thawani_payment:

A package helps you to use thawani checkout api , to add thawani payment in Flutter App
# 👨💻 Developed by:

Nasr Al-Rahbi @abom_me
👨🏻💻 Find me in :
thawani_payment using the official webview_flutter.
⚠️ The Requirement ⚠️ :
| Android | iOS | |
|---|---|---|
| Support | SDK 19+ or 20+ | iOS 9+ |
Setup:
Pubspec changes:
dependencies:
thawani_payment: <last_verison>
Sample example:
import 'package:thawani_payment/thawani_payment.dart';
ThawaniPayBtn(
api: 'API Key',
pKey: 'Publishable Key',
clintID: 'String',
onError: (e){},
products:[],
onCreate: (v) {},
onCancelled: (v){},
onPaid: (v){},
);
Getting Started
-
The official API Document From Thawani in docs.thawani.om/.
-
First You Should have Keys From Thawani Thawani Checkout
-
And ensure to enable billing for the project.
Android
- You should however make sure to set the correct
minSdkVersioninandroid/app/build.gradleif it was previously lower than 19:
android {
defaultConfig {
minSdkVersion 19
}
}
Note
- This package will update if there any update in Thawani checkout
- Your use of the package is your personal choice. The developer of the package has nothing to do with errors that may occur with you during payment.
- I recommend using the test mode to ensure that the package is free of errors before uploading it to users.
See the example directory for a complete sample app.
Parameters of the ThawaniPayBtn
/// API Code From Thawani Company
/// For Test Mode: rRQ26GcsZzoEhbrP2HZvLYDbn9C9et
final String api;
/// The Publishable Key From Thawani Company
/// For Test Mode: HGvTMLDssJghr9tlN9gr4DVYt0qyBy
final String pKey;
/// The Widget Shown In The Button , By Default it have Text
/// Text("Pay",style: TextStyle(color: Colors.white,fontSize: 17),)
final Widget? child;
/// Button Style
/// ButtonStyle(
/// elevation: MaterialStateProperty.all(0),
/// shape: MaterialStateProperty.all(RoundedRectangleBorder(borderRadius: BorderRadius.circular(10))),
/// backgroundColor: MaterialStateProperty.all(const Color(0xff4FB76C)),
/// )
final ButtonStyle? buttonStyle;
/// The Clint Id to be generated by merchant to identify the session (From Thawani API Doc).
/// You can use The User ID As Clint ID
final String clintID;
/// The customer would be redirected to successUrl if payment processed successfully (From Thawani API Doc).
/// In This Package , The URL Unuseful
final String? successUrl;
/// The customer would be redirected to successUrl if he decides to cancel the payment (From Thawani API Doc).
/// In This Package , The URL Unuseful
final String? cancelUrl;
/// A list of products the customer is purchasing. maximum 100 products (From Thawani API Doc).
/// [
/// {
/// "name": "product Name",
/// "unit_amount": the price by Baisa, >=100 <=5000000000
/// "quantity": the quantity of the line product, >=1 <=100
/// }
/// ]
final List<Map> products;
/// Useful for storing additional information about your products, customers (From Thawani API Doc).
/// storing Any Data about your products, customers(users)
/// EX:
/// { "userName":"Nasr Al-Rahbi", "Twitter":"abom_me"}
final Map? metadata;
/// Make It true If You Want Test The Package Or The Api
/// By Default It's false
/// testMode: false
final bool? testMode;
///The Function And The Result Of Data After Create Session.
final void Function(Create create) onCreate;
///The Function And The Result Of Data If The User Cancelled The Payment.
final void Function(StatusClass payStatus) onCancelled;
///The Function And The Result Of Data If The User Cancelled The Payment.
final void Function(StatusClass payStatus) onPaid;
///The Function And The Reason Of The Error, If Any Error Happen.
final Function(Map error)? onError;
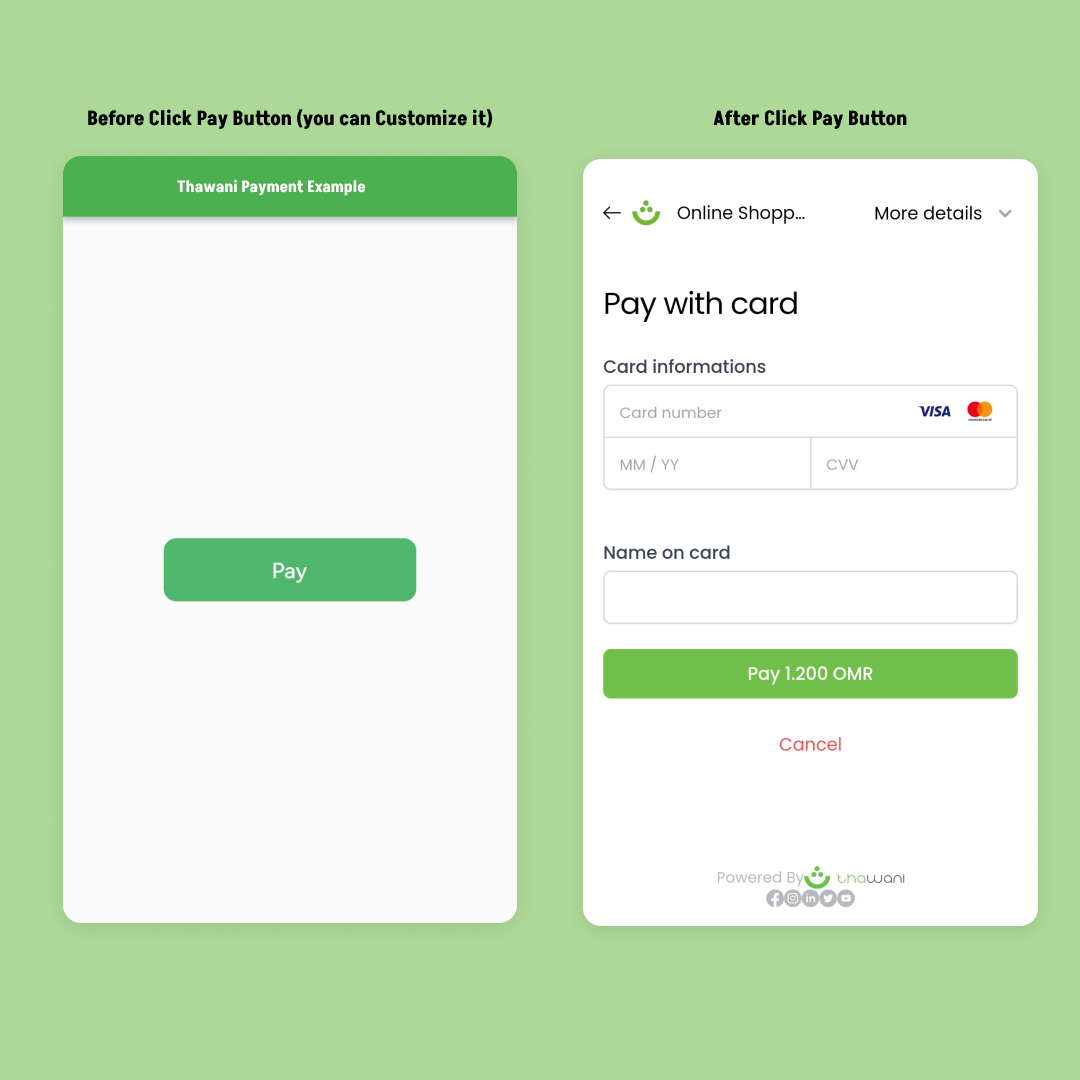
Real Example:

🤗 Special thanks :
- For Khalfan @pwkhalfan , for helping me with Thawani Document



