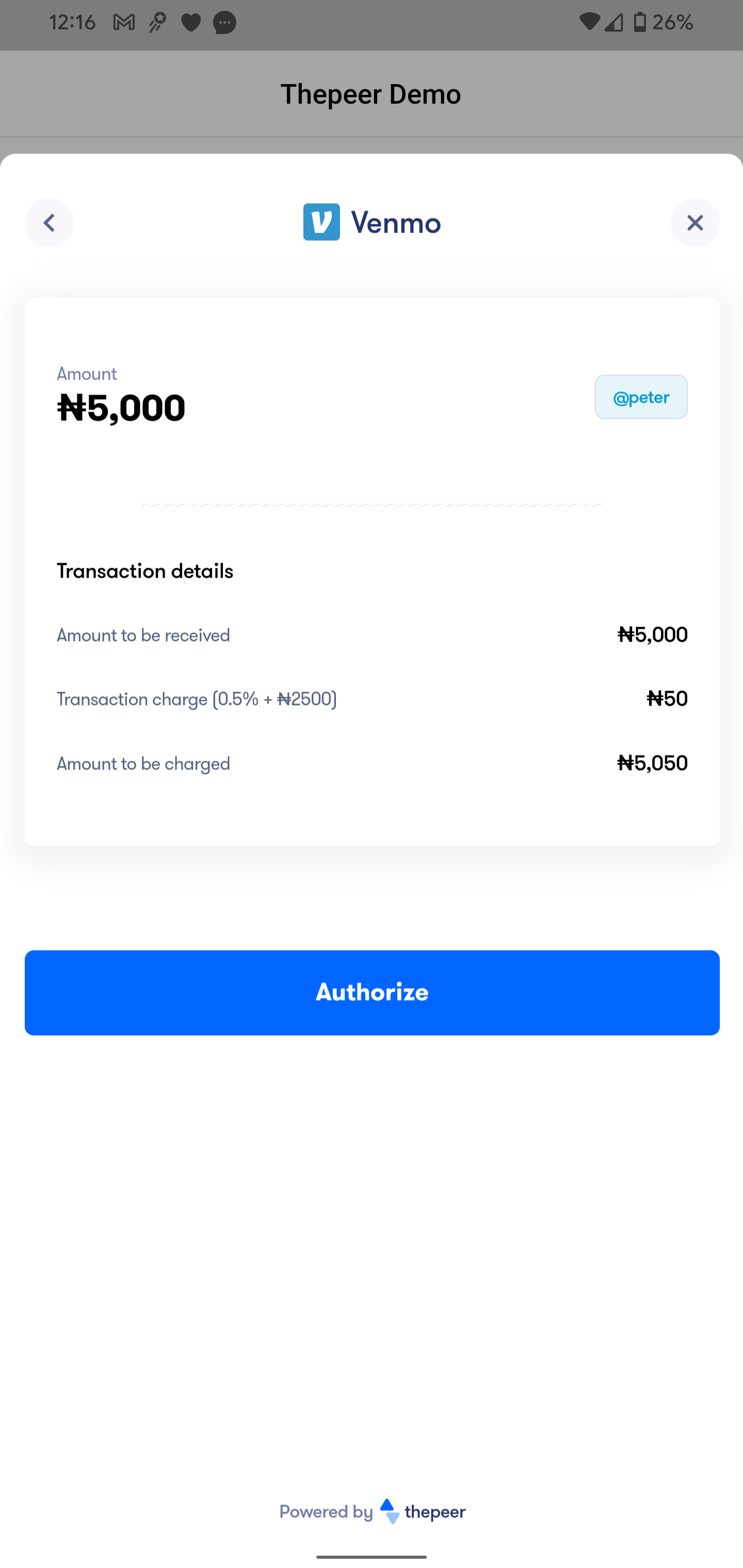
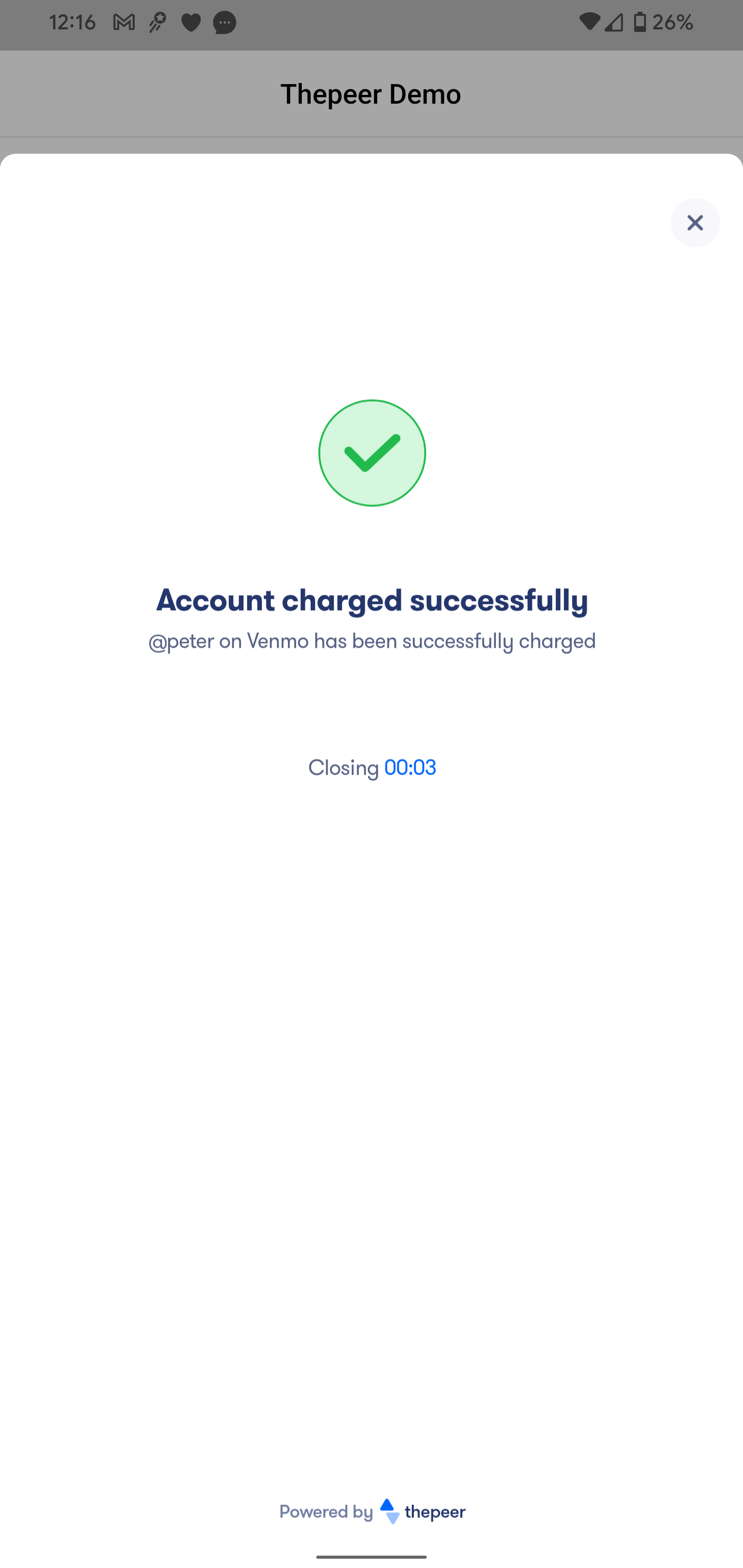
📸 Screen Shots




🚀 How to Use plugin
Adding MaterialSupport
Add the dependency on Android’s Material in
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
// ...
}
Thepeer Send
- Launch ThepeerSendView in a bottom_sheet
import 'package:thepeer_flutter/thepeer_flutter.dart';
void launch() async {
await ThepeerSendView(
data: ThepeerData(
amount: 400000,
publicKey: "pspk_one_more_thing",
userReference: "stay-foolish-stay-hungry-forever",
currency: 'NGN',
meta: {
"city": "San Fransisco",
"state": "california"
}
),
showLogs: true,
onClosed: () {
print('closed');
Navigator.pop(context);
},
onSuccess: (data) {
print(data); // ThepeerSuccessModel
Navigator.pop(context);
},
onError: print,
).show(context);
}
- Use ThepeerSendView widget
import 'package:thepeer_flutter/thepeer_flutter.dart';
...
ThepeerSendView(
data: ThepeerData(
amount: 10000,
publicKey: "pspk_one_more_thing",
userReference: "stay-foolish-stay-hungry-forever",
currency: 'NGN',
meta: {
"city": "San Fransisco",
"state": "california"
}
),
onClosed: () {
Navigator.pop(context);
print('Widget closed')
},
onSuccess: (data) {
print(data); // ThepeerSuccessModel
Navigator.pop(context);
},
onError: print,
error: Text('Error'),
)
...
Thepeer DirectCharge
- Launch ThepeerDirectChargeView in a bottom_sheet
import 'package:thepeer_flutter/thepeer_flutter.dart';
void launch() async {
await ThepeerDirectChargeView(
data: ThepeerData(
amount: 10000,
publicKey: "pspk_one_more_thing",
userReference: "stay-foolish-stay-hungry-forever",
currency: 'NGN',
meta: {
"city": "San Fransisco",
"state": "california"
}
),
showLogs: true,
onClosed: () {
Navigator.pop(context);
print('Widget closed');
},
onSuccess: () {
print(data);
Navigator.pop(context);
},
onError: print,
).show(context);
}
- Use ThepeerDirectChargeView widget
import 'package:thepeer_flutter/thepeer_flutter.dart';
...
await ThepeerDirectChargeView(
data: ThepeerData(
amount: 10000,
publicKey: "pspk_one_more_thing",
userReference: "stay-foolish-stay-hungry-forever",
currency: 'NGN'
meta: {
"city": "San Fransisco",
"state": "california"
}
),
showLogs: true,
onClosed: () {
Navigator.pop(context);
print('Widget closed')
},
onSuccess: (data) {
print(data); // ThepeerSuccessModel
Navigator.pop(context);
},
onError: print,
)
...
Thepeer Checkout
- Launch ThepeerCheckoutView in a bottom_sheet
import 'package:thepeer_flutter/thepeer_flutter.dart';
void launch() async {
await ThepeerCheckoutView(
data: ThepeerData(
amount: 10000,
publicKey: "pspk_one_more_thing",
userReference: "stay-foolish-stay-hungry-forever",
currency: 'NGN',
meta: {
"city": "San Fransisco",
"state": "california"
}
),
showLogs: true,
onClosed: () {
Navigator.pop(context);
print('Widget closed')
},
onSuccess: () {
print(data); // ThepeerSuccessModel
Navigator.pop(context);
},
onError: print,
).show(context);
}
- Use ThepeerCheckoutView widget
import 'package:thepeer_flutter/thepeer_flutter.dart';
...
await ThepeerCheckoutView(
data: ThepeerData(
amount: 10000,
publicKey: "pspk_one_more_thing",
userReference: "stay-foolish-stay-hungry-forever",
currency: 'NGN'
meta: {
"city": "San Fransisco",
"state": "california"
}
),
showLogs: true,
onClosed: () {
Navigator.pop(context);
print('Widget closed')
},
onSuccess: (data) {
print(data); // ThepeerSuccessModel
Navigator.pop(context);
},
onError: print,
)
...
Configuration Options
publicKey
String: required
Your public key can be found on your dashboard settings.
userReference
String: required
The user reference returned by Thepeer API when a user has been indexed
amount
String: required
The amount you intend to send in kobo
currency
String: required
The currency of the amount to be paid
onSuccess
(ThepeerSuccessModel) =>: optional
returns ThepeerSuccessModel
This is called when a transaction is successfully. It returns a response with event type and transaction details.
See the event details below.
onError
VoidCallback: optional
returns dynamic
This is called when a transaction fails. It returns a response with event type
See the event details below.
onClose
VoidCallback: optional
This is called when a user clicks on the close button.
meta
Map<String, Object>: optional This object should contain additional/optional attributes you would like to have on your transaction response
transaction: ThepeerSuccessModel
The transaction ThepeerSuccessModel object returned from the success events.
✨ Contribution
Lots of PR's would be needed to improve this plugin. So lots of suggestions and PRs are welcome.