Features
Custom AppBar here It gives you a feel of Tabbar in AppBar
Getting started
tabbar_in_appbar:
💻 Installation
In the dependencies: section of your pubspec.yaml, add the following line:
flutter pub add tabbar_in_appbar
or
tabbar_in_appbar:
Import in your project:
import 'package:tabbar_in_appbar/tabbar_in_appbar.dart';
❔Basic Usage
Usage
appbar: CustomTab(tabs: ,onDone: (){}) flutter pub add tabbar_in_appbar
todo: Include short and useful examples for package users. Add longer examples
to /example folder. ,simply go to(https://github.com/Manishmg3994/tabbar_in_appbar_/tree/master)
import "package:tabbar_in_appbar/tabbar_in_appbar.dart";
flutter pub add tabbar_in_appbar
import "package:tabbar_in_appbar/tabbar_in_appbar.dart";
IMPORTANT
class _UiState extends State<Ui> with TickerProviderStateMixin {
//here extend your Ui state with TickerProviderStateMixin and create a tab controller as:
late TabController controller =
TabController(vsync: this, length: tabs.length);
//now add the tabs list here=>
List<Widget> tabs = const [ //create your own list as such and assign to tabs:tabs
Tab(
text: 'Trending',
),
Tab(
text: 'Sports',
),
Tab(
text: 'Economy',
),
Tab(
text: 'Fashion',
),
Tab(
text: 'Entertainment',
),
Tab(
text: 'Technology',
),
Tab(
text: 'POLITICS',
),
Tab(
text: 'Viral',
),
Tab(
text: 'Videos',
)
];
//additionally you can initilize tab controller and dispose
@override
void initState() {
super.initState();
controller.addListener(() {
controller.animateTo(controller.index);
});
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
}
in scaffold appbar
appbar: CustomTab( tabcontroller: controller,tabs: tabs , //here tabs are above mentioned tabs **additionally you can wrap CustomTab with SafeAre when required**
onDone: (index){
controller.animateTo(index); //if that doesn't work for you special case
}) //You can add other parameter like indicatorHeight: ,indicatorColor: ,indicatorSize: ,labelColor:,labelFontWeight:,unselectedLabelColor:,isScrollable: ,
In Scaffold body add TabBarView as
body: TabBarView(
controller: controller,
children: [
//your widgets but remember the total number of widget should be same of that total number of tabs
]
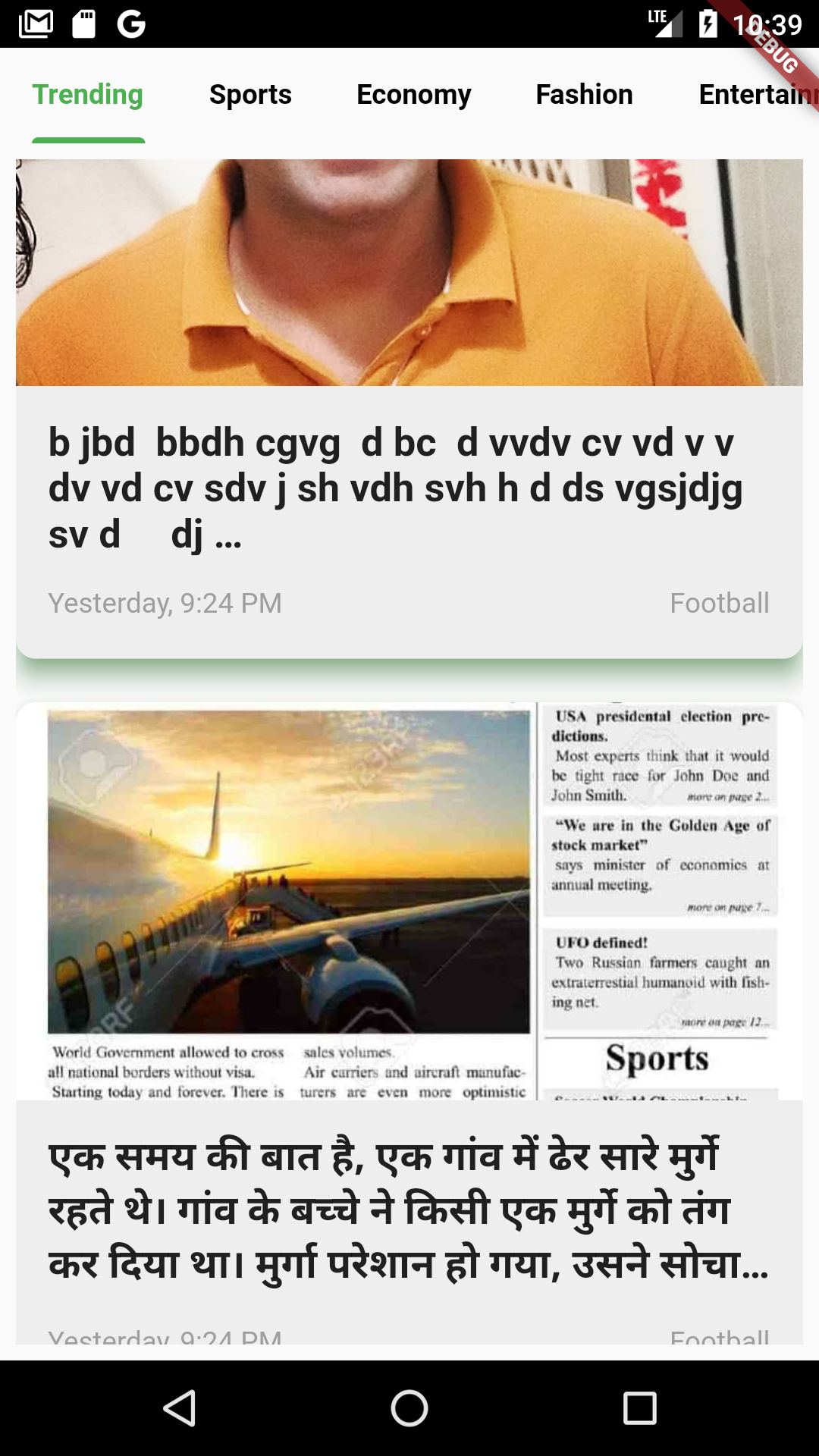
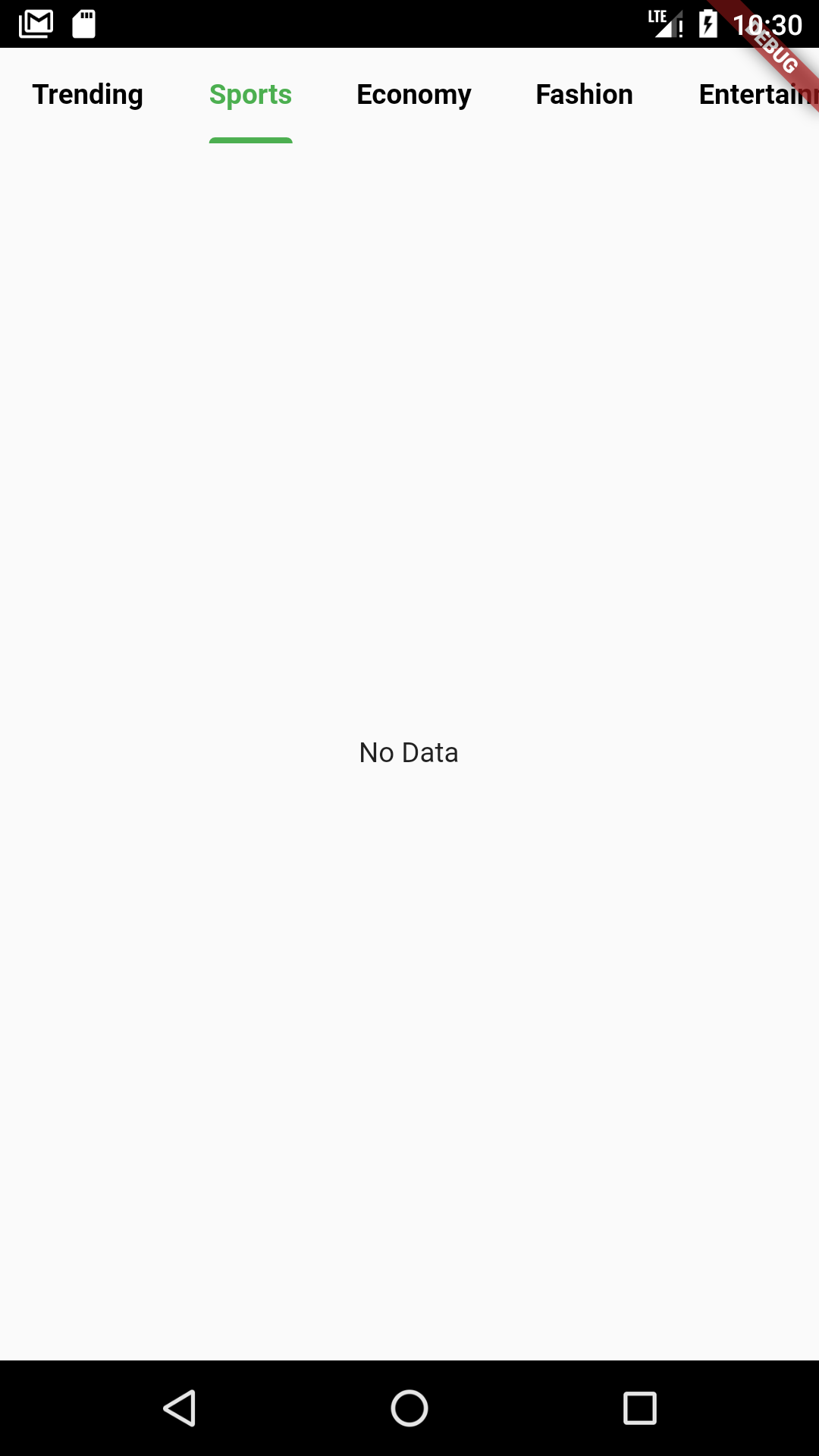
Screenshots
| TabBar IN AppBar | Example UI |
|---|---|
 |
|
 |
Additional information
donate and Support Us : https://indianlegionhackdroid.wordpress.com
💰 Donations
This project needs you! If you would like to support this projects further development, the creator of this project or the continuous maintenance of this project, feel free to donate. Your donation is highly appreciated (and I love electronics and flutter development and tear off/perform experiment on new gadgets). Thank you!
Donate
- Donate INR / Rupees: I really really want to support this project, great job!
- Donate crypto: You are the man! This project saved me hours (if not days) of struggle and hard work, simply awesome!
- Donate LAPTOP: Go buddy, buy Macbook Pro /Gaming Laptop/Programming PC for yourself/Support!
Donate Tron
 =>
TL6BDLaz5L8rV6PFN2GvaxbtrZgxR9Cm7w
Donate BTC
 =>
34BUWvabqk9sBCepoJEhQBUM9zsLoQ7ZHf
Donate ETH
 =>
0x74520a1E23Ba0e6415816066CDe53c316cf7336A
👨 Developed By
Manish Gautam
- Email: manishgautammg7@gmail.com
Yotube Channel
📃 License
Copyright (c) 2019 Manish Gautam
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
##File Structure
|-- CHANGELOG.md
|-- LICENSE
|-- README.md
|-- analysis_options.yaml
|-- lib
| |-- md2indicator.dart
| '-- tabbar_in_appbar.dart
|-- pubspec.yaml
'-- test
'-- tabbar_in_appbar_test.dart

